LỢI ÍCH KHI THAM GIA KHÓA BOOTCAMP TECH-STACK TẠI T3H
Được đào tạo theo phương pháp tiên tiến mô hình Tech-Stack với kiến thức mới nhất và đầy đủ kỹ năng thực chiến dự án
Có đội ngũ giảng viên & mentor dày dạn kinh nghiệm hỗ trợ học tập 24/7. Học liệu mới nhất và cập nhật liên tục, video record các buổi học được share vĩnh viễn
Có các trang blog kiến thức, nhóm học tập giúp học viên có thể chia sẻ, học hỏi kiến thức. Được trải nghiệm những dự án lớn, thực tế mà doanh nghiệp đang làm
Được đào tạo phỏng vấn và chia sẻ các tips phỏng vấn theo chuẩn đầu ra doanh nghiệp. Đảm bảo đầu ra sau khi tốt nghiệp khoá học
BẠN NHẬN ĐƯỢC GÌ KHI THAM GIA KHÓA BOOTCAMP - LẬP TRÌNH DỰ ÁN THỰC CHIẾN TECH-STACK NODEJS & MERN - TRỞ THÀNH CHIẾN BINH TỪ CON SỐ 0
Khi tham gia khóa Bootcamp - Lập trình dự án thực chiến Tech-Stack NodeJS & MERN tại Viện công nghệ thông tin T3H bạn sẽ được đào tạo các kiến thức mới nhất và đầy đủ kỹ năng thực chiến một dự án, có thể tham gia dự án thực tế được ngay không cần đào tạo lại khi đi làm.


Lộ trình
[ Phần 1: Module 1 - Frontend Basic ]
Thời lượng: 5 buổi
- Giới thiệu về khóa học, lộ trình
- Giới thiệu git, github và 1 số lệnh cơ bản để thao tác với git
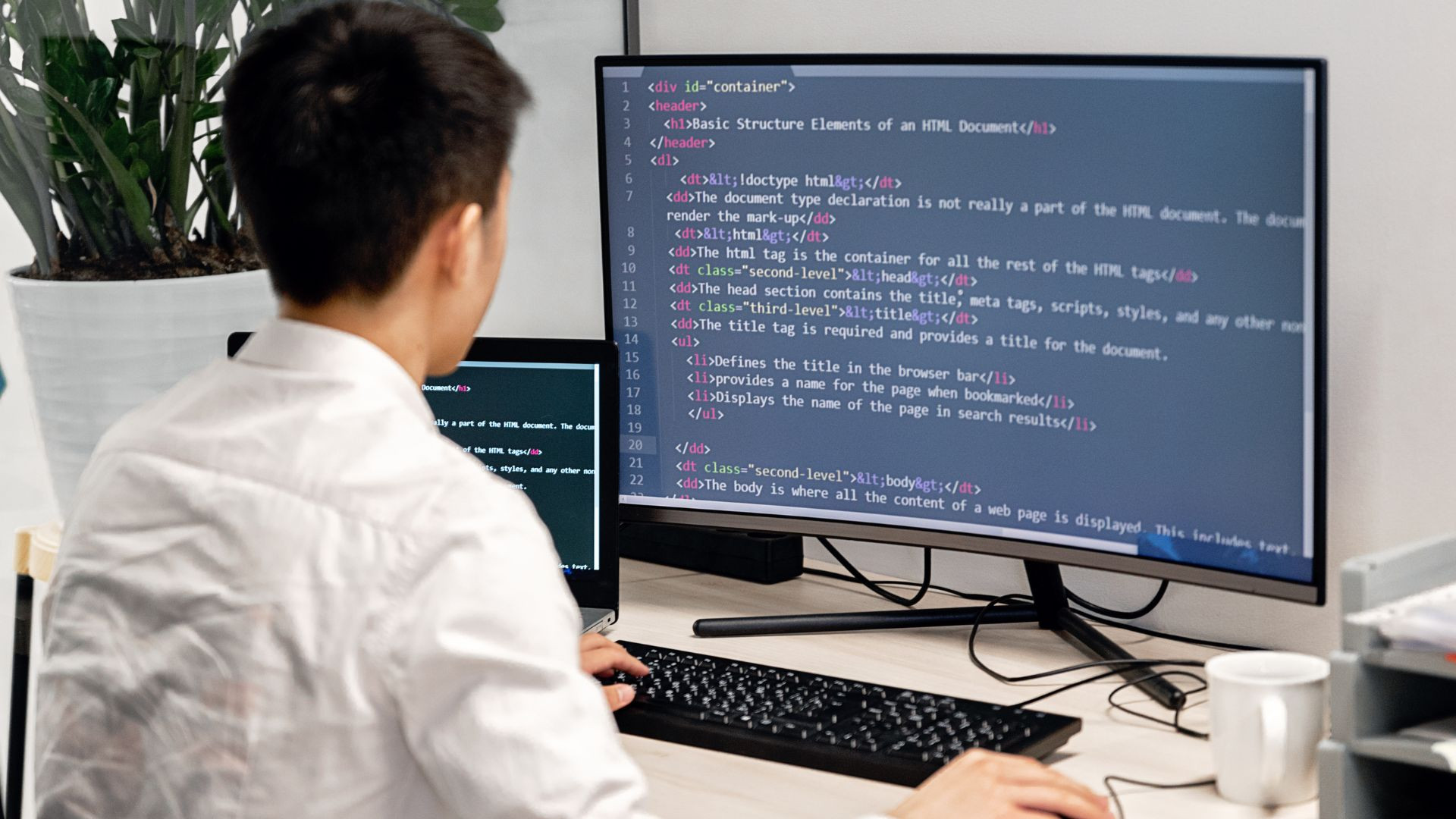
- Giới thiệu và làm quen một số thẻ trong HTML
- Dùng các thẻ HTML thực hành tạo một số component đơn giản
- Các cách viết CSS trong dự án (Inline, Internal, External)
- Giới thiệu các thuộc tính cơ bản hay dùng trong CSS
- Cách đặt tên CSS ( BEM, ...)
- Phân biệt được các giá trị inline, block, inline-block
để làm cho một website có thể sử dụng được dưới mọi thiết bị
- Sử dụng boostrap để làm 1 vài component hay gặp: card product, ...
- Áp dụng các kiến thức để xây dựng layout 1 trang web
[ Phần 2: Module 2 - Frontend Intermediate ]
Thời lượng: 11 buổi
-Datatypes (các kiểu dữ liệu trong JS, giới thiệu 5 kiểu dữ liệu nguyên thủy: number, string, boolean, null và undefined)
-Toán tử trong JS
-Comment trong JS
-Giới thiệu về scope trong JS
-Cách sử dụng và phân biệt các vòng lặp for, while, do-while
-Giới thiệu về toán tử 3 ngôi.
-Cú pháp khai báo
-Các thao tác trên array (CRUD)
-Duyệt mảng
-Tập trung vào bài tập thực hành để học viên quen hơn
-Các thao tác với object (CRUD)
-Duyệt object
-Điểm khác nhau giữa kiểu dữ liệu tham chiếu và kiểu dữ liệu nguyên thủy
-Function là gì, cách khai báo và sử dụng function
-Giới thiệu về callback
-Một số tính năng trong các phiên bản ECMAScript khác (nullish operator, optional chaning)
-Các cách xử lý bất đồng bộ trong JS (callback, promise, async-await)
-Cách sử dụng try-catch"
+C: Thêm mới sinh viên
+R: In ra toàn bộ thông tin sinh viên đang có
+U: Update thông tin sinh viên
+D: Xóa thông tin sinh viên
+S: Tìm kiếm thông tin sinh viên
(Dựng giao diện có thể sử dụng boostrap để tiết kiệm thời gian)
(Nếu còn thời gian có thể làm thêm chức năng sắp xếp)
-Sử dụng mock api để lưu trữ thông tin
-Kiểu dữ liệu tĩnh (Type Annotations).
-Interfaces và Type Aliases.
-Generics.
-Tìm hiểu về cách sử dụng modules và namespaces để tổ chức mã và giải quyết vấn đề xung đột tên.
-Hiểu về cách sử dụng decorator để thêm metadata vào các lớp và phương thức trong TypeScript.
-Tìm hiểu về các loại kiểu dữ liệu phức tạp như union types, intersection types, conditional types, mapped types, và các kỹ thuật tiên tiến khác.
-Sử dụng TypeScript Compiler (tsc) để biên dịch mã TypeScript thành JavaScript.
-Tìm hiểu về các công cụ hỗ trợ phát triển như Visual Studio Code, Webpack, hoặc Gulp để làm việc với TypeScript.
-Hiểu cách tạo hoặc sử dụng các file type definitions (.d.ts) để mô tả kiểu dữ liệu của các thư viện bên thứ ba.
-Tìm hiểu về cách sử dụng async/await và Promise trong TypeScript để xử lý bất đồng bộ.
-Tìm hiểu về cách xử lý lỗi và sử dụng kiểu dữ liệu Error trong TypeScript.
- Thực hành và nắm chắc OOP trong TypeScript
-Kiểu dữ liệu tĩnh (Type Annotations).
-Interfaces và Type Aliases.
-Generics.
-Tìm hiểu về cách sử dụng modules và namespaces để tổ chức mã và giải quyết vấn đề xung đột tên.
-Hiểu về cách sử dụng decorator để thêm metadata vào các lớp và phương thức trong TypeScript.
-Tìm hiểu về các loại kiểu dữ liệu phức tạp như union types, intersection types, conditional types, mapped types, và các kỹ thuật tiên tiến khác.
-Sử dụng TypeScript Compiler (tsc) để biên dịch mã TypeScript thành JavaScript.
-Tìm hiểu về các công cụ hỗ trợ phát triển như Visual Studio Code, Webpack, hoặc Gulp để làm việc với TypeScript.
-Hiểu cách tạo hoặc sử dụng các file type definitions (.d.ts) để mô tả kiểu dữ liệu của các thư viện bên thứ ba.
-Tìm hiểu về cách sử dụng async/await và Promise trong TypeScript để xử lý bất đồng bộ.
-Tìm hiểu về cách xử lý lỗi và sử dụng kiểu dữ liệu Error trong TypeScript.
- Thực hành và nắm chắc OOP trong TypeScript
[ Phần 3: Module 3 - ReactJS ]
Thời lượng: 11 buổi
- Cấu trúc folder project (tạo bằng toolchain CRA)
- Tim hiểu về JSX, so sánh JSX và HTML
- Component là gì?
- Thực hành tạo các Component hay được dùng
- Cách truyền dữ liệu từ component cha xuống component con
- Validate props (sử dụng props type)
- Default props
- List rendering
- Rendering có điều kiện
- Cách khai báo, sử dụng state
- So sánh state và props
- Setup routing cho project thực hành
- Hướng dẫn setup routing cho project cuối khóa
- Giới thiệu thư viện Ant Design và demo 1 số component có trong Ant Design
- Giới thiệu thư viện Reactstrap và demo 1 số component có trong Reactstrap
- Thực hành làm form đăng nhập, đăng ký
- Giới thiệu về life cycle trong react
- Call Api trong react
- Cách sử dụng useEffect (sự khác nhau giữa các dependency khi truyền vào useEffect)
- Tìm hiểu công dụng và cách sử dụng useMemo, useCallback và react memo
- So sánh biến thường, biến được tạo từ useRef và biến được tạo từ useState
- Sử dụng useContext để lưu trữ và sử dụng dữ liệu
- Thực hành làm CRUD với redux
- Các chức năng có trong project blog:
1. Quản lý bài viết.
2. Bình luận và phản hồi.
3. Tìm kiếm và lọc.
4. Thống kê và báo cáo.
5. Bảng tin và thông báo.
...
6. Bổ sung thêm các chức năng tùy thuộc vào tình hình học của lớp
- Các chức năng có trong project blog:
1. Quản lý bài viết.
2. Bình luận và phản hồi.
3. Tìm kiếm và lọc.
4. Thống kê và báo cáo.
5. Bảng tin và thông báo.
...
6. Bổ sung thêm các chức năng tùy thuộc vào tình hình học của lớp
[ Phần 4: Module 4 - NodeJS Introduction, Express và MongoDB ]
Thời lượng: 16 buổi
- Hướng dẫn cài đặt và sử dụng postman
- Mô hình Client - Server.
- Thiết lập môi trường làm việc.
- Các khái niệm về Backend.
- Thực hành.
- Bài tập thực hành.
- Cài đặt và cấu hình môi trường.
- Cấu trúc thư mục dự án Express.js.
- So sánh mô hình MVC với mô hình Client-Server.
- Routing trong Express.js.
- Kiến trúc MVC trong Express.js.
- Vòng đời của request và response.
- Cài đặt nodemon.
- Xử lý dữ liệu từ client.
- Validation dữ liệu trong Express.js.
- Job và Cronjob trong Express.js.
- Gửi mail trong Express.js với Nodemailer.
- Giới hạn số lượng truy cập trong Express.js.
- Xử lý lỗi và Exception Filters trong Express.js.
- Bảo mật trong Express.js.
- Quản lý session và cookie.
- Logging trong Express.js.
- Biến môi trường trong Express.js.
- API Documentation.
- Versioning API.
- Performance Monitoring.
- Bài tập thực hành tổng hợp.
- Cài đặt và cấu hình môi trường.
- Cấu trúc thư mục dự án Express.js.
- So sánh mô hình MVC với mô hình Client-Server.
- Routing trong Express.js.
- Kiến trúc MVC trong Express.js.
- Vòng đời của request và response.
- Cài đặt nodemon.
- Xử lý dữ liệu từ client.
- Validation dữ liệu trong Express.js.
- Job và Cronjob trong Express.js.
- Gửi mail trong Express.js với Nodemailer.
- Giới hạn số lượng truy cập trong Express.js.
- Xử lý lỗi và Exception Filters trong Express.js.
- Bảo mật trong Express.js.
- Quản lý session và cookie.
- Logging trong Express.js.
- Biến môi trường trong Express.js.
- API Documentation.
- Versioning API.
- Performance Monitoring.
- Bài tập thực hành tổng hợp.
- Cài đặt và cấu hình môi trường.
- Cấu trúc thư mục dự án Express.js.
- So sánh mô hình MVC với mô hình Client-Server.
- Routing trong Express.js.
- Kiến trúc MVC trong Express.js.
- Vòng đời của request và response.
- Cài đặt nodemon.
- Xử lý dữ liệu từ client.
- Validation dữ liệu trong Express.js.
- Job và Cronjob trong Express.js.
- Gửi mail trong Express.js với Nodemailer.
- Giới hạn số lượng truy cập trong Express.js.
- Xử lý lỗi và Exception Filters trong Express.js.
- Bảo mật trong Express.js.
- Quản lý session và cookie.
- Logging trong Express.js.
- Biến môi trường trong Express.js.
- API Documentation.
- Versioning API.
- Performance Monitoring.
- Bài tập thực hành tổng hợp.
- Cài đặt và sử dụng MongoDB.
- Tạo và quản lý Collections và Documents.
- CRUD Operations trong MongoDB.
- Sử dụng Mongoose để tương tác với MongoDB.
- Schema Design trong MongoDB.
- Database Relationships.
- Transactions trong MongoDB.
- Data Validation trong Mongoose.
- Tích hợp Prisma với MongoDB.
- Indexing trong MongoDB.
- Query optimization.
- Bài tập thực hành.
- Cài đặt và sử dụng MongoDB.
- Tạo và quản lý Collections và Documents.
- CRUD Operations trong MongoDB.
- Sử dụng Mongoose để tương tác với MongoDB.
- Schema Design trong MongoDB.
- Database Relationships.
- Transactions trong MongoDB.
- Data Validation trong Mongoose.
- Tích hợp Prisma với MongoDB.
- Indexing trong MongoDB.
- Query optimization.
- Bài tập thực hành.
- Cài đặt và sử dụng MongoDB.
- Tạo và quản lý Collections và Documents.
- CRUD Operations trong MongoDB.
- Sử dụng Mongoose để tương tác với MongoDB.
- Schema Design trong MongoDB.
- Database Relationships.
- Transactions trong MongoDB.
- Data Validation trong Mongoose.
- Tích hợp Prisma với MongoDB.
- Indexing trong MongoDB.
- Query optimization.
- Bài tập thực hành.
- Pipe trong Express.js (Middleware Tùy Chỉnh).
- Guards trong Express.js.
- Event trong Node.js và Express.js.
- Giới thiệu GraphQL trong Express.js
- Bài tập thực hành.
- Xác thực.
- Jwt (Json web token).
- Bcrypt.
- Phân quyền.
- Bài tập thực hành.
- Xác thực.
- Jwt (Json web token).
- Bcrypt.
- Phân quyền.
- Bài tập thực hành.
- Cài đặt và cấu hình Multer cho file upload.
- Xử lý hình ảnh (image processing) với Sharp.
- Cách lưu trữ và quản lý file trong hệ thống.
- Caching với Redis để cải thiện tốc độ xử lý file.
- Upload file lên dịch vụ lưu trữ đám mây (AWS S3).
- Thiết lập dự án Socket.io với Express.js và Typescript.
- Làm việc với các sự kiện trong Socket.io
- Bảo mật và tối ưu hóa kết nối.
- Kiểm soát lượng dữ liệu truyền qua Socket.IO
- Tích hợp Socket.IO với cơ sở dữ liệu.
- Xử lý ngắt kết nối (disconnect).
- Một số vấn đề thường gặp trong Socket.IO
- Bài tập thực hành.
- Thiết lập dự án Socket.io với Express.js và Typescript.
- Làm việc với các sự kiện trong Socket.io
- Bảo mật và tối ưu hóa kết nối.
- Kiểm soát lượng dữ liệu truyền qua Socket.IO
- Tích hợp Socket.IO với cơ sở dữ liệu.
- Xử lý ngắt kết nối (disconnect).
- Một số vấn đề thường gặp trong Socket.IO
- Bài tập thực hành.
- Các use case thực tế.
- Ví dụ thực tế về OAuth.
- Tích hợp OAuth 2.0 trong ứng dụng thực tế.
- Cài đặt Redis và kết nối với Node.js.
- Các thao tác cơ bản với Redis.
- Caching với Redis.
- Các thành phần trong kiến trúc Microservice.
- Xây dựng và tổ chức Microservices với Express.js
- Quản lý dữ liệu, giao tiếp và tích hợp Microservices.
- Bảo mật, quản lý lỗi và xử lý tình huống.
[ Phần 5: Module 5 - Build MERN stack application ]
Thời lượng: 5 buổi
-Mục Tiêu: Xây dựng một nền tảng thi trực tuyến toàn diện và linh hoạt, phục vụ cho việc tổ chức các kỳ thi trực tuyến cho các tổ chức giáo dục, doanh nghiệp hoặc tổ chức đào tạo.
-Chức Năng Chính:
1. Quản lý người dùng:
+Đăng ký và đăng nhập cho học sinh, giáo viên, và quản trị viên.
+Quản lý thông tin cá nhân, lịch sử thi, và điểm số.
+Tạo và quản lý thông tin của các kỳ thi.
+Thiết lập các tham số như thời gian, ngày thi, số lượng câu hỏi, và mức độ khó.
3. Giao diện thi trực tuyến:
+Giao diện thi đa dạng với hỗ trợ cho nhiều loại câu hỏi như trắc nghiệm, điền từ, kéo và thả, và câu hỏi tự luận.
+Hỗ trợ hình ảnh, âm thanh và video để làm cho trải nghiệm thi đa dạng hóa.
+Tích hợp công nghệ chấm điểm tự động cho các loại câu hỏi trắc nghiệm và điền từ.
+Cung cấp kết quả tức thì cho thí sinh và giáo viên.
5. Giám sát trực tuyến và bảo mật:
+Hệ thống giám sát trực tuyến để đảm bảo tính trung thực của kỳ thi.
+Mô hình bảo mật chặt chẽ để bảo vệ dữ liệu thí sinh và ngăn chặn gian lận.
+Hệ thống thông báo tự động về kết quả và thông tin kỳ thi.
+Hỗ trợ thí sinh gửi phản hồi hoặc kiện nghị về kết quả.
7. Thống kê và báo cáo:
+Tạo báo cáo chi tiết về kết quả thi và hiệu suất của thí sinh.
+Hỗ trợ quản trị viên trong việc đánh giá và cải thiện quy trình tổ chức thi.
+Hệ thống hỗ trợ kỹ thuật và trợ giúp trực tuyến cho thí sinh và giáo viên.
9. Tích hợp thanh toán
[ Phần 6: Module 6: Agile/Scrum (Software Development Life Cycle) ]
Thời lượng: 2 buổi
- Các mô hình phát triển phần mềm
- Giới thiệu về Alige/Scrum
- Áp dụng alige/scrum, jara vào 1 dự án thực tế
- Software Development Life Cycle (SDLC)
Sản phẩm học viên
SVTH: Cao Trần Phong Hào
GVHD: Tran Quyet
Lớp: NodeJS
SVTH: Cao Trần Phong Hào
GVHD: Tran Quyet
Lớp: NodeJS
SVTH: Cao Trần Phong Hào
GVHD: Tran Quyet
Lớp: NodeJS
Feedback học viên
.jpg)
.jpg)




.jpg)
.jpg)




.jpg)
.jpg)




.jpg)
.jpg)




.jpg)
.jpg)




BOOTCAMP - Lập trình dự án thực chiến Tech-Stack NodeJS & MERN - Trở thành chiến binh từ con số 0 - Đăng ký ngay nhận ưu đãi 40% học phí
Đăng ký
- Có thể đăng ký backend NodeJS & MERN học trong 2,5 tháng
- Được học cùng giảng viên là Lead Developer & Architect ngoài doanh nghiệp chia sẻ nhiều kinh nghiệm thực tế
- Bạn chưa biết liệu khoá học có phù hợp với mình hay không? Đăng ký tư vấn ngay