Java AWT Tutorial - Thông tin cho người mới bắt đầu
05/12/2022 01:28
Java AWT (Bộ công cụ cửa sổ trừu tượng) là một API để phát triển Giao diện người dùng đồ họa (GUI) hoặc các ứng dụng dựa trên cửa sổ trong Java.
Java AWT (Bộ công cụ cửa sổ trừu tượng) là một API để phát triển Giao diện người dùng đồ họa (GUI) hoặc các ứng dụng dựa trên cửa sổ trong Java.
Các thành phần Java AWT phụ thuộc vào nền tảng, tức là các thành phần được hiển thị theo dạng xem của hệ điều hành. AWT có trọng lượng nặng, tức là các thành phần của nó đang sử dụng tài nguyên của hệ điều hành (OS) cơ bản.
Gói java.awt cung cấp các lớp cho AWT API chẳng hạn như TextField , Label , TextArea , RadioButton , CheckBox , Choice , List v.v.
Hướng dẫn AWT sẽ giúp người dùng hiểu lập trình GUI Java theo các bước đơn giản và dễ dàng.
Tại sao AWT là nền tảng độc lập?
Java AWT gọi nền tảng gốc gọi chương trình con nền tảng gốc (hệ điều hành) để tạo các thành phần API như TextField, ChechBox, nút, v.v.
Ví dụ: GUI AWT với các thành phần như TextField, nhãn và nút sẽ có giao diện khác nhau đối với các nền tảng khác nhau như Windows, MAC OS và Unix. Lý do cho điều này là các nền tảng có chế độ xem khác nhau đối với các thành phần gốc của chúng và AWT gọi trực tiếp chương trình con gốc tạo ra các thành phần đó.
Nói một cách đơn giản, một ứng dụng AWT sẽ trông giống như một ứng dụng windows trong HĐH Windows trong khi nó sẽ giống như một ứng dụng Mac trong MAC OS.
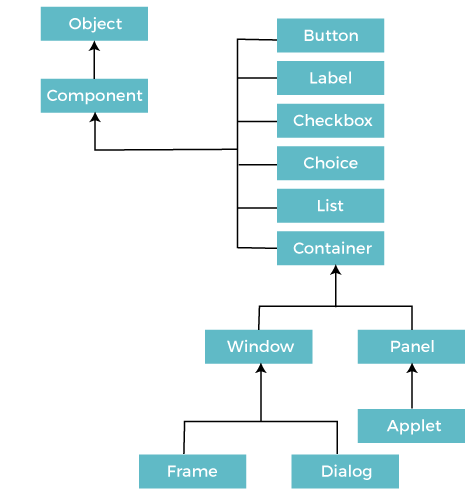
Hệ thống phân cấp Java AWT
Hệ thống phân cấp của các lớp Java AWT được đưa ra dưới đây.

Các thành phần
Tất cả các thành phần như nút, trường văn bản, thanh cuộn, v.v. được gọi là thành phần. Trong Java AWT, có các lớp cho từng thành phần như trong sơ đồ trên. Để đặt mọi thành phần vào một vị trí cụ thể trên màn hình, chúng ta cần thêm chúng vào một thùng chứa.
Thùng đựng hàng
Bộ chứa là một thành phần trong AWT có thể chứa các thành phần khác như nút , trường văn bản, nhãn, v.v. Các lớp mở rộng lớp Bộ chứa được gọi là bộ chứa, chẳng hạn như Khung, Hộp thoại và Bảng điều khiển .
Về cơ bản, nó là một màn hình nơi các thành phần được đặt tại các vị trí cụ thể của chúng. Do đó, nó chứa và kiểm soát bố cục của các thành phần.
Các loại container:
Có bốn loại vùng chứa trong Java AWT:
- Cửa sổ
- bảng điều khiển
- Khung
- hộp thoại
Cửa sổ
Cửa sổ là nơi chứa không có viền và thanh menu. Bạn phải sử dụng khung, hộp thoại hoặc cửa sổ khác để tạo cửa sổ. Chúng ta cần tạo một thể hiện của lớp Window để tạo vùng chứa này.
bảng điều khiển
Bảng điều khiển là vùng chứa không chứa thanh tiêu đề, đường viền hoặc thanh menu. Nó là thùng chứa chung để giữ các thành phần. Nó có thể có các thành phần khác như nút, trường văn bản, v.v. Một thể hiện của lớp Panel tạo một vùng chứa, trong đó chúng ta có thể thêm các thành phần vào.
Khung
Khung là nơi chứa thanh tiêu đề và đường viền và có thể có các thanh menu. Nó có thể có các thành phần khác như nút, trường văn bản, thanh cuộn, v.v. Khung là vùng chứa được sử dụng rộng rãi nhất trong khi phát triển ứng dụng AWT.
Các phương thức hữu ích của lớp thành phần
| Phương pháp | Sự mô tả |
|---|---|
| public void add(Thành phần c) | Chèn một thành phần trên thành phần này. |
| public void setSize(int width,int height) | Đặt kích thước (chiều rộng và chiều cao) của thành phần. |
| public void setLayout(LayoutManager m) | Xác định trình quản lý bố cục cho thành phần. |
| public void setVisible(trạng thái boolean) | Thay đổi khả năng hiển thị của thành phần, theo mặc định là sai. |
Ví dụ Java AWT
Để tạo ví dụ AWT đơn giản, bạn cần một khung. Có hai cách để tạo GUI bằng Frame trong AWT.
- Bằng cách mở rộng lớp Frame ( kế thừa )
- Bằng cách tạo đối tượng của lớp Frame ( liên kết )
Ví dụ về AWT theo kế thừa
Hãy xem một ví dụ đơn giản về AWT nơi chúng ta đang kế thừa lớp Frame. Ở đây, chúng tôi đang hiển thị thành phần Nút trên Khung.
AWTEExample1.java
// importing Java AWT class
import java.awt.*;
// extending Frame class to our class AWTExample1
public class AWTExample1 extends Frame {
// initializing using constructor
AWTExample1() {
// creating a button
Button b = new Button("Click Me!!");
// setting button position on screen
b.setBounds(30,100,80,30);
// adding button into frame
add(b);
// frame size 300 width and 300 height
setSize(300,300);
// setting the title of Frame
setTitle("This is our basic AWT example");
// no layout manager
setLayout(null);
// now frame will be visible, by default it is not visible
setVisible(true);
}
// main method
public static void main(String args[]) {
// creating instance of Frame class
AWTExample1 f = new AWTExample1();
}
}