Tại sao chúng ta cần JSX trong React?
07/10/2022 01:36
Trong trường hợp của React, JSX cho phép chúng ta sử dụng Html và javascript trong cùng một tệp và xử lý các thay đổi trạng thái trong dom một cách hiệu quả.
JSX là gì?
JSX là một phần mở rộng của javascript. Nó là một tập lệnh mẫu mà bạn sẽ có khả năng sử dụng HTML và Javascript cùng nhau.
Đây là một ví dụ đơn giản về mã JSX.
const h1tag = "<h1> Xin chào, từ Hướng dẫn Guru99! </h1>";
Tại sao chúng ta cần JSX trong React?
Đối với giao diện người dùng, chúng ta cần Html và mỗi phần tử trong dom sẽ có các sự kiện cần xử lý, thay đổi trạng thái, v.v.
Trong trường hợp của React, nó cho phép chúng ta sử dụng Html và javascript trong cùng một tệp và xử lý các thay đổi trạng thái trong dom một cách hiệu quả.
Biểu thức trong JSX
Đây là một ví dụ đơn giản về cách sử dụng các biểu thức trong JSX.
Trong các ví dụ ReactJS trước đó, chúng tôi đã viết một cái gì đó như:
index.js
nhập React từ 'react'; nhập ReactDOM từ 'react-dom'; ReactDOM.render ( <h1> Xin chào, từ Hướng dẫn Guru99! </h1>, document.getElementById ('root') );
Bây giờ chúng ta sẽ thay đổi đoạn mã trên để thêm các biểu thức. Các biểu thức được sử dụng bên trong dấu ngoặc nhọn {} và chúng được mở rộng trong thời gian chạy. Các biểu thức trong react cũng giống như các biểu thức javascript.
index.js
nhập React từ 'react'; nhập ReactDOM từ 'react-dom'; const display = "Xin chào, từ Hướng dẫn Guru99!"; const h1tag = "<h1> {display} </h1>"; ReactDOM.render ( h1tag, document.getElementById ('root') );
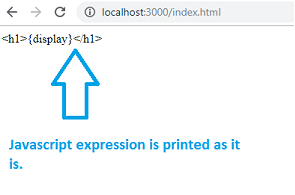
Bây giờ chúng ta hãy thử nghiệm tương tự trong trình duyệt.

Bạn có thể thấy rằng biểu thức {display} không được thay thế. React không biết phải làm gì khi một biểu thức được sử dụng bên trong tệp .js.
Bây giờ chúng ta hãy thêm các thay đổi và tạo một tệp .jsx, như được hiển thị bên dưới:
test.jsx
nhập React từ 'react'; nhập ReactDOM từ 'react-dom'; const display = "Xin chào, đến với Hướng dẫn Guru99"; const h1tag = <h1> {display} </h1>; xuất h1tag mặc định;
Chúng tôi đã thêm mã bắt buộc và sẽ sử dụng tệp text.jsx trong index.js. Chúng tôi muốn biến h1tag được sử dụng bên trong script.js, vì vậy, cùng một xuất được xuất như được hiển thị ở trên trong test.jsx
Đây là mã đã sửa đổi trong index.js
nhập React từ 'react'; nhập ReactDOM từ 'react-dom'; nhập h1tag từ './test.jsx'; ReactDOM.render ( h1tag, document.getElementById ('root') );
Để sử dụng test.jsx trong index.js, trước tiên chúng ta phải nhập nó như hình dưới đây:
nhập h1tag từ './test.jsx';
Bây giờ chúng ta có thể sử dụng thẻ h1tag trong ReactDOM.render như hình dưới đây:
ReactDOM.render ( h1tag, document.getElementById ('root') );
Đây là kết quả khi chúng tôi kiểm tra tương tự trong trình duyệt:

Các thành phần trong ReactJS là gì?
Các thành phần giống như các hàm javascript thuần túy giúp tạo mã dễ dàng bằng cách tách logic thành mã độc lập có thể tái sử dụng.
Các thành phần như các chức năng
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
function Hello() {
return <h1>Hello, from Guru99 Tutorials!</h1>;
}
const Hello_comp = <Hello />;
export default Hello_comp;
Chúng tôi đã tạo một hàm có tên là Hello trả về thẻ h1 như hình trên. Tên của hàm hoạt động như một phần tử, như hình dưới đây:
const Hello_comp = <Hello />; export default Hello_comp;