Angular vs React: so sánh cả hai framework
09/06/2023 04:49
Dựa trên kinh nghiệm của tôi với Angular so với React và để làm rõ những nghi ngờ hoặc câu hỏi của bạn, tôi sẽ so sánh các khung này về mức độ phổ biến theo thời gian, sự khác biệt chính giữa chúng, đường cong học tập và mức độ thú vị chung của chúng.
Khi bạn nghĩ về Hệ sinh thái JavaScript , Angular và React sẽ xuất hiện gần như ngay lập tức trong đầu bạn vì chúng được coi là hai trong số các frameworks phát triển Front-end phổ biến nhất. Nhưng làm thế nào để lựa chọn giữa cả hai? Bạn nên xem trước các yêu cầu của dự án để đưa ra quyết định chính xác? Hay xem xét mức độ phổ biến và thời gian phát triển của nó trong giai đoạn đầu?
Để giúp bạn tìm ra câu trả lời cho những câu hỏi này, tôi sẽ chia sẻ với bạn kinh nghiệm cá nhân gần đây của tôi. Tôi đã xây dựng một Giao diện người dùng cho cùng một ứng dụng trong cả hai frameworks cho phép bỏ phiếu mua trò chơi nào cho PlayStation 4 mà chúng tôi có tại văn phòng của Imaginary Cloud ở Lisbon.
Dựa trên kinh nghiệm của tôi với Angular so với React và để làm rõ những nghi ngờ hoặc câu hỏi của bạn, tôi sẽ so sánh các frameworks này về mức độ phổ biến theo thời gian, sự khác biệt chính giữa chúng, đường cong học tập và mức độ thú vị chung của chúng.
Angular là gì?
Angular là một frameworks web được phát triển và duy trì bởi Google, được phát hành dưới tên AngularJS vào năm 2010. Vào thời điểm đó, nó đã trở thành một trong những frameworks web và JavaCcript phổ biến nhất. Điều này chủ yếu là do các tính năng của nó như liên kết dữ liệu hai chiều và chèn phụ thuộc , và tất nhiên là do được hỗ trợ bởi một gã khổng lồ công nghệ.
Tại sao nên sử dụng Angular?
-
Tính mô-đun : Angular sử dụng kiến trúc mô-đun cho phép các nhà phát triển chia nhỏ các ứng dụng phức tạp thành các phần nhỏ hơn, có thể tái sử dụng, giúp mã dễ bảo trì, kiểm tra và mở rộng hơn.
-
TypeScript : Angular được xây dựng với TypeScript, một siêu bộ JavaScript được nhập tĩnh có thêm các tính năng như lớp, giao diện và kiểm tra loại để giúp các nhà phát triển bắt lỗi sớm, cải thiện khả năng đọc mã và tạo điều kiện bảo trì mã.
-
Hiệu suất : Angular cung cấp các tính năng như tải chậm, biên dịch trước thời hạn và lắc cây giúp tối ưu hóa hiệu suất ứng dụng, giảm thời gian tải và cải thiện trải nghiệm người dùng tổng thể.
-
Đa nền tảng : Angular là một frameworks đa nền tảng hỗ trợ xây dựng các ứng dụng web, thiết bị di động và máy tính để bàn bằng một cơ sở mã duy nhất, giúp các nhà phát triển dễ dàng xây dựng và duy trì các ứng dụng trên nhiều nền tảng.
-
Cộng đồng : Angular có một cộng đồng lớn và tích cực gồm các nhà phát triển và cộng tác viên cung cấp các bản cập nhật thường xuyên, sửa lỗi và các tính năng mới cho frameworks, làm cho nó trở thành một lựa chọn đáng tin cậy và phù hợp với tương lai để xây dựng các ứng dụng web hiện đại.
Nhược điểm:
-
Chi phí hoạt động : Angular có kích thước tệp lớn hơn và kiến trúc phức tạp hơn các frameworks khác, điều này có thể dẫn đến chi phí hoạt động cao hơn cho các ứng dụng nhỏ hơn.
-
Cách tiếp cận có ý kiến : Angular tuân theo cách tiếp cận giáo điều hơn để phát triển, điều này có thể hạn chế tính linh hoạt và khiến việc tích hợp với các cơ sở mã hoặc frameworks hiện có trở nên khó khăn hơn.
-
Gỡ lỗi : Gỡ lỗi các ứng dụng Angular có thể khó khăn hơn các frameworks khác do tính phức tạp của frameworks và việc sử dụng TypeScript.
-
Di chuyển : Di chuyển từ các phiên bản cũ hơn của Angular sang các phiên bản mới hơn có thể phức tạp do những thay đổi đáng kể trong kiến trúc và API của frameworks.
Ai sử dụng Angular?
- Microsoft Office
- ngân hàng Deutsche
- máy trộn
- Santander
- Gmail
- Forbes
- Upwork
- PayPal
- con châu chấu
- SAMSUNG
- đồng bằng
- Trang sau
React là gì?
Vào năm 2013, React đã trở thành một thư viện JavaScript mã nguồn mở được hỗ trợ bởi Facebook. frameworks này đã phổ biến một khái niệm trong phát triển web được gọi là kiến trúc dựa trên thành phần với các thành phần React.
React nhanh chóng chiếm lĩnh thị trường như một cơn bão và làm lu mờ hầu hết các framework vào thời điểm đó, bao gồm cả AngularJS. Do đó, vào năm 2016, Google đã nâng cấp frameworks JavaScript do sự nhiệt tình của cộng đồng với kiến trúc dựa trên thành phần: họ gọi nó là Angular2.
Tại sao lại sử dụng React?
-
Khả năng sử dụng lại : React là một thư viện JavaScript được áp dụng rộng rãi để xây dựng các thành phần giao diện người dùng có thể được sử dụng lại trên các phần khác nhau của ứng dụng, dẫn đến sự phát triển hiệu quả hơn và có thể mở rộng hơn.
-
Tính tương tác : React giúp tạo giao diện người dùng động và tương tác dễ dàng, cho phép nhà phát triển cập nhật và hiển thị dữ liệu trong thời gian thực mà không cần tải lại trang.
-
Hiệu suất : React sử dụng Virtual DOM (Mô hình đối tượng tài liệu), tối ưu hóa quy trình kết xuất bằng cách chỉ cập nhật những phần cần thiết của DOM, giúp cập nhật nhanh hơn và hiệu quả hơn.
-
Cộng đồng : React có một cộng đồng các nhà phát triển lớn và tích cực, cung cấp nhiều tài nguyên, thư viện và công cụ có thể được sử dụng để mở rộng và nâng cao chức năng của frameworks.
-
Độ tin cậy : React được sử dụng bởi nhiều công ty và trang web lớn, chẳng hạn như Facebook, Instagram và Airbnb, nhấn mạnh độ tin cậy và khả năng mở rộng của nó để xây dựng các ứng dụng quy mô lớn.
-
Khả năng tùy chỉnh : React có khả năng tùy biến cao, cho phép các nhà phát triển điều chỉnh frameworks theo nhu cầu cụ thể của họ và tích hợp nó với các thư viện và công nghệ khác nếu cần.
Nhược điểm:
-
Mã soạn sẵn : React yêu cầu các nhà phát triển viết nhiều mã hơn các frameworks khác, điều này có thể dẫn đến nhiều mã soạn sẵn hơn phải được duy trì.
-
Phân mảnh : React có một hệ sinh thái công cụ và thư viện lớn và đang phát triển, điều này có thể dẫn đến các vấn đề về phân mảnh và tương thích giữa các gói khác nhau.
-
Không cố chấp : React là một thư viện chứ không phải là một framework chính thức. Nó không cung cấp các hướng dẫn hoặc ý kiến nghiêm ngặt về cấu trúc ứng dụng, khiến các nhà phát triển đưa ra nhiều quyết định một cách độc lập.
-
Công cụ : Mặc dù có nhiều công cụ và thư viện tuyệt vời dành cho React, nhưng việc thiết lập và định cấu hình môi trường phát triển có thể phức tạp và tốn thời gian.
-
Các thách thức về SEO : Vì React là một thư viện JavaScript nên việc tối ưu hóa các công cụ tìm kiếm và đảm bảo rằng các công cụ tìm kiếm có thể thu thập dữ liệu và lập chỉ mục chính xác nội dung của bạn có thể gặp nhiều thách thức hơn.
Ai sử dụng React?
- Netflix
- Thời báo New York
- Yahoo! Thư
- Học viện Khan
- Trình duyệt Vivaldi
- học viện mật mã
- Dropbox
Angular và React: cái nào phổ biến hơn?
Trước khi quyết định sử dụng framework nào, bạn nên xem xét mức độ phổ biến của nó. Cộng đồng càng lớn và năng động thì càng nhanh chóng tìm ra giải pháp cho mọi vấn đề không mong muốn xảy ra theo cách của bạn. Theo dữ liệu tôi có thể thu thập tại thời điểm viết bài, các kết quả khác nhau phát sinh về mức độ phổ biến của mỗi frameworks theo thời gian. Vậy đâu là sự khác biệt giữa Angular và React ?
Trên Github , trong khi kho lưu trữ của React có 207 nghìn sao thì Angular có gần 88,1 nghìn sao. Điều này cho thấy rằng cả hai đều có một cộng đồng rất lớn đằng sau họ, khi họ luôn đứng đầu trong số các kho lưu trữ được gắn sao nhiều nhất.
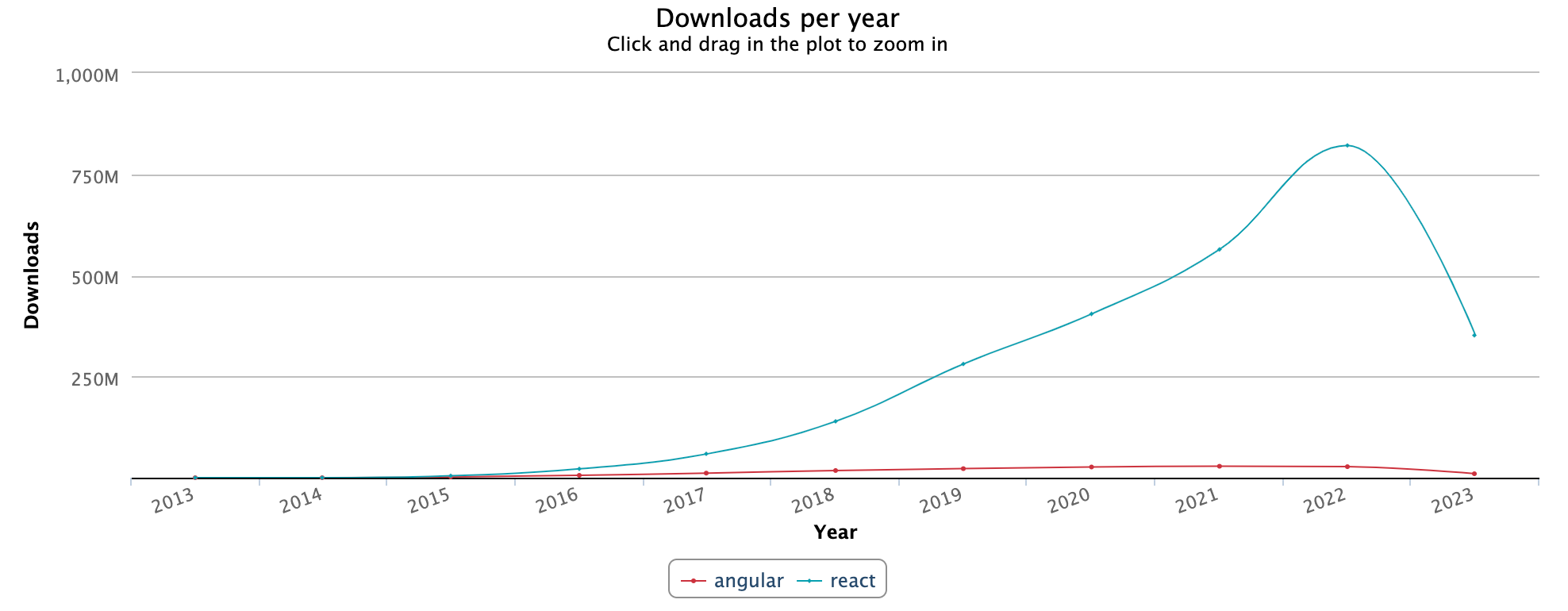
Một chủ đề thú vị khác là số lượt tải xuống npm ( Node Package Manager ).

Như chúng ta có thể thấy trong biểu đồ trên, React có nhiều lượt tải xuống npm hơn Angular kể từ năm 2015. Con số này tiếp tục tăng lên, trái ngược với Angular, có xu hướng trì trệ.

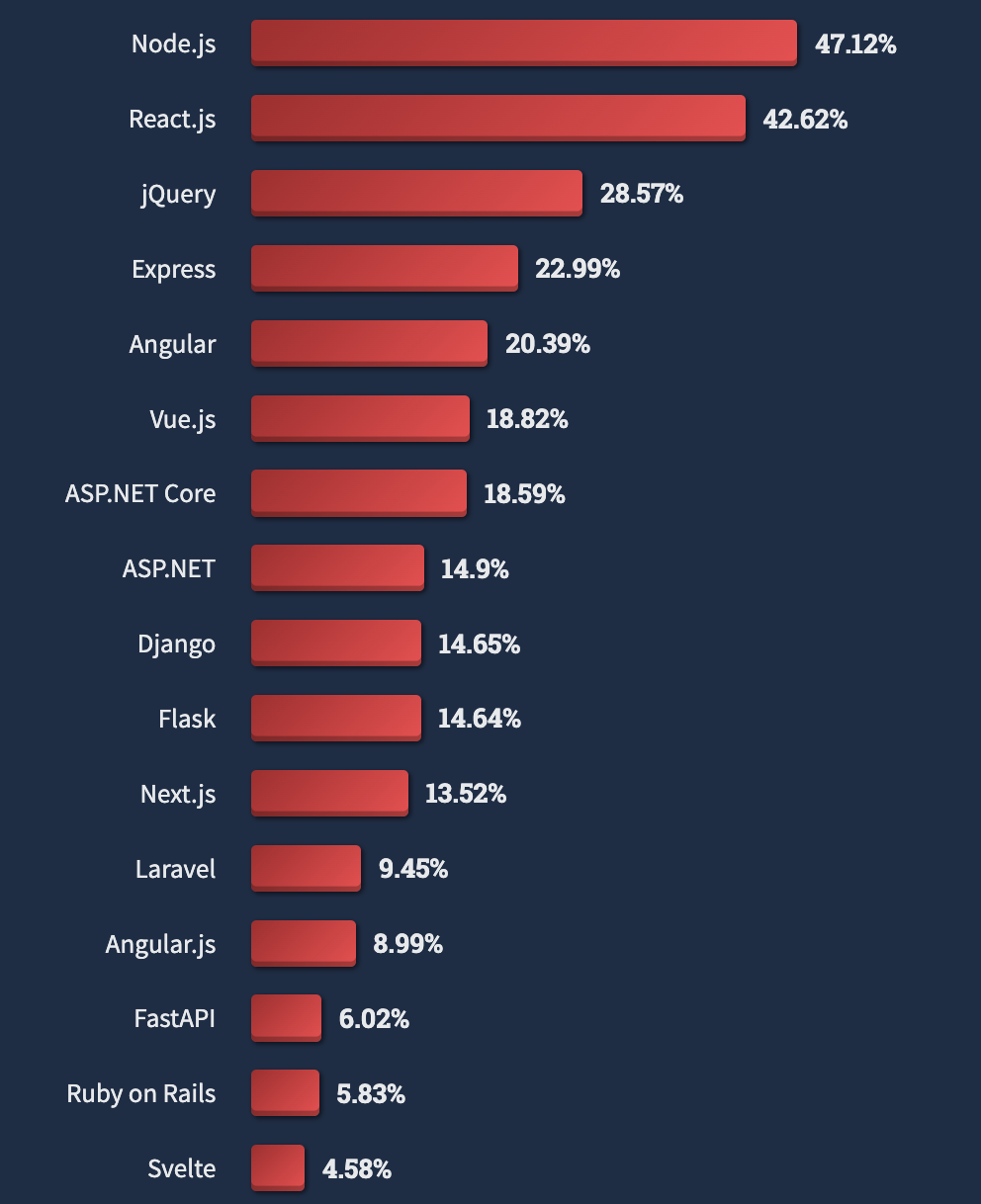
Nguồn: Khảo sát Stackoverflow 2022
Nếu chúng ta xem khảo sát Stackoverflow 2022 , chúng ta có thể quan sát thấy rằng, đối với các frameworks web, 42,6% số người được hỏi thích React, trong khi 20,3% sử dụng Angular để thay thế. Hơn nữa, cuộc khảo sát này cũng minh họa rằng, mặc dù là một trong những frameworks web phổ biến nhất, nhưng Angular cũng được coi là frameworks đáng sợ nhất. Trên thực tế, Angular có nhiều câu hỏi được gắn thẻ hơn đối thủ của nó. Điều này có thể được giải thích bởi vì nhìn chung, người ta có thể thấy rằng Angular phức tạp hơn React. Tuy nhiên, tôi không gặp bất kỳ khó khăn nào khi tìm câu trả lời cho những nghi ngờ hoặc câu hỏi xuất hiện, đối với Angular hoặc React.

Nguồn: Hacker News Công cụ công nghệ Xu hướng
Nếu nhìn vào biểu đồ trên, chúng ta có thể thấy rằng Angular đã dẫn trước React về thị trường việc làm cho đến cuối năm 2015. Vào thời điểm đó, Angular là một framework trưởng thành trong khi React vẫn là một công nghệ mới. Gần đây, với sự phổ biến tràn lan, React đã vượt qua Angular .
Điều này có thể được giải thích bởi một số yếu tố như:
-
React trở nên cũ hơn và các nhà phát triển bắt đầu thống trị công nghệ này.
-
React có thời gian tăng tốc ngắn hơn , vì nó ít phức tạp hơn Angular.
-
React phù hợp hơn cho các công ty khởi nghiệp vì nó có ít thời gian phát triển hơn.
Tóm lại, mặc dù React được ưu ái hơn nhưng chúng ta có thể thấy rằng cả hai đều rất phổ biến.
Angular và React: sự khác biệt chính
Mặc dù cả hai frameworks đều sử dụng kiến trúc dựa trên thành phần và chia sẻ nhiều điểm tương đồng, nhưng chúng cũng khác nhau theo nhiều cách.
Để bạn có một ý tưởng rõ ràng hơn về sự khác biệt chính là gì, tôi đã đưa ra bảng dưới đây. Chúng ta hãy xem xét kỹ hơn:
| Công nghệ | Angular | React |
|
Mục đích |
frameworks chính thức đầy đủ - đưa ra ý kiến mạnh mẽ về cách cấu trúc ứng dụng của bạn và có nhiều thư viện nhỏ tích hợp giúp bạn xây dựng các ứng dụng phức tạp. |
Thư viện - chỉ quan tâm đến Chế độ xem trên kiến trúc MVC, cần Flux để triển khai kiến trúc này, nhưng cho phép bạn tự do hơn theo cách bạn muốn tổ chức mã. |
|
ràng buộc dữ liệu |
Liên kết dữ liệu hai chiều - nghĩa là nếu chúng ta thay đổi đầu vào trong giao diện người dùng (UI) thì nó sẽ thay đổi trạng thái mô hình và ngược lại. |
Liên kết dữ liệu một chiều - nghĩa là một thành phần giao diện người dùng không thể thay đổi trạng thái của một thành phần. |
|
Ngôn ngữ |
TypeScript - tập hợp lớn nhất của JavaScript và ngôn ngữ được gõ tĩnh. |
JavaScript XML (JSX) - có thể được viết bằng TypeScript, mặc dù không được bao gồm nguyên bản. |
|
Thành phần giao diện người dùng |
Các thành phần thiết kế vật liệu tích hợp - Angular cung cấp các thành phần thiết kế vật liệu khác nhau, cho phép cấu hình giao diện người dùng dễ dàng. |
Thư viện UI-UI & Phụ thuộc - Các công cụ UI được phát triển bởi cộng đồng và cung cấp rất nhiều thành phần UI. |
|
Tiêm phụ thuộc |
Hỗ trợ tiêm phụ thuộc - cho phép nó có vòng đời riêng biệt cho các cửa hàng khác nhau. |
Không hoàn toàn hỗ trợ tiêm phụ thuộc - React có trạng thái chung cho tất cả các thành phần. |
|
DOM |
DOM gia tăng - khi tạo DOM mới, nó sẽ so sánh với DOM trước đó và áp dụng sự khác biệt cho DOM “thực”, chỉ cấp phát bộ nhớ nếu cần. |
DOM ảo - bất cứ khi nào DOM thay đổi, nó sẽ tạo một DOM ảo mới, so sánh với DOM ảo trước đó và chỉ sửa đổi DOM “thực” ở những nơi khác.
|
|
Đường cong học tập |
Khó học hơn - có rất nhiều khái niệm và cú pháp để học. |
Dễ học hơn - không khó vì nó có tất cả mã của thành phần trong cùng một tệp |
|
Hiệu suất |
Hiệu suất chậm hơn - DOM "Thực" và quy trình liên kết dữ liệu hai chiều làm cho hiệu suất của Angular chậm hơn so với React. Tuy nhiên, nó có thể thay đổi với sự bổ sung và cải tiến của Ivy, một công nghệ mới. |
Hiệu suất nhanh hơn - cây DOM ảo không làm quá tải trình duyệt. Ngoài ra, quy trình liên kết dữ liệu một chiều giúp giảm khối lượng công việc. |
|
Công cụ |
Không yêu cầu thư viện bổ sung - tích hợp một số chức năng, nhưng có thể sử dụng NgRx và RxJS. |
Phụ thuộc nhiều hơn vào thư viện quản lý trạng thái - các thư viện như Mũ bảo hiểm, Redux và Bộ định tuyến React có thể tối ưu hóa các quy trình quản lý trạng thái, tương tác với API và định tuyến. |
Mục đích
Một mặt, Angular bao gồm một frameworks đầy đủ để phát triển phần mềm . Do đó, nó thường không yêu cầu các thư viện bổ sung vì các chức năng như liên kết dữ liệu, tạo dự án, định tuyến dựa trên thành phần, nội xạ phụ thuộc và xác thực biểu mẫu được bao gồm trong gói của Angular. Hơn nữa, Angular đưa ra quan điểm mạnh mẽ về cấu trúc của ứng dụng. Thêm vào đó, nó cung cấp nhiều thư viện nhỏ tích hợp sẵn , có thể đặc biệt hữu ích khi xây dựng các ứng dụng phức tạp.
Mặt khác, React là một khuôn khổ để phát triển giao diện người dùng . Do đó, các ứng dụng được viết bằng React yêu cầu triển khai các thư viện bổ sung. Do đó, việc sử dụng React mang lại nhiều tự do hơn để sắp xếp mã theo ý muốn. Tuy nhiên, nó chủ yếu quan tâm đến kiến trúc View trên MVC và cần Flux để hiện thực kiến trúc này.
Ràng buộc dữ liệu
Liên kết dữ liệu bao gồm quá trình đồng bộ hóa dữ liệu giữa Mô hình và Chế độ xem. Angular sử dụng quy trình liên kết dữ liệu hai chiều và dữ liệu có thể thay đổi. Điều này có nghĩa là khi các thay đổi trong đầu vào của giao diện người dùng xảy ra, thì trạng thái mô hình cũng sẽ thay đổi và ngược lại.
Ngược lại, React hoạt động với quy trình liên kết dữ liệu một chiều (hoặc một chiều) . Do đó, việc sửa đổi phần tử giao diện người dùng không làm thay đổi trạng thái của một thành phần, điều này có thể cải thiện quá trình gỡ lỗi.
Ngôn ngữ
Angular có thể sử dụng TypeScript , một siêu bộ JavaScript và ngôn ngữ được nhập tĩnh. Trong TypeScript, lỗi chính tả dễ phát hiện hơn và về tổng thể, mã dễ điều hướng hơn.
React có thể được viết bằng JavaScript ES6+ kết hợp với tập lệnh JSX , bao gồm phần mở rộng cho cú pháp, tạo mã JavaScript giống với HTML. Để biên dịch mã JSX trong trình duyệt, React có thể được tăng cường bằng công cụ dịch mã (ví dụ: Babel). Hơn nữa, React cũng có thể được viết bằng TypeScript, nhưng nó không được bao gồm nguyên bản.
Thành phần giao diện người dùng
Angular cung cấp các thành phần thiết kế material design khác nhau, với bố cục, nút, cửa sổ bật lên đa dạng, v.v. Điều này cho phép cấu hình giao diện người dùng liền mạch và nhanh chóng
Hiệu suất
React dường như có lợi thế hơn Angular về hiệu suất thời gian chạy do các cây DOM ảo, được xây dựng trên máy chủ và rất nhẹ, do đó không tải trình duyệt nhiều. Hơn nữa, với React, quy trình liên kết dữ liệu là một chiều , nghĩa là các liên kết không được chỉ định người theo dõi và do đó, khối lượng công việc được giảm bớt.
Điều tương tự không xảy ra với Angular. Vì nó có quy trình liên kết dữ liệu hai chiều nên mỗi liên kết yêu cầu một trình theo dõi để theo dõi các sửa đổi và mỗi vòng lặp sẽ duy trì cho đến khi tất cả các trình theo dõi (và các giá trị tương ứng) được xác nhận. Do đó, hiệu suất của Angular có thể bị ảnh hưởng tiêu cực bởi quy trình liên kết dữ liệu hai chiều. Tuy nhiên, nó có thể thay đổi với việc bổ sung và cải tiến công nghệ mới Ivy sang Angular.
Công cụ
Từ những gì chúng ta có thể thấy, Angular có các tính năng khác với React. Ngoài ra, React phụ thuộc nhiều hơn vào thư viện quản lý trạng thái . Theo nghĩa đó, các thư viện như Helmet, Redux và Bộ định tuyến React có thể tối ưu hóa các quy trình quản lý trạng thái, tương tác với API và định tuyến. Ngược lại, Angular không yêu cầu các thư viện bổ sung và tích hợp một số chức năng (ví dụ: liên kết dữ liệu, tạo dự án và định tuyến dựa trên thành phần) trong gói của nó. Tuy nhiên, nếu muốn, nó có thể sử dụng sự trợ giúp của các thư viện quản lý trạng thái (chẳng hạn như NgRx và RxJS) để cải thiện các tính năng của mình.