Vòng đời thành phần trong ReactJS - Tìm hiểu vòng đời của component trong ReactJS
26/06/2021 02:23
Component đóng một vai trò quan trọng trong lập trình với ReactJs. Tương tự như cấu trúc của một ngôi nhà, các thành phần này sẽ là nền tảng để bạn tạo nên công trình của mình. Trong bài viết hôm nay, chúng ta sẽ tìm hiểu vòng đời của thành phần trong Reactjs.
Các giai đoạn trong thành phần của React
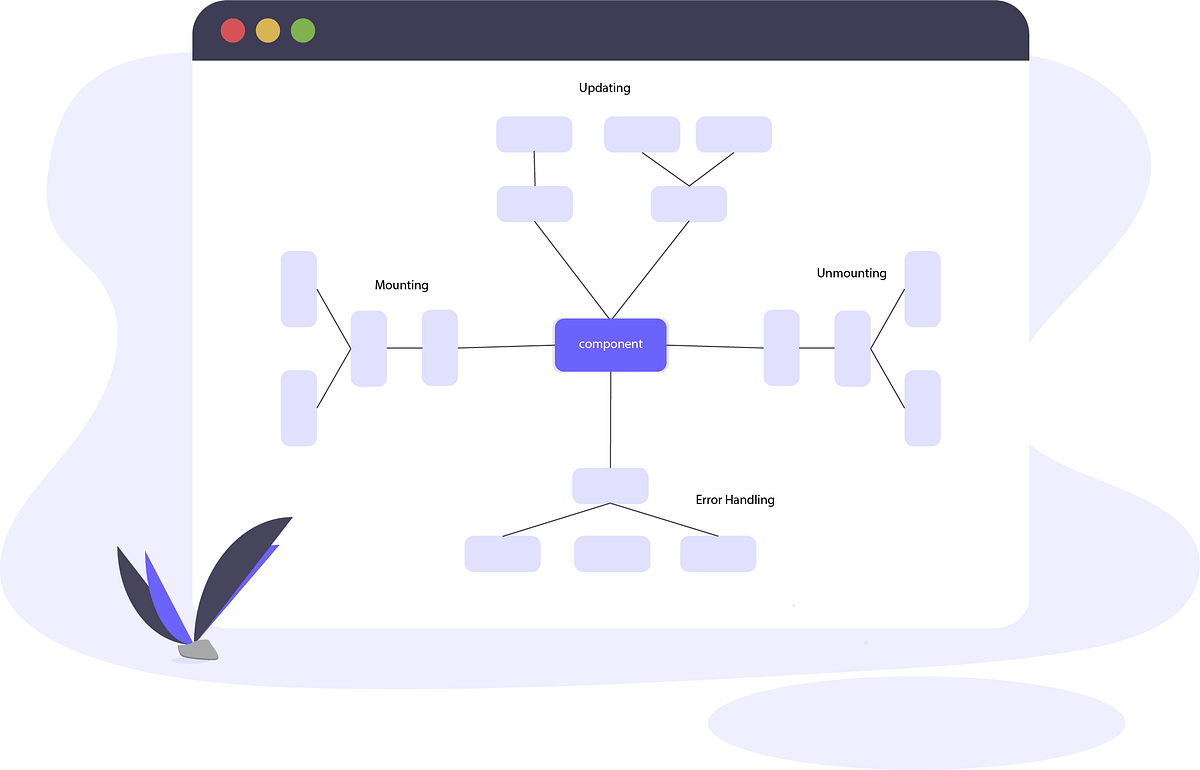
Mọi thành phần trong React đều trải qua một vòng đời của các sự kiện. Bạn có thể tưởng tượng về chu kỳ vòng đời của React như hình dưới đây:
Các giai đoạn trong thành phần của React
Các giai đoạn bao gồm 4 bước như dưới đây:
Bước 1: Khởi tạo: Bắt đầu hành trình của thành phần của bạn
Bước 2: Gắn kết: Khai sinh thành phần của bạn
Bước 3: Cập nhật: Sự phát triển của thành phần
Bước 4: Unmount: Kết thúc thành phần
Vòng đời thành phần trong ReactJS - Khởi tạo:
Đây là giai đoạn mà thành phần trong Reactjs sẽ bắt đầu cuộc hành trình của nó. Nhà phát triển phải xác định các đạo cụ và trạng thái ban đầu của thành phần. Điều này thường được thực hiện trong phương thức khởi tạo
Vòng đời thành phần trong ReactJS - Gắn kết:
Gắn kết là giai đoạn của vòng đời thành phần khi quá tình khởi tạo thành phần hoàn thành và thành phần React gắn kết trên DOM (tức là được tạo và chèn vào DOM) và được hiện thị lần đầu tiên trên trang web. Nó có hai chức năng được xác định trước:
- componentWillMount(): phương thức này được gọi ngay trước khi một thành phần gắn kết trên DOM, tức là hàm này được gọi một lần trước khi hàm render() được thực thi lần đầu tiên. Sau phương thức này, thành phần trong React sẽ được gắn kết.
- componentDidMount(): Tương tự như phương thức trước, phương thức này được gọi sau khi thành phần được gắn kết trên DOM và chỉ một lần trong vòng đời. Trước khi thực thi phương thức này, phương thức kết xuất render được gọi (tức là chúng ta có thể truy cập DOM). Chúng ta có thể thực hiện các lệnh gọi API và cập nhập trạng thái với phản hồi API.
>>> Đọc thêm: Component trong ReactJS - Khám phá thành phần trong ReactJS
Vòng đời thành phần trong ReactJS - Cập nhật
Cập nhật là giai đoạn mà các trạng thái và đạo cụ của một thành phần được cập nhật, theo sau là một số sự kiện của người dùng như nhấp chuột, nhấn phím trên bàn phím,.... Đây là nơi trạng thái của thành phần thay đổi và do đó, kết xuất hay render diễn ra.
Các phương pháp có sẵn trong giai đoạn này là:
- Hàm componentWillRecieveProps () : Nó được gọi ngay sau khi các đạo cụ được cập nhật trước khi một kết xuất- render khác được gọi. Về cơ bản, nó được gọi trước khi một thành phần được gắn kết nhận được các props mới. Nếu bạn cần cập nhật trạng thái để đáp ứng với các thay đổi của prop (ví dụ: để đặt lại nó), bạn có thể so sánh this.props và nextProps và thực hiện chuyển đổi trạng thái bằng cách sử dụng this.setState () trong phương thức này.
- shouldComponentUpdate: Điều này sẽ xác định xem thành phần trong Reactjs có được cập nhật hay không. Hàm đáp ứng yêu cầu bằng cách cho React biết liệu đầu ra của thành phần có bị ảnh hưởng bởi mọi trạng thái hoặc cập nhật đạo cụ hay không. Nó được gọi trước khi hiển thị một thành phần đã được gắn kết khi nhận được các đạo cụ hoặc trạng thái mới. Nếu trả về false thì các bước kết xuất tiếp theo sẽ không được thực hiện. Phương thức này không được gọi cho lần hiển thị ban đầu hoặc khi forceUpdate () được sử dụng. Hàm lấy Props mới và State mới làm đối số và trả về việc có hiển thị lại hay không bằng cách trả về giá trị true hoặc false . Theo mặc định, nó được đặt thành true. Phương thức này chỉ tồn tại dưới dạng tối ưu hóa hiệu suất .
- componentWillUpdate: được gọi ngay trước khi kết xuất, tức là hàm được gọi một lần trước khi hàm render () được thực thi sau khi cập nhật State hoặc Props.
- componentDidUpdate: được gọi ngay sau khi kết xuất, đây cũng là một nơi tốt để thực hiện các yêu cầu mạng miễn là bạn so sánh đạo cụ hiện tại với đạo cụ trước đó (ví dụ: yêu cầu mạng có thể không cần thiết nếu đạo cụ không thay đổi). componentDidUpdate () sẽ không được gọi nếu shouldComponentUpdate () trả về false.
>>>Tham khảo: Khóa học ReactJS
Vòng đời thành phần trong ReactJS - Ngắt kết nối

Đây là giai đoạn cuối cùng trong vòng đời của thành phần trong ReactJs, là giai đoạn ngắt kết nối thành phần khỏi DOM. Chức năng sau là thành viên duy nhất của giai đoạn này.
componentWillUnmount: Hàm này được gọi trước khi thành phần cuối cùng được ngắt kết nối và hủy khỏi DOM.
Bạn không nên gọi setState() trong componentWillUnmount() vì thành phần sẽ không bao giờ được hiển thị lại. Khi một cá thể thành phần không được gắn kết, nó sẽ không bao giờ được gắn kết nữa. Thực hiện mọi thao tác dọn dẹp cần thiết trong phương pháp này, chẳng hạn như vô hiệu hóa bộ hẹn giờ, hủy yêu cầu mạng hoặc xóa mọi đăng ký đã được tạo trong componentDidMount ()
Kết luận: Trên đây là khái quát về vòng đời của thành phần trong ReactJs. Có 4 giai đoạn của một vòng đời thành phần trong React. Hy vọng bạn đã nắm rõ các giai đoạn này và sẵn sàng làm việc với các thành phần trong ReactJS. Tìm hiểu thêm về ReactJS và các ngôn ngữ lập trình khác thông qua các khóa học lập trình tại Viện công nghệ thông tin T3H.