NHÀ PHÁT TRIỂN REACT: PHÁT TRIỂN REACT NATIVE, REACT, FRONTEND & BACKEND
15/03/2023 01:25
React là một thư viện JavaScript được sử dụng trong phát triển web để xây dựng các yếu tố tương tác trên Giao diện người dùng (UI) của trang web dựa trên các thành phần UI.
React là một thư viện JavaScript được sử dụng trong phát triển web để xây dựng các yếu tố tương tác trên Giao diện người dùng (UI) của trang web dựa trên các thành phần UI. Nó được sử dụng ở cả giao diện người dùng và phụ trợ, điều này có nghĩa là nó có thể được sử dụng để phát triển các ứng dụng web toàn ngăn xếp. React là một công nghệ nguồn mở kết hợp JavaScript và Ngôn ngữ đánh dấu siêu văn bản (HTML) để hiển thị các phần nhỏ của giao diện người dùng lớn.
CÁCH SỬ DỤNG CÁC CÔNG CỤ DÀNH CHO NHÀ PHÁT TRIỂN REACT
Công cụ dành cho nhà phát triển React là những công cụ thiết yếu được sử dụng để phát triển ứng dụng React, gỡ lỗi mọi sự cố của ứng dụng React và xử lý sự cố ứng dụng React. Dưới đây là ba công cụ dành cho nhà phát triển phổ biến nhất được sử dụng cho các mục đích khác nhau.
REACT DEVTOOLS
React DevTools là một plugin trình duyệt cho phép các nhà phát triển điều tra hệ thống phân cấp thành phần React trong ứng dụng React. React DevTools có sẵn trong Chrome, Friefox và Edge.
Cách sử dụng React DevTools
Phát hiện sự hiện diện của React.js trong ứng dụng:
-
Mở trình duyệt và điều hướng đến tiện ích mở rộng “React DevTools”.
-
Nếu tiện ích mở rộng “React DevTools” có nhiều màu sắc, thì điều đó có nghĩa là ứng dụng có sẵn ở định dạng React.js.
-
Nếu tiện ích mở rộng “React DevTools” không màu, thì ứng dụng không được tạo bằng React.js.
Thành phần React:
-
Được sử dụng để kiểm tra và chỉnh sửa các thành phần React.
-
Phím tắt để khởi chạy React DevTools trong Chrome: nhấn Ctrl + Shift + l.
-
Nhấp chuột phải vào thanh trên cùng của ứng dụng, menu thả xuống sẽ xuất hiện với các tùy chọn sau: Thành phần và Hồ sơ.
-
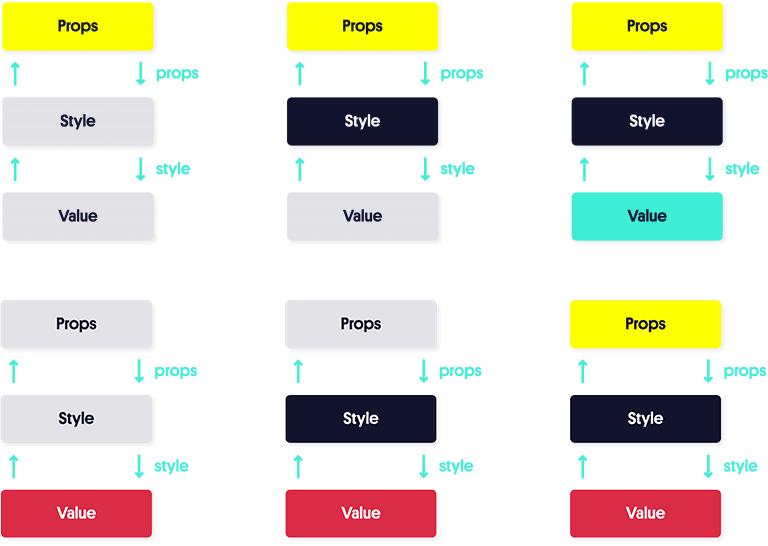
Tùy chọn thành phần sẽ hiển thị cây thành phần React để được kiểm tra, chỉnh sửa và phân tích các đạo cụ, trạng thái và cấu trúc.
-
Tùy chọn Profiler được sử dụng để theo dõi hiệu suất của ứng dụng.
React
Reactide là một Môi trường phát triển tích hợp (IDE) được sử dụng để tạo các ứng dụng web. Đó là một khung máy tính để bàn đa nền tảng kết xuất các dự án React khi một tệp React JSX duy nhất được mở trong trình duyệt.
Công dụng của React:
-
Tạo trực quan hóa dòng trạng thái.
-
Cung cấp chi tiết về các thay đổi, đạo cụ và trạng thái.
-
Trình kích thích trình duyệt tùy chỉnh, máy chủ Node tích hợp để loại bỏ sự phụ thuộc vào cấu hình máy chủ và phần mềm tích hợp.
-
Loại bỏ nhu cầu chuyển đổi giữa IDE và trình duyệt để theo dõi các thay đổi của dự án.
Đặc trưng: -
Tải lại mô-đun nóng
-
trực quan hóa thành phần
-
Cấu hình hợp lý
-
Môi trường dành cho nhà phát triển mở rộng chỉ bằng một cú nhấp chuột
CHUYỂN HƯỚNG
Redux là một React DevTool, một công cụ thư viện quản lý trạng thái cung cấp cho các nhà phát triển tùy chọn sử dụng triển khai mặc định dựa trên Error.stack() hoặc tạo các triển khai tùy chỉnh.
Đặc trưng:
-
Cho phép kiểm tra từng trạng thái và tải trọng hành động.
-
Cho phép nhà phát triển “hủy bỏ” các hoạt động và du hành ngược thời gian.
-
Mỗi hành động “dàn dựng” sẽ được đánh giá lại nếu mã giảm tốc bị thay đổi.
-
Nếu bộ giảm tốc đưa ra kết quả lỗi, thì nhà phát triển có thể tìm ra điều gì đã xảy ra và lỗi xảy ra khi nào.
-
Các nhà phát triển có thể lưu các phiên gỡ lỗi trong các lần tải lại trang bằng công cụ cải tiến cửa hàngpersistState().
NHÀ PHÁT TRIỂN REACT LÀM GÌ?
Nhà phát triển React cũng là nhà phát triển giao diện người dùng làm việc với React để xây dựng giao diện người dùng, tập trung vào phát triển giao diện người dùng và sử dụng JavaScript và CSS để thiết kế các thành phần giao diện người dùng và bố cục của trang từ phông chữ đến lựa chọn màu sắc.
Trách nhiệm của nhà phát triển React:
-
Giám sát và cải thiện hiệu suất giao diện người dùng.
-
Xác định tương tác người dùng dựa trên web.
-
Tài liệu thay đổi ứng dụng và phát triển các bản cập nhật.
-
Xem xét các yêu cầu ứng dụng và thiết kế giao diện.
-
Khắc phục sự cố phần mềm giao diện và gỡ lỗi mã ứng dụng.
-
Ý tưởng về thiết kế giao diện người dùng của ứng dụng web.
-
Làm theo quy trình làm việc của react.js để viết mã giao diện ứng dụng bằng JavaScript.
-
Phát triển và triển khai kiến trúc giao diện người dùng để hỗ trợ các khái niệm giao diện người dùng.
-
Sử dụng các thành phần React để phát triển và triển khai các thành phần giao diện người dùng có độ phản hồi cao.
CÁC LOẠI NHÀ PHÁT TRIỂN REACT
Nhà phát triển UI React:
-
Tập trung vào cơ chế, khả năng hoạt động và độ tin cậy của giao diện.
-
Hiểu biết sâu sắc về chức năng và cung cấp trải nghiệm người dùng phù hợp.
Nhà phát triển React ở phía trước:
-
Chịu trách nhiệm thiết kế ứng dụng web và triển khai các thành phần giao diện người dùng trong ứng dụng web.
-
Trong quá trình phát triển giao diện người dùng, trọng tâm là phát triển các ứng dụng dành cho thiết bị di động và web dựa trên Jamstack, đồng thời có thể dự đoán các tương tác của người dùng và đưa thông tin chuyên sâu vào thực tiễn.
-
Tạo giao diện người dùng trực quan, nên áp dụng các nguyên tắc UX và có tính thẩm mỹ. Cuối cùng, đảm bảo tính tương thích của giao diện với các thiết bị và kích cỡ màn hình khác nhau.
TẠI SAO CÁC NHÀ PHÁT TRIỂN REACT YÊU THÍCH NODE?
node là một phần tổng hợp đóng gói của công cụ JavaScript Google Chrome V8. Nó bao gồm lớp trừu tượng nền tảng libuv và thư viện lõi chính được viết bằng JavaScript. node được viết bằng C, C++ và JavaScript còn được gọi là Node.js. Node.js là một thời gian chạy toàn ngăn xếp, có nghĩa là nó bao gồm các khung có thể được sử dụng trong cả quá trình phát triển giao diện người dùng và phụ trợ.
LỢI ÍCH CỦA node
-
Dễ dàng: node rất dễ học hoặc sử dụng cho người mới bắt đầu phát triển web và nó bao gồm rất nhiều hướng dẫn.
-
Có thể mở rộng: Cung cấp khả năng mở rộng lớn cho các ứng dụng, bởi vì node.js có thể xử lý một số kết nối đồng thời với quy mô đầu ra cao.
-
Các gói: Node cung cấp nhiều gói node.Js mã nguồn mở để đơn giản hóa các dự án vì có hơn một triệu gói trong hệ sinh thái npm.
-
Phần phụ trợ mạnh mẽ: node được viết bằng C và C++ và điều này làm cho node hoạt động ở quy mô tốc độ cao và thêm các tính năng như hỗ trợ kết nối mạng.
-
Đa nền tảng: node hỗ trợ đa nền tảng cho phép tạo trang web Saas, ứng dụng dành cho thiết bị di động và ứng dụng dành cho máy tính để bàn.
-
Tốc độ: Thực thi luồng không chặn giúp Node nhanh hơn và hiệu quả hơn.
-
Có thể bảo trì: node dễ quản lý hơn ở cả giao diện người dùng và phụ trợ bằng Node.js.
ỨNG DỤNG NODE.JS
Được nêu dưới đây là các trường hợp sử dụng phổ biến cho Node.
TRÒ CHUYỆN THỜI GIAN THỰC
Node.js có thể được sử dụng để xử lý giao tiếp thời gian thực, vì nó bao gồm một tính năng không đồng bộ theo luồng đơn. node có khả năng mở rộng quy mô, sau đó nó có thể được sử dụng để xây dựng chatbot và các tính năng trò chuyện bổ sung như trò chuyện nhiều người và thông báo đẩy.
INTERNET VẠN VẬT “IOT”
Node.js có khả năng xử lý các yêu cầu đồng thời một cách nhanh chóng, do đó, nó phù hợp để sử dụng trong các ứng dụng “IoT” vì chúng thường gửi các khối dữ liệu nhỏ có thể chồng chất thành một số lượng lớn yêu cầu.
TRUYỀN DỮ LIỆU
Node.js nhẹ, nhanh và cung cấp API phát trực tuyến gốc cho phép người dùng gửi yêu cầu cho nhau. Điều này dẫn đến dữ liệu được truyền trực tiếp đến đích cuối cùng của nó.
Các công ty như Netflix sử dụng Node.Js
ỨNG DỤNG MỘT TRANG PHỨC TẠP (SPA)
Các SPA tải toàn bộ ứng dụng trong một trang, điều này có nghĩa là một số yêu cầu được thực hiện trong nền cho các thành phần cụ thể và vòng lặp sự kiện của node.Js sẽ xử lý các yêu cầu theo cách không chặn
CÁC ỨNG DỤNG DỰA TRÊN API CÒN LẠI
Vì JavaScript được sử dụng ở cả giao diện người dùng và phụ trợ nên Node.js được sử dụng để liên lạc giữa phía máy khách phía trước và phía máy chủ phụ trợ thông qua các API còn lại. Cuối cùng, Node.js cung cấp các gói như Express.Js và koa để xây dựng các ứng dụng web.
ỨNG DỤNG GIAO DIỆN NGƯỜI DÙNG ĐƯỢC HỖ TRỢ BỞI NODE.JS
BỘ XỬ LÝ MÃ
Bộ xử lý mã được sử dụng để hiển thị văn bản trong trình duyệt, HTML và CSS là bộ xử lý mã được hỗ trợ bởi Node.js. Cả hai đều được sử dụng để giảm thiểu kích thước tệp bằng cách xóa các ký tự không cần thiết để hiển thị và truyền tệp nhanh hơn. Bộ xử lý trước giúp trình duyệt hiển thị các tệp và Node.js cho phép bộ xử lý được mã hóa bằng JavaScript vì điều này cho phép tính linh hoạt và tùy chỉnh.
GÓI MÔ-ĐUN
Bộ đóng gói mô-đun là các chương trình lấy nhiều tệp mã khác nhau và kết hợp (gói) các tệp thành một tệp duy nhất. Các gói mô-đun được bao gồm trong các khung web như React.
Webpack là một gói mô-đun tĩnh được xây dựng trên Node.js.
TẠO KIỂU
CSS được sử dụng để tạo kiểu cho các gói trang web, chẳng hạn như các thành phần được tạo kiểu.
Styled-components là một thư viện được viết cho React.js và nó giúp tích hợp kiểu dáng với JavaScript dễ dàng hơn, điều này hữu ích hơn trong việc tạo kiểu mã UI.
CÁC ỨNG DỤNG PHỤ TRỢ ĐƯỢC HỖ TRỢ BỞI NODE JS
CUỘC GỌI MẠNG VÀ API
Các yêu cầu Giao thức truyền tải siêu văn bản (HTTP) thường do người dùng kiểm soát. Người dùng có thể chỉ định tiêu đề, thiết lập proxy và nhận phản hồi ở định dạng phù hợp với việc tích hợp cơ sở dữ liệu ứng dụng.
TÍCH HỢP CƠ SỞ DỮ LIỆU
-
Tích hợp cơ sở dữ liệu cho phép người dùng xử lý các hoạt động cơ sở dữ liệu trong JavaScript.
-
Node.js bao gồm các thư viện và giao diện cho phép tích hợp trơn tru với cơ sở dữ liệu.
-
JavaScript được sử dụng để thực hiện các thao tác Tạo, Đọc, Cập nhật và Xóa (CRUD) ở mức kiểm soát cấp hệ điều hành đối với một ứng dụng.
-
Lập trình cấp hệ thống xem xét các tài nguyên tính toán của một chương trình có thể được sử dụng và kiểm soát bằng cách sử dụng Node.js và JavaScript cung cấp các tính năng cho lập trình đồng thời và hệ điều hành.
CÁC CÔNG CỤ ĐƯỢC SỬ DỤNG TRONG NODE.JS
-
Express : Còn được gọi là Express.Js, đây là một khung phát triển web cho Node.js và là tiêu chuẩn thực tế cho phần lớn các ứng dụng Node.js.
-
MongoDB : Trình điều khiển chính thức cho MongoDB và nó cung cấp API cho cơ sở dữ liệu đối tượng MongoDB trong Node.js.
-
Khoảnh khắc : Thư viện ngày JavaScript để phân tích cú pháp, xác thực, thao tác và định dạng ngày Commander.js.
-
Async : Một tiện ích cung cấp các chức năng đơn giản, mạnh mẽ để làm việc với JavaScript không đồng bộ.
-
Hộ chiếu : Một xác thực đơn giản, kín đáo dành cho Node.js chịu trách nhiệm xác thực các yêu cầu.
-
Mocha : Khung kiểm tra JavaScript rõ ràng, linh hoạt dành cho Node.js và trình duyệt.
CHÚNG TÔI CÓ THỂ SỬ DỤNG REACT NATIVE ĐỂ PHÁT TRIỂN WEB KHÔNG?
React Native là một khung để xây dựng các ứng dụng gốc bằng JavaScript, nó cũng có thể được sử dụng để tạo các ứng dụng gốc đa nền tảng sẽ chạy trong cả iOS và Android. React Native sử dụng JavaScript để truy cập API của ứng dụng và cũng mô tả giao diện người dùng bằng cách sử dụng các thành phần React.
LỢI ÍCH REACT NATIVE
Khả năng tái sử dụng cốt lõi và phát triển nhanh chóng:
-
React Native giúp sử dụng cùng một cơ sở mã cho các nền tảng khác nhau dễ dàng hơn.
-
Cho phép phát triển ứng dụng nhanh hơn, ít bảo trì hơn vì một cơ sở mã có thể được sử dụng lại và có quy trình giới thiệu dễ dàng cho các nhà phát triển mới làm việc trên dự án React Native.
Hiệu suất:
-
React Native cho phép sử dụng mã gốc được viết để ngăn ứng dụng bị lag.
Chi phí hiệu quả:
-
Vì React Native cho phép sử dụng lại mã, điều này làm giảm số lượng nhà phát triển cần thiết để làm việc trên ứng dụng React Native.
KỸ NĂNG CẦN THIẾT CỦA REACT NATIVE
-
Hiểu những điều cơ bản về Swift, Objective-C và KotlinJava.
-
Kiến thức về lệnh phát triển iOS và Android gốc.
-
Kiến thức về TypeScript, kiểm tra đơn vị, kiểm tra loại, loại chống đỡ và gỡ lỗi mã.
-
Hiểu biết sâu về toàn bộ quá trình phát triển ứng dụng dành cho thiết bị di động từ tạo mẫu đến thử nghiệm ứng dụng.
-
Kiến thức chuyên sâu và hiểu biết về CSS, HTML, JavaScript, lập trình chức năng và ngôn ngữ giao diện người dùng.
-
Kiến thức về các thành phần JavaScript và kỹ năng về cách tạo toàn bộ logic ứng dụng, dịch vụ và hiểu quy trình hoạt động của chúng.
-
Hiểu và có kiến thức về các nguyên tắc cơ bản của React như virtual DOM, vòng đời thành phần và trạng thái.
-
Kiến thức về API REST, mô hình yêu cầu tài liệu, lưu trữ ngoại tuyến và thư viện của bên thứ ba.
LÀM THẾ NÀO ĐỂ TRỞ THÀNH MỘT NHÀ PHÁT TRIỂN REACT GIỎI
Một nhà phát triển React giỏi có kiến thức, kỹ năng mềm và kỹ năng kỹ thuật trong cả phát triển giao diện người dùng và phụ trợ. Điều này bao gồm ngôn ngữ mã hóa, thư viện và gói.
KIẾN THỨC LẬP TRÌNH TỔNG QUÁT
-
thuật toán
-
Cấu trúc dữ liệu
-
Mô hình quản lý nhà nước và giải pháp
-
Các mẫu thiết kế. Có thể thử nghiệm các giải pháp cho các vấn đề phổ biến trong phát triển phần mềm.
CÁC KĨ NĂNG MỀM
-
Quản lý thời gian tốt, giao tiếp xuất sắc và rõ ràng với khách hàng.
-
Tư duy phản biện, ý tưởng sáng tạo, xử lý sự cố và kỹ năng giải quyết vấn đề tốt.
-
Khả năng dịch các yêu cầu kinh doanh thành các yêu cầu kỹ thuật.
-
Có thể làm việc tốt trong một dự án nhóm, chấp nhận phản hồi quan trọng và đưa ra đề xuất dựa trên phản hồi.
-
Hãy cởi mở để học các công cụ hoặc ngôn ngữ lập trình mới.
-
Có các kỹ thuật mã hóa tốt như đặt tên phù hợp, chức năng có thể kiểm tra và mã có thể đọc được.
KĨ NĂNG CÔNG NGHỆ
NGÔN NGỮ MÃ HÓA
HTML và CSS:
-
Kiến thức cơ bản về các khái niệm HTML và CSS và cách áp dụng các khái niệm này trong các ứng dụng dựa trên ứng dụng React.
-
HTML và CSS đều là các thành phần giao diện người dùng được sử dụng để định kiểu và cấu trúc một dự án ứng dụng web React.
JavaScript:
-
Khung được sử dụng để xây dựng các thành phần giao diện người dùng bằng HTML & CSS.
-
Kiến thức cơ bản về JavaScript giúp hiểu JSX dễ dàng hơn.
-
Kiến thức cơ bản và thực tế về biến, phạm vi, mảng, đối tượng, hàm và hàm mũi tên cũng như thao tác DOM.
GÓI WEB
Thư viện thử nghiệm React:
-
Nó là một công cụ kiểm tra được sử dụng để kiểm tra cây DOM do React hiển thị trên trình duyệt.
-
Nó cho phép nhà phát triển kiểm tra các thành phần React mà không phụ thuộc vào chi tiết triển khai.
Chuyển động khung hình:
-
Một thư viện sẵn sàng sản xuất cho React.
-
Nó cho phép nhà phát triển thể hiện sự tương tác phức tạp của người dùng bằng HTML.
Các thành phần được tạo kiểu:
-
Một thư viện được sử dụng để tạo kiểu cho các ứng dụng React.
-
Nó được sử dụng để xây dựng các thành phần tùy chỉnh bằng CSS trong JavaScript.
CÔNG CỤ React
Chuyển hướng:
-
Redux là một thư viện quản lý trạng thái.
-
Redux được sử dụng để quản lý và theo kịp mọi thay đổi API từ bất kỳ thư viện nào để đảm bảo rằng các thành phần React hoạt động như mong đợi.
Basel:
-
Trình biên dịch dựa trên JavaScript giúp chuyển đổi định dạng văn bản HTML từ các tệp JavaScript thành các đối tượng JavaScript tiêu chuẩn.
JSX:
-
JavaScript XML (JSX) là một bản tóm tắt trên API - React.create.Element().
-
JSX mô tả cây đối tượng của React bằng cú pháp tương tự như mẫu HTML.
Git:
-
Git là một kiểm soát phiên bản phân tán mã nguồn mở được thiết kế để xử lý các dự án với tốc độ và hiệu quả.
-
Git được sử dụng để theo dõi các thay đổi bằng cách thêm, cam kết, đẩy và kéo.
Trình quản lý gói node và node (npm):
-
Node là một nền tảng được sử dụng để lưu trữ và chạy các máy chủ web cho các ứng dụng React.
-
npm là kho lưu trữ đám mây cho các gói và phần phụ thuộc, trong React, nó được sử dụng như một thư mục trực tuyến chứa nhiều gói nguồn mở đã được đăng ký.