Cách tạo ứng dụng web thương mại điện tử React [Demo & hướng dẫn trực tiếp]
18/07/2022 09:55
Trong bài đăng này, chúng ta sẽ khám phá cách một trong những công cụ này, React, có thể giúp các nhà phát triển tạo ra những trải nghiệm thương mại điện tử chất lượng cao này
Đại dịch toàn cầu đã theo dõi nhanh chóng tính toàn diện của thương mại điện tử trong cuộc sống của chúng ta.
Nó đang thay đổi cách chúng ta mua hàng hóa và dịch vụ mà chúng ta sử dụng với tốc độ khó có thể tưởng tượng cách đây không lâu.
Từ việc mua một số đồ hiệu từ các công ty công nghệ yêu thích của chúng chúng ta đến việc thực hiện đơn thuốc, web cần các công cụ để cung cấp trải nghiệm năng động, nơi người tiêu dùng có thể dễ dàng tìm thấy những gì họ đang tìm kiếm và mua hàng.
Trong bài đăng này, chúng ta sẽ khám phá cách một trong những công cụ này, React, có thể giúp các nhà phát triển tạo ra những trải nghiệm thương mại điện tử chất lượng cao này
Xây dựng trải nghiệm thương mại điện tử năng động
Điểm mấu chốt của trải nghiệm mua sắm là có thể cung cấp thông tin động cho khách hàng trên trang web của bạn. Điều này bao gồm cả thông tin sản phẩm về những gì bạn đang cố gắng bán và thông tin đó có liên quan như thế nào đến khách hàng thực tế.
Các bit động của sản phẩm trong thương mại điện tử
Khi giao dịch với các sản phẩm, đặc biệt là hàng hóa vật chất, bạn có thể có một số lượng sản phẩm hạn chế để bán. Điều này có nghĩa là trải nghiệm mua sắm của bạn cần có khả năng duy trì số lượng cập nhật về số lượng mặt hàng còn “trong kho”.
Cùng với sự phức tạp của việc nhiều người thanh toán đồng thời, bạn phải có thể theo dõi số lượng đó trong thời gian thực. Nếu không, bạn có thể gặp phải những tình huống mà cuối cùng bạn sẽ bán quá nhiều một sản phẩm.
Giá cả cũng có thể là một yếu tố động. Một số có thể đơn giản hóa nó, trong đó giá của một mặt hàng sẽ luôn là một số tiền cố định, nhưng bạn có thể tìm thấy trường hợp sử dụng mà bạn muốn thay đổi giá đó hoặc cung cấp chương trình khuyến mãi để đẩy sản phẩm của mình.
Trang sản phẩm cần phản ánh chi phí mà bạn cuối cùng sẽ tính cho khách hàng. Mặc dù mức giá đã lưu trong bộ nhớ cache có thể là không cố ý, nhưng bạn có thể nhanh chóng đánh mất lòng tin của khách hàng nếu họ thấy một mức giá thấp, chỉ để rồi bị tính một số tiền khác.
Cung cấp trải nghiệm thương mại điện tử được cá nhân hóa cho khách hàng
Có nhiều mức độ cá nhân hóa khác nhau mà chúng chúng ta có thể cung cấp cho những khách hàng truy cập trang web của chúng chúng ta. Hiển thị các đề xuất sản phẩm được cá nhân hóa là một cách tuyệt vời để giúp những khách truy cập đó khám phá các sản phẩm mà họ có thể không biết là có tồn tại.
Nhưng ở cấp độ cơ bản, cốt lõi của bất kỳ trải nghiệm mua sắm nào không giới hạn trong một quy trình thanh toán sản phẩm là thêm các mặt hàng vào giỏ hàng và cho phép khách hàng quản lý giỏ hàng đó.
Giỏ hàng có thể bao gồm số lượng sản phẩm ai đó muốn mua, sản phẩm họ muốn mua, tổng chi phí của tất cả các mặt hàng đó và phí vận chuyển tùy thuộc vào địa chỉ được cung cấp.
Những chi tiết này cùng với thông tin sản phẩm đều mang lại trải nghiệm năng động cao giúp khách hàng của bạn trong suốt hành trình thanh toán của họ.
React có tốt cho thương mại điện tử không?
React là một khung JavaScript tuyệt vời để xây dựng một ứng dụng web thương mại điện tử. Nó có một cộng đồng lớn và tích cực, dựa trên thành phần, hỗ trợ kết xuất phía máy chủ, sử dụng DOM ảo , chỉ cần đề cập đến một số ít. Những tính năng này làm cho React.js trở thành sự lựa chọn hoàn hảo cho một trang web thương mại điện tử nhanh, có thể mở rộng và thân thiện với người dùng.
Trang web thương mại điện tử trong thế giới của React
Các ngăn xếp công nghệ trong thế giới thương mại điện tử được hỗ trợ bởi máy chủ theo cách truyền thống hơn. Với tính chất năng động cao, các nhà phát triển cần đảm bảo rằng thông tin được cá nhân hóa được cung cấp chính xác cho khách hàng trên mỗi lần tải trang.
Trải nghiệm động trong React
Trong thế giới của React, các giải pháp điển hình liên quan đến việc cung cấp một ứng dụng tĩnh cho trình duyệt và cung cấp nước cho nó với các yêu cầu phía máy khách để cung cấp trải nghiệm động.
Vô tình đối với khách truy cập, ứng dụng trong tích tắc sẽ không được cá nhân hóa hoặc thậm chí trống. Khi JavaScript và các yêu cầu máy chủ tiếp theo tải, trang sẽ được cập nhật với bất kỳ thông tin động nào cần thiết.
Tương tự như giải pháp “serverful” truyền thống, hiển thị phía máy chủ (SSR) cũng là một tùy chọn với React, nhưng bạn sẽ mất lợi ích của việc cung cấp ứng dụng tĩnh ngay từ bộ nhớ có CDN phía trước nó.
Xây dựng các trang web thương mại điện tử nhanh chóng, có thể mở rộng
Cung cấp một ứng dụng web linh hoạt phải là một phần quan trọng của bất kỳ giải pháp nào, nhưng nó thậm chí còn quan trọng hơn trong thương mại điện tử.
Đảm bảo rằng ứng dụng web của bạn có sẵn và hoạt động có tiền tệ thực gắn vào nó và đó là số tiền thực bị mất cho thời gian ngừng hoạt động nếu ai đó không thể duyệt qua các dịch vụ sản phẩm của bạn hoặc mua các sản phẩm đó.
Đây là những gì đã tạo ra Jamstack , mang đến các tính năng động cùng với các lợi ích của một ứng dụng tĩnh.
Hưởng lợi từ thương mại điện tử trên Jamstack
Chúng chúng ta có thể cung cấp byte đầu tiên đó cho trình duyệt một cách tĩnh từ CDN, điều này mang lại cho chúng chúng ta những lợi ích to lớn như tải trang nhanh, khả năng mở rộng vô hạn và hóa đơn lưu trữ thấp.
Mỗi giây — mỗi phần nghìn giây — được tính khi phân phát một ứng dụng thương mại điện tử. Tỷ lệ chuyển đổi có tương quan cao với lượng thời gian tải trang trong trình duyệt của một người nào đó.
Điều quan trọng nữa là bạn có thể mở rộng quy mô cửa hàng của mình tới nhiều người. Bạn không muốn trang sản phẩm của mình bị sập khi bộ sưu tập mới của bạn được lan truyền, và đó là tiền mất tật mang và một khách hàng bị mất có thể không quay lại vì trải nghiệm mua sắm kém của họ.
Tận dụng React với thương mại điện tử
Và đây là lúc React phát huy tác dụng. React là một thư viện mạnh mẽ cung cấp cho chúng chúng ta khả năng tạo trải nghiệm động trong trình duyệt.
Chúng chúng ta có thể cung cấp một trang hoàn toàn tĩnh cho trình duyệt và sau đó tải trong các phần động với các yêu cầu tương tự từ phía khách hàng để cung cấp dữ liệu sản phẩm theo thời gian thực và trải nghiệm mua sắm được cá nhân hóa .
Tạo trang web thương mại điện tử React với Next.js và Snipcart
Bây giờ chúng ta đã hiểu những lợi ích của việc xây dựng các cửa hàng thương mại điện tử với React, hãy cùng tìm hiểu cách chúng ta có thể tạo ra chúng.
Chúng chúng ta sẽ sử dụng Next.js để nhanh chóng tạo ra một ứng dụng React mới, nơi chúng chúng ta có thể quản lý và hiển thị các sản phẩm của mình.
Điều kiện tiên quyết
Trước khi bắt đầu, chúng chúng ta sẽ giả định rằng bạn đã tạo một tài khoản Snipcart miễn phí. ó vĩnh viễn miễn phí ở chế độ Thử nghiệm.
Bạn cũng sẽ cần hiểu biết cơ bản về JavaScript và React. Mặc dù hầu hết những gì bạn sẽ làm bao gồm HTML thuần túy, nhưng chúng chúng ta sẽ làm việc trong một ứng dụng React bằng Next.js.
Bước 0: Tạo một ứng dụng React mới với Next.js
Chúng chúng ta sẽ sử dụng Next.js để tạo ứng dụng React của chúng chúng ta. Để làm điều đó, chúng ta có thể sử dụng npm để tạo một ứng dụng mới với mẫu Next.js mặc định một cách nhanh chóng.
Trước tiên, điều hướng đến thư mục trong thiết bị đầu cuối của bạn mà bạn muốn tạo và chạy ứng dụng mới của mình:
npx create-next-app next-snipcart-storeBạn có thể tùy ý thay thế next-snipcart-storebằng tên của thư mục mà bạn muốn tạo dự án này.
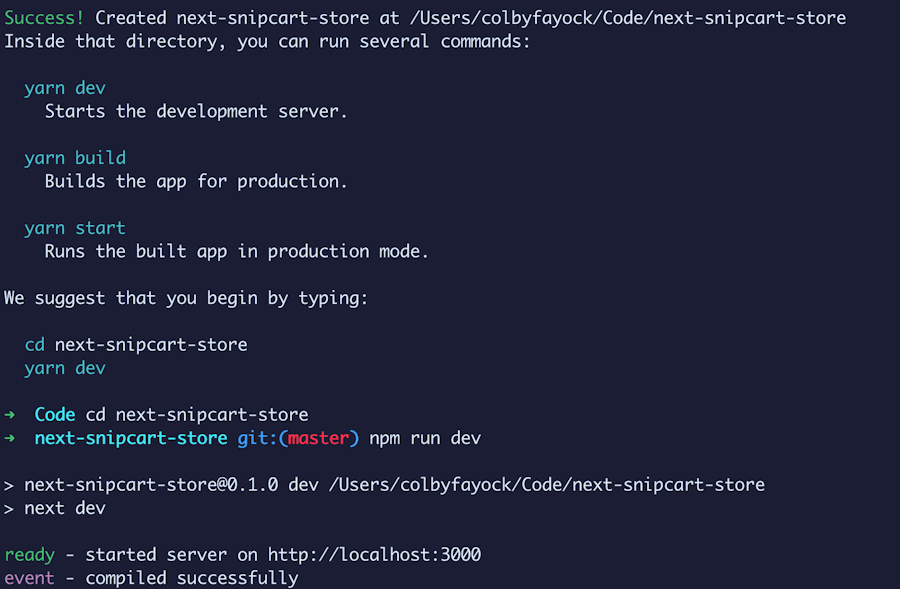
Thao tác này sẽ tạo một dự án Next.js mới và cài đặt các phần phụ thuộc. Sau khi hoàn tất, bạn có thể điều hướng đến thư mục đó và chạy lệnh phát triển để khởi động máy chủ.
cd next-snipcart-store
npm run dev
Tạo ứng dụng Next.js mới
Và sau khi hoàn tất, bây giờ bạn có thể mở dự án tại http: // localhost: 3000 .
Bước 1: Thêm sản phẩm vào ứng dụng React mới của chúng chúng ta
Để bắt đầu thêm các sản phẩm của chúng chúng ta vào ứng dụng, trước tiên chúng chúng ta cần một danh sách các sản phẩm.
Hãy tạo một tệp mới tại thư mục gốc của dự án của chúng chúng ta để lưu trữ thông tin sản phẩm mà chúng chúng ta có thể sử dụng trong toàn bộ ứng dụng.
Tạo một tệp mới được gọi products.jsonvà bên trong tệp đó, chỉ cần thêm một mảng trống:
[]Khi thiết lập sản phẩm của mình, chúng chúng ta cần một số thuộc tính cơ bản:
-
Tiêu đề: tên thân thiện với con người của sản phẩm
-
ID: số nhận dạng duy nhất cho sản phẩm đó
-
Mô tả: một ghi chú ngắn gọn về sản phẩm là gì
-
Giá: chi phí của mặt hàng
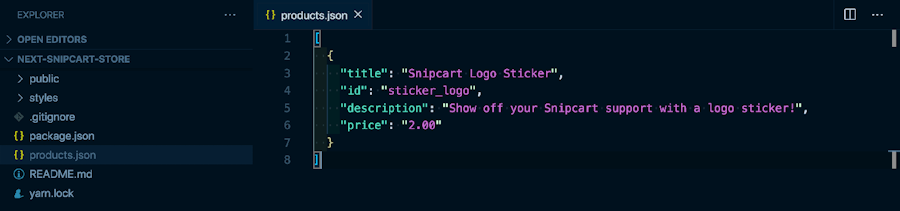
Chúng ta có thể tạo sản phẩm đầu tiên của mình bằng cách thêm một đối tượng mới vào bên trong mảng trống của chúng ta với những thứ sau:
{
"title": "Snipcart Logo Sticker",
"id": "sticker_logo",
"description": "Show off your Snipcart support with a logo sticker!",
"price": "2.00"
}Dưới đây là đoạn mã về tệp của chúng chúng ta sẽ trông như thế nào tại thời điểm này:

Để sử dụng tệp đó, chúng ta có thể truy cập tệp trang chủ của mình và nhập tệp đó.
Trong trình soạn thảo mã của bạn, hãy mở pages/index.jstệp và thêm câu lệnh nhập sau vào đầu tệp:
import products from '../products.json';Với các sản phẩm được nhập khẩu của chúng chúng ta, bây giờ chúng chúng ta có thể sử dụng chúng để hiển thị trên trang.
Bên trong <div className={styles.grid}>, Next.js bao gồm một số liên kết mặc định về Next.js. Chúng chúng ta sẽ xóa chúng và thay thế chúng bằng các liên kết của riêng chúng chúng ta.
Thay thế lưới bằng như sau:
<div className={styles.grid}>
{products.map(product => {
return (
<div key={product.id} className={styles.card}>
<h3>{ product.title }</h3>
<p>{ product.description }</p>
<p>${ product.price }</p>
<p>
<button>Add to Cart</button>
</p>
</div>
);
})}
</div>Ở đây, chúng chúng ta đang lặp lại mảng productsmà chúng chúng ta đã nhập. Chúng chúng ta đang tạo một cái mới <div>cho mỗi sản phẩm bao gồm một classNamecái mượn các kiểu mặc định của Next.js cho một thẻ.
Bên trong của chúng chúng ta <div>, chúng chúng ta bao gồm các chi tiết về sản phẩm của chúng chúng ta như tiêu đề và giá cả, cũng như thêm một nút HTML mà chúng chúng ta có thể sử dụng để thêm mặt hàng vào giỏ hàng của mình.
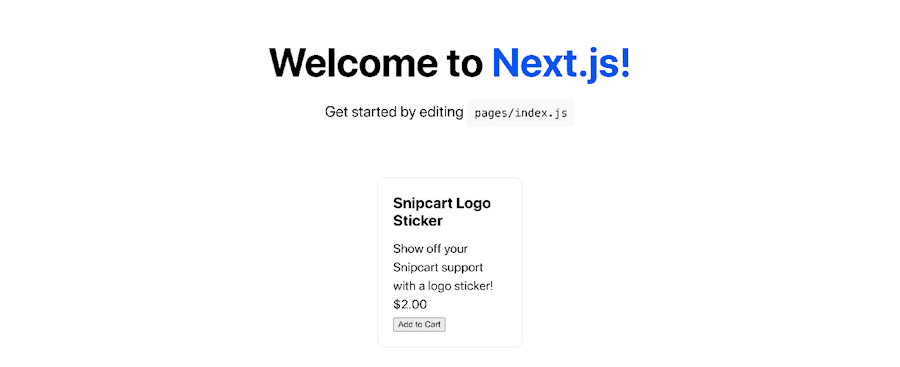
Nếu chúng chúng ta lưu tệp và mở trình duyệt của mình, bây giờ chúng chúng ta có thể thấy sản phẩm đầu tiên của mình.

Hãy thêm một sản phẩm thứ hai.
Chúng chúng ta có thể thêm một đối tượng khác vào mảng dự án cho sản phẩm thứ hai của chúng chúng ta:
{
"title": "Snipcart Logo Sticker Pack",
"id": "sticker_logo_pack",
"description": "Get a pack of 3 Snipcart logo stickers.",
"price": "4.00"
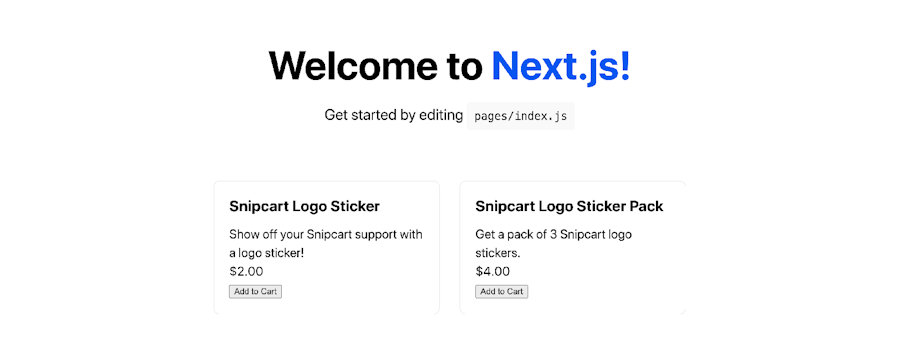
}Và nếu chúng ta lưu và tải lại trang của mình, chúng ta sẽ thấy sản phẩm thứ hai của mình.

Cuối cùng, thông thường, khi chúng chúng ta muốn bán một sản phẩm, chúng chúng ta muốn hiển thị hình ảnh của những sản phẩm đó để khách hàng của chúng chúng ta có thể thấy sản phẩm đó trông như thế nào.
Hãy thêm hai tệp hình ảnh vào dự án của chúng chúng ta. Trong thư mục chung, hãy tạo một thư mục có tên là “hình ảnh” và thêm các tệp hình ảnh của bạn vào đó, một tệp cho mỗi sản phẩm.