Flux Reactjs - Kiến trúc nội bộ cần biết khi làm việc với Reatct
29/10/2021 13:25
Nếu bạn đang bắt đầu làm việc trên ReactJS gần đây thì bạn có thể tự hỏi làm thế nào để quản lý trạng thái (state) trong React để mở rộng ứng dụng của mình. Để giải quyết các vấn đề về State, facebook - nhà phát triển ReactJs đã tạo ra Flux. Vậy Flux ReactJs là gì? Hãy cùng khám phá ngay dưới đây!
Flux ReactJs là gì?
Flux là một kiến trúc mà Facebook sử dụng nội bộ khi làm việc với React. Nó không phải là một khuôn khổ hay một thư viện. Nó chỉ đơn giản là một loại kiến trúc mới bổ sung cho React và khái niệm Luồng dữ liệu đơn hướng.
Điều đó nói rằng, Facebook cung cấp một repo bao gồm một thư viện Dispatcher. Bộ điều phối là một loại trình xử lý pub / sub toàn cầu truyền tải trọng đến các lệnh gọi lại đã đăng ký.
Một kiến trúc Flux điển hình sẽ tận dụng thư viện Dispatcher này, cùng với mô-đun EventEmitter của NodeJS để thiết lập hệ thống sự kiện giúp quản lý trạng thái ứng dụng.
>>> Đọc thêm: Tìm hiểu Life Cycle Reactjs qua các ví dụ cụ thể
Các thành phần trong Flux ReactJS
- Actions- Phương thức trợ giúp tạo điều kiện chuyển dữ liệu đến Người điều phối
- Dispatcher - Nhận các Action và truyền tải trọng tải đến các cuộc gọi lại đã đăng ký
- Stores - Các vùng chứa cho trạng thái và logic của ứng dụng đã đăng ký lệnh gọi lại cho người điều phối
- Controller Views - ReactJs Component lấy trạng thái từ Store và chuyển nó xuống thông qua props cho các thành phần con.
Mô hình hoạt động của Flux ReactjS
Để bạn hiểu hơn về cách của Flux trong ReactJs ta có mô hình sau
Ta có thể hiểu đơn giản như sau :
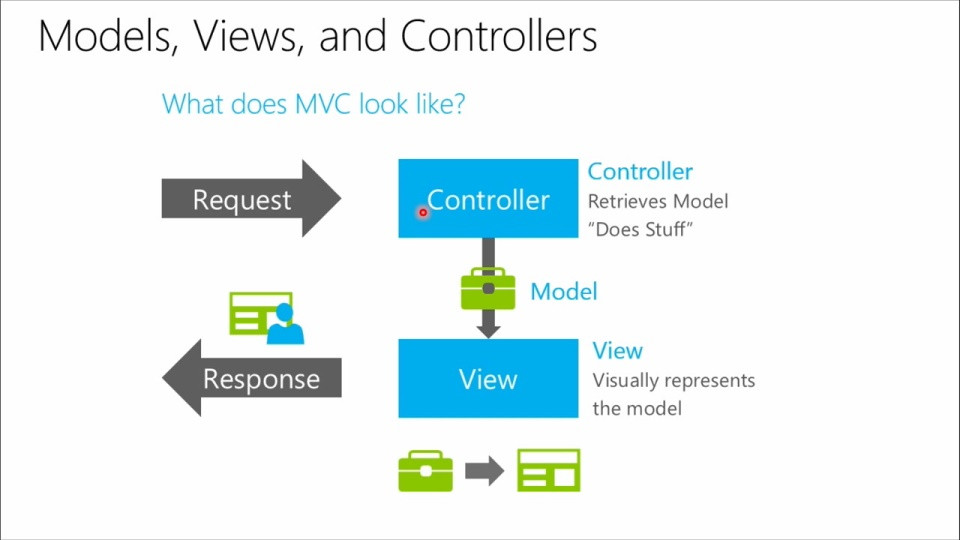
- Views chính là thành phần làm nhiệm vụ hiển thị nội dung ứng dụng (có thể hiểu giống như thành phần V trong mô hình MVC).
- Khi người dùng tương tác với ứng dụng làm thay đổi trạng thái (state) của ứng dụng (VD: thêm, sửa, xóa dữ liệu cá nhân), View sẽ thông qua Action gửi các thông tin thay đổi tới Dispatcher gồm có :action_name: tên của Action (VD: ADD_ITEM - thêm sản phẩm vào giỏ hàng).action_payload: thông tin chi tiết nội dung muốn gửi (VD: Object chứa thông tin ID, quantity, price, ... của sản phẩm).
- action_name: tên của Action (VD: ADD_ITEM - thêm sản phẩm vào giỏ hàng).
- action_payload: thông tin chi tiết nội dung muốn gửi (VD: Object chứa thông tin ID, quantity, price, ... của sản phẩm).
- Sau khi nhận được thông tin từ Action, Dispatcher làm nhiệm vụ truyền tải (broadcast) nội dung nhận được tới các Store đăng ký lắng nghe sự kiện thay đổi từ trước đó.
- Store sau khi nhận thông tin, tiến hành cập nhật dữ liệu (có thể hiểu việc cập nhật dữ liệu ở đây giống việc cập nhật state của Component).
- Sau khi cập nhật, Store bắn sự kiện xuống View để tiến hành cập nhật hiển thị cho người dùng.
- Ngoài ra trong sơ đồ trên còn có một thành phần API để lấy dữ liệu từ Remote Server.
Sơ đồ trên đảm bảo luồng dữ liệu di chuyển trong Flux bắt buộc đi theo một đường nhất định.
Ưu điểm Flux ReactJs
- Mã trở nên khá rõ ràng và dễ hiểu.
- Dễ dàng kiểm tra bằng Unit Test.
- Ứng dụng có thể mở rộng có thể được xây dựng.
- Luồng dữ liệu có thể đoán trước.
Trên đây là một số thông tin về Flux Reactjs bạn có thể tham khảo thêm để ứng dụng vào các dự án sắp tới của mình! Bạn cũng có thể tìm hiểu thêm thông tin về ReactJs qua khóa học lập trình ReactJs và các khóa học lập trình khác của Viện công nghệ thông tin T3H.