ASP.NET MVC Helpers - Các thông tin mà bạn chưa biết
16/10/2023 01:28
Trong các biểu mẫu web ASP.Net, các nhà phát triển đang sử dụng hộp công cụ để thêm các điều khiển trên bất kỳ trang cụ thể nào.
Trong các biểu mẫu web ASP.Net, các nhà phát triển đang sử dụng hộp công cụ để thêm các điều khiển trên bất kỳ trang cụ thể nào. Tuy nhiên, trong ứng dụng ASP.NET MVC không có sẵn hộp công cụ để kéo và thả các điều khiển HTML trên dạng xem. Trong ứng dụng ASP.NET MVC, nếu bạn muốn tạo một khung nhìn thì nó phải chứa mã HTML. Vì vậy, những nhà phát triển mới làm quen với MVC, đặc biệt là với nền tảng biểu mẫu web, sẽ thấy điều này hơi khó khăn.
Để khắc phục vấn đề này, ASP.NET MVC cung cấp lớp HtmlHelper chứa các phương thức khác nhau giúp bạn tạo các điều khiển HTML theo chương trình. Tất cả các phương thức HtmlHelper đều tạo HTML và trả về kết quả dưới dạng chuỗi. HTML cuối cùng được tạo ra trong thời gian chạy bởi các hàm này. Lớp HtmlHelper được thiết kế để tạo giao diện người dùng và không nên sử dụng nó trong bộ điều khiển hoặc mô hình.
Có nhiều loại phương pháp trợ giúp khác nhau.
-
Createinputs − Tạo đầu vào cho hộp văn bản và nút.
-
Createlinks − Tạo các liên kết dựa trên thông tin từ các bảng định tuyến.
-
Createforms − Tạo các thẻ biểu mẫu có thể đăng lại hành động của chúng ta hoặc đăng lại một hành động trên một bộ điều khiển khác.
Nếu bạn nhìn vào khung nhìn từ chương trước mà chúng ta đã tạo từ hành động chỉ mục StaffController, bạn sẽ thấy số lượng thao tác bắt đầu bằng Html, như Html.ActionLink và Html.DisplayNameFor , v.v. như được hiển thị trong đoạn mã sau.
@model IEnumerable<MVCSimpleApp.Models.Employee> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Index</title> </head> <body> <p> @Html.ActionLink("Create New", "Create") </p> <table class = "table"> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th> @Html.DisplayNameFor(model => model.JoiningDate) </th> <th> @Html.DisplayNameFor(model => model.Age) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.JoiningDate) </td> <td> @Html.DisplayFor(modelItem => item.Age) </td> <td> @Html.ActionLink("Edit", "Edit", new { id = item.ID }) | @Html.ActionLink("Details", "Details", new { id = item.ID }) | @Html.ActionLink("Delete", "Delete", new { id = item.ID }) </td> </tr> } </table> </body> </html>
HTML này là thuộc tính mà chúng ta kế thừa từ lớp cơ sở ViewPage. Vì vậy, nó có sẵn trong tất cả các chế độ xem của chúng tôi và nó trả về một phiên bản của loại được gọi là Trình trợ giúp HTML.
Chúng ta hãy xem một ví dụ đơn giản trong đó chúng ta sẽ cho phép người dùng chỉnh sửa nhân viên. Do đó, hành động chỉnh sửa này sẽ sử dụng một số lượng đáng kể Trình trợ giúp HTML khác nhau.
Nếu bạn nhìn vào đoạn mã trên, bạn sẽ thấy ở cuối các phương thức của Trình trợ giúp HTML sau
@Html.ActionLink("Edit", "Edit", new { id = item.ID })
Trong trình trợ giúp ActionLink, tham số đầu tiên là của liên kết là “Chỉnh sửa”, tham số thứ hai là phương thức hành động trong Bộ điều khiển, cũng là “Chỉnh sửa” và ID tham số thứ ba là của bất kỳ nhân viên cụ thể nào mà bạn muốn chỉnh sửa .
Hãy thay đổi lớp Nhân viên điều khiển bằng cách thêm một danh sách tĩnh và cũng thay đổi hành động lập chỉ mục bằng mã sau đây.
public static List<Employee> empList = new List<Employee>{ new Employee{ ID = 1, Name = "Allan", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 23 }, new Employee{ ID = 2, Name = "Carson", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 45 }, new Employee{ ID = 3, Name = "Carson", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 37 }, new Employee{ ID = 4, Name = "Laura", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 26 }, }; public ActionResult Index(){ var employees = from e in empList orderby e.ID select e; return View(employees); }
Hãy cập nhật hành động Chỉnh sửa. Bạn sẽ thấy hai hành động Chỉnh sửa một cho GET và một cho POST . Hãy cập nhật hành động Chỉnh sửa cho Get , chỉ có Id trong tham số như trong đoạn mã sau.
// GET: Employee/Edit/5 public ActionResult Edit(int id){ List<Employee> empList = GetEmployeeList(); var employee = empList.Single(m => m.ID == id); return View(employee); }
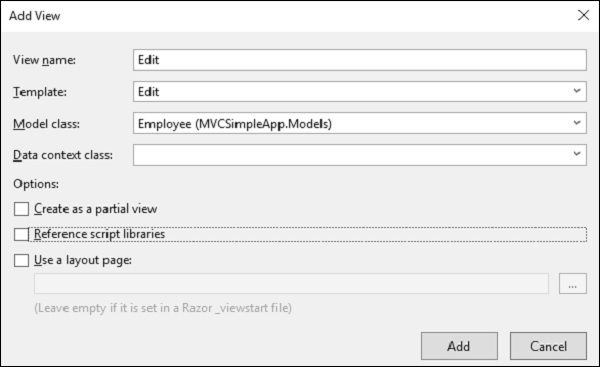
Bây giờ, chúng tôi biết rằng chúng tôi có hành động Chỉnh sửa nhưng chúng tôi không có bất kỳ chế độ xem nào cho những hành động này. Vì vậy, chúng ta cũng cần thêm Chế độ xem. Để thực hiện việc này, nhấp chuột phải vào hành động Chỉnh sửa và chọn Thêm chế độ xem.

Bạn sẽ thấy tên mặc định để xem. Chọn Chỉnh sửa từ danh sách thả xuống Mẫu và Nhân viên từ danh sách thả xuống Lớp Mô hình.
Sau đây là cách triển khai mặc định trong chế độ xem Chỉnh sửa.
@model MVCSimpleApp.Models.Employee @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Edit</title> </head> <body> @using (Html.BeginForm()){ @Html.AntiForgeryToken() <div class = "form-horizontal"> <h4>Employee</h4> <hr /> @Html.ValidationSummary( true, "", new { @class = "text-danger" }) @Html.HiddenFor(model => model.ID) <div class = "form-group"> @Html.LabelFor( model => model.Name, htmlAttributes: new{ @class = "control-label col-md-2" }) <div class = "col-md-10"> @Html.EditorFor(model => model.Name, new{ htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Name, "", new{ @class = "text-danger" }) </div> </div> <div class = "form-group"> @Html.LabelFor( model => model.JoiningDate, htmlAttributes: new{ @class = "control-label col-md-2" }) <div class = "col-md-10"> @Html.EditorFor( model => model.JoiningDate, new{ htmlAttributes = new{ @class = "form-control" } }) @Html.ValidationMessageFor( model => model.JoiningDate, "", new{ @class = "text-danger" }) </div> </div> <div class = "form-group"> @Html.LabelFor( model => model.Age, htmlAttributes: new{ @class = "control-label col-md-2" }) <div class = "col-md-10"> @Html.EditorFor( model => model.Age, new{ htmlAttributes = new{ @class = "form-control" } }) @Html.ValidationMessageFor( model => model.Age, "", new{ @class = "text-danger" }) </div> </div> <div class = "form-group"> <div class = "col-md-offset-2 col-md-10"> <input type = "submit" value = "Save" class = "btn btn-default"/> </div> </div> </div> } <div> @Html.ActionLink("Back to List", "Index") </div> </body> </html>
Như bạn có thể thấy rằng có nhiều phương thức trợ giúp được sử dụng. Vì vậy, ở đây “HTML.BeginForm” viết Thẻ biểu mẫu mở đầu. Nó cũng đảm bảo rằng phương thức này sẽ là “Đăng”, khi người dùng nhấp vào nút “Lưu”.
Html.BeginForm rất hữu ích vì nó cho phép bạn thay đổi URL, thay đổi phương thức, v.v.
Trong đoạn mã trên, bạn sẽ thấy một trình trợ giúp HTML khác và đó là “@HTML.HiddenFor”, nó phát ra trường ẩn.
MVC Framework đủ thông minh để phát hiện ra rằng trường ID này được đề cập trong lớp mô hình và do đó nó cần phải được ngăn không cho chỉnh sửa, đó là lý do tại sao nó được đánh dấu là ẩn.
Trình trợ giúp HTML Html.LabelFor tạo các nhãn trên màn hình. Trình trợ giúp Html.ValidationMessageFor hiển thị thông báo lỗi thích hợp nếu có bất kỳ điều gì được nhập sai trong khi thực hiện thay đổi.
Chúng ta cũng cần thay đổi hành động Chỉnh sửa cho POST vì khi bạn cập nhật nhân viên thì nó sẽ gọi hành động này.
// POST: Employee/Edit/5 [HttpPost] public ActionResult Edit(int id, FormCollection collection){ try{ var employee = empList.Single(m => m.ID == id); if (TryUpdateModel(employee)){ //To Do:- database code return RedirectToAction("Index"); } return View(employee); }catch{ return View(); } }
Hãy chạy ứng dụng này và yêu cầu URL sau http://localhost:63004/employee . Bạn sẽ nhận được kết quả đầu ra.