Triển khai ứng dụng ví dụ Python Flask bằng Heroku
29/03/2023 01:23
Trong hướng dẫn này, bạn sẽ tạo một ứng dụng mẫu Python Flask và triển khai nó bằng cách sử dụng Heroku , cung cấp ứng dụng công khai trên web
. Heroku loại bỏ phần lớn gánh nặng cơ sở hạ tầng liên quan đến việc xây dựng và chạy các ứng dụng web , cho phép bạn tập trung vào việc tạo một ứng dụng tuyệt vời.
Bên cạnh việc triển khai ứng dụng, bạn sẽ sử dụng Git để theo dõi các thay đổi đối với mã và bạn cũng sẽ định cấu hình quy trình triển khai với các môi trường khác nhau để dàn dựng và sản xuất. Sử dụng thiết lập này, bạn sẽ có thể thử nghiệm và xem trước ứng dụng trước khi phát hành.
Tạo ứng dụng ví dụ Flask Python
Trong phần này, bạn sẽ tìm hiểu cách tạo một ứng dụng mẫu Python Flask và chạy nó cục bộ. Bạn sẽ khởi tạo dự án, cài đặt Flask, tạo ứng dụng và chạy nó trên máy tính của mình. Bạn cũng sẽ học cách sử dụng Git để phiên bản mã ứng dụng của mình.
Khởi tạo dự án
Quá trình khởi tạo dự án bao gồm tạo một thư mục cho ứng dụng của bạn, thiết lập môi trường ảo Python nơi các phần phụ thuộc sẽ được cài đặt và khởi tạo kho lưu trữ Git . Bạn không cần phải sử dụng môi trường ảo hoặc Git để phát triển cục bộ, nhưng chúng rất thuận tiện và sẽ giúp việc phát triển và triển khai lên Heroku trở nên đơn giản hơn.
Bắt đầu bằng cách tạo một thư mục mới cho ứng dụng ví dụ Python Flask. Bạn có thể làm điều đó bằng cách chạy các lệnh sau:
$ mkdir realpython-example-app
$ cd realpython-example-app
Các lệnh trên tạo một realpython-example-app/thư mục và thay đổi thư mục làm việc hiện tại thành thư mục đó.
Tiếp theo, bạn phải tạo một môi trường ảo Python. Sử dụng môi trường ảo cho phép bạn quản lý các phần phụ thuộc của dự án mà không làm rối tung các tệp cấp hệ thống được chia sẻ bởi tất cả các ứng dụng. Chạy các lệnh sau để tạo và kích hoạt môi trường ảo cho ứng dụng của bạn. Hãy nhớ thay đổi thư mục thành realpython-example-app/nếu bạn chưa có:
$ python3 -m venv venv
$ source venv/bin/activate
Các lệnh này tạo một môi trường ảo được đặt tên venvvà kích hoạt nó, vì vậy các gói sẽ được tải và cài đặt từ môi trường này thay vì sử dụng các gói cấp hệ thống.
Cài đặt phụ thuộc
Bước đầu tiên là cài đặt gói Flask Python. Bạn có thể chạy lệnh sau để cài đặt Flask bằng cách sử dụng pip:
$ python3 -m pip install Flask==1.1.2
Lệnh trên cài đặt phiên bản Flask 1.1.2. Đây là phiên bản bạn sẽ sử dụng trong suốt hướng dẫn này. Tiếp theo, bạn cần tạo một requirements.txttệp liệt kê các phụ thuộc của dự án. Bạn có thể sử dụng python3 -m pip freezelệnh cho nhiệm vụ này:
$ python3 -m pip freeze > requirements.txt
Bạn sẽ sử dụng requirements.txtkhi triển khai dự án để báo cho Heroku biết gói nào phải được cài đặt để chạy mã ứng dụng của bạn. Để tìm hiểu thêm về cách cài đặt Flask trong môi trường ảo và pipcác tùy chọn khác, hãy xem tài liệu cài đặt Flask và Pip là gì? Hướng dẫn dành cho Pythonistas mới .
Bây giờ, thư mục ứng dụng sẽ trông như thế này:
realpython-example-app/
│
├── venv/
│
└── requirements.txt
Trong các phần sau, bạn sẽ thêm nhiều tệp hơn để triển khai logic ứng dụng, thiết lập Git, sau đó triển khai nó vào Heroku.
Viết mã ứng dụng
Trong phần này, bạn sẽ tạo một ứng dụng Flask nhỏ với một tuyến duy nhất , indexsẽ trả về văn bản Hello World!khi được yêu cầu. Để tạo một ứng dụng Flask, bạn phải tạo một Flaskđối tượng đại diện cho ứng dụng của mình và sau đó liên kết các chế độ xem với các tuyến đường. Flask đảm nhiệm việc gửi các yêu cầu đến đến đúng chế độ xem dựa trên URL của yêu cầu và các tuyến đường bạn đã xác định.
Bạn có thể nhấp vào liên kết bên dưới để lấy mã nguồn đầy đủ cho ứng dụng của hướng dẫn này:
Mã mẫu: Nhấp vào đây để tải xuống mã nguồn mà bạn sẽ sử dụng để xây dựng một ứng dụng mẫu Python Flask trong phần hướng dẫn này.
Đối với các ứng dụng nhỏ, giống như ứng dụng bạn đang làm việc trong hướng dẫn này, bạn có thể viết tất cả mã trong một tệp duy nhất, tổ chức dự án của bạn như sau:
realpython-example-app/
│
├── venv/
│
├── app.py
└── requirements.txt
app.pychứa mã của ứng dụng, nơi bạn tạo ứng dụng và chế độ xem của ứng dụng. Khối mã sau hiển thị mã nguồn đầy đủ của ứng dụng:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "Hello World!"
Sau khi bạn nhập flask , mã sẽ tạo đối tượng app, thuộc về Flasklớp. Chức năng xem index()được liên kết với tuyến đường chính bằng cách sử dụng app.route() trình trang trí . Khi tuyến chính được yêu cầu, Flask sẽ phục vụ yêu cầu bằng cách gọi index()và sử dụng giá trị trả về của nó làm phản hồi.
Chạy ví dụ Flask Python cục bộ
Có nhiều cách khác nhau để bạn có thể chạy ứng dụng mà bạn đã tạo trong phần trước. Một trong những cách đơn giản nhất để khởi chạy ứng dụng Flask để phát triển cục bộ là sử dụng flask runlệnh từ thiết bị đầu cuối :
$ flask run
Theo mặc định, Flask sẽ chạy ứng dụng bạn đã xác định app.pytrên cổng 5000. Trong khi ứng dụng đang chạy, hãy chuyển sang http://localhost:5000sử dụng trình duyệt web của bạn. Bạn sẽ thấy một trang web chứa thông báoHello World!
Trong quá trình phát triển, bạn thường muốn tự động tải lại ứng dụng của mình bất cứ khi nào bạn thực hiện thay đổi đối với ứng dụng đó. Bạn có thể làm điều này bằng cách chuyển một biến môi trường, FLASK_ENV=development, tới flask run:
$ FLASK_ENV=development flask run
Khi bạn thiết lập FLASK_ENV=development, Flask sẽ theo dõi các thay đổi đối với tệp ứng dụng và tải lại máy chủ khi có thay đổi. Bằng cách này, bạn không cần phải dừng và khởi động lại máy chủ ứng dụng theo cách thủ công sau mỗi lần sửa đổi.
Theo dõi thay đổi bằng Git
Trong hướng dẫn này, bạn sẽ theo dõi các thay đổi đối với tệp dự án của mình bằng Git, một hệ thống kiểm soát phiên bản (VCS) rất phổ biến . Vì vậy, bước đầu tiên, bạn nên tạo một kho lưu trữ Git cho dự án của mình. Bạn có thể đạt được điều này bằng cách thực hiện lệnh sau trong thư mục của dự án:
$ git init
Lệnh trên khởi tạo kho lưu trữ sẽ được sử dụng để theo dõi các tệp của dự án. Siêu dữ liệu kho lưu trữ được lưu trữ trong một thư mục ẩn có tên .git/.
Lưu ý rằng có một số thư mục bạn không nên đưa vào kho lưu trữ Git, chẳng hạn như venv/và __pycache__/. Bạn có thể yêu cầu Git bỏ qua chúng bằng cách tạo một tệp có tên .gitignore. Sử dụng các lệnh sau để tạo tệp này:
$ echo venv > .gitignore
$ echo __pycache__ >> .gitignore
$ git add .gitignore app.py requirements.txt
$ git commit -m "Initialize Git repository"
Sau khi chạy các lệnh trên, Git sẽ theo dõi các thay đổi đối với các tệp của ứng dụng của bạn, nhưng nó sẽ bỏ qua các thư mục venv/và __pycache__/. Bây giờ thư mục dự án, realpython-example-app/, sẽ trông như thế này:
realpython-example-app/
│
├── .git/
│
├── venv/
│
├── .gitignore
├── app.py
└── requirements.txt
Bây giờ bạn đã sẵn sàng để triển khai ứng dụng của mình bằng Heroku. Hãy xem Giới thiệu về Git và GitHub dành cho Nhà phát triển Python để tìm hiểu thêm về Git và cách bạn có thể lưu trữ kho lưu trữ của mình trong GitHub.
Triển khai Ứng dụng lên Heroku
Heroku làm cho việc xây dựng và triển khai các ứng dụng thực sự thân thiện với các nhà phát triển. Nó loại bỏ phần lớn gánh nặng liên quan đến việc xây dựng và chạy các ứng dụng web, quan tâm đến hầu hết các chi tiết cơ sở hạ tầng và cho phép bạn tập trung vào việc tạo và cải thiện ứng dụng. Một số chi tiết được xử lý bởi Heroku bao gồm:
- Cung cấp chứng chỉ HTTPS
- Quản lý bản ghi DNS
- Chạy và bảo trì máy chủ
Trong suốt phần còn lại của phần này, bạn sẽ tìm hiểu cách triển khai ứng dụng web đã tạo trước đó lên internet bằng Heroku. Khi kết thúc phần này, ứng dụng của bạn sẽ được cung cấp công khai dưới một URL đẹp và được phân phát bằng HTTPS .
Thiết lập tài khoản Heroku
Bước đầu tiên của bạn là tạo một tài khoản Heroku. Nếu bạn chưa có, bạn có thể sử dụng gói Miễn phí và Sở thích. Nó cho phép bạn triển khai các ứng dụng phi thương mại, dự án cá nhân và thử nghiệm mà không tốn tiền.
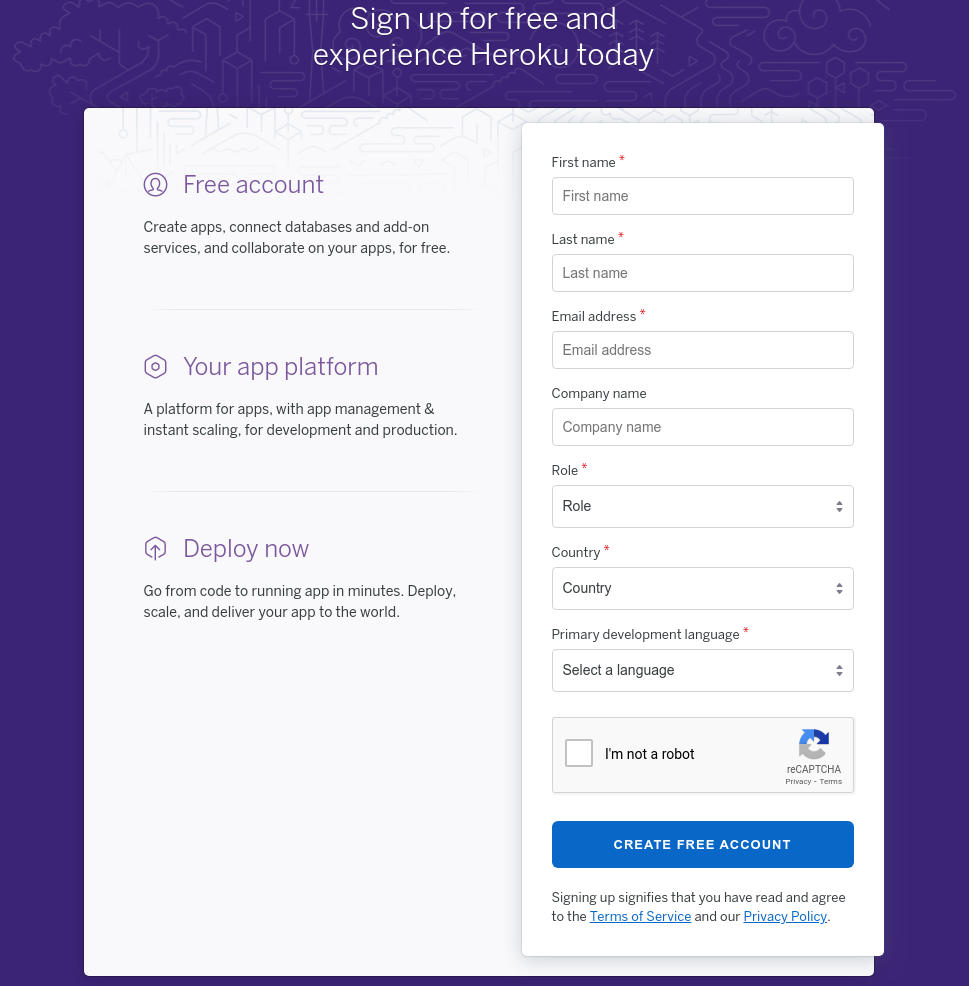
Nếu bạn truy cập trang đăng ký Heroku , bạn sẽ thấy các trường sau trên biểu mẫu đăng ký:

Bạn sẽ có thể bắt đầu sử dụng Heroku sau khi hoàn thành thông tin bắt buộc và xác nhận địa chỉ email của mình.
Giao diện dòng lệnh Heroku (CLI)
Giao diện dòng lệnh Heroku (CLI) là một công cụ cho phép bạn tạo và quản lý các ứng dụng Heroku từ thiết bị đầu cuối. Đó là cách nhanh nhất và thuận tiện nhất để triển khai ứng dụng của bạn. Bạn có thể kiểm tra tài liệu của nhà phát triển để biết hướng dẫn cài đặt cho hệ điều hành của mình. Trên hầu hết các bản phân phối Linux, bạn có thể cài đặt Heroku CLI bằng cách chạy lệnh sau:
$ curl https://cli-assets.heroku.com/install.sh | sh
Lệnh trước tải xuống trình cài đặt Heroku CLI và thực thi nó. Tiếp theo, bạn phải đăng nhập bằng cách chạy lệnh sau:
$ heroku login
Điều này sẽ mở ra một trang web với một nút để hoàn tất quá trình đăng nhập. Nhấp vào Đăng nhập để hoàn tất quy trình xác thực và bắt đầu sử dụng Heroku CLI:

Sau khi đăng nhập, bạn đã sẵn sàng bắt đầu sử dụng Heroku CLI để quản lý các ứng dụng và quy trình làm việc của mình.
Triển khai ứng dụng lên Heroku
Trong phần này, bạn sẽ tìm hiểu cách sử dụng Heroku CLI và Git để triển khai ứng dụng web của mình. Bước đầu tiên là tạo một tệp có tên Procfiletrong thư mục gốc của dự án. Tệp này cho Heroku biết cách chạy ứng dụng. Bạn có thể tạo nó bằng cách chạy lệnh sau:
$ echo "web: gunicorn app:app" > Procfile
Lưu ý rằng tên tệp này phải bắt đầu bằng chữ in hoa. Tệp này yêu cầu Heroku phân phát ứng dụng của bạn bằng Gunicorn , máy chủ HTTP Giao diện cổng máy chủ web Python (WSGI) tương thích với các khung web khác nhau, bao gồm cả Flask. Đảm bảo cài đặt Gunicorn và cập nhật requirements.txttệp bằng cách sử dụng pip:
$ python3 -m pip install gunicorn==20.0.4
$ python3 -m pip freeze > requirements.txt
Các lệnh trước cài đặt Gunicorn và cập nhật requirements.txtđể chứa danh sách tất cả các phụ thuộc. Vì bạn đã thêm và thay đổi tệp nên bạn cần cam kết chúng với Git. Bạn có thể làm điều này bằng cách thực hiện hai lệnh sau:
$ git add Procfile requirements.txt
$ git commit -m "Add Heroku deployment files"
Khi bạn thực hiện các lệnh trên, bạn sẽ cam kết các phiên bản mới nhất của Procfilevà requirements.txtvào kho lưu trữ Git. Bây giờ bạn đã sẵn sàng để triển khai ứng dụng lên Heroku. Bắt đầu bằng cách tạo một ứng dụng Heroku bằng Heroku CLI.
Lưu ý: Hướng dẫn này sử dụng realpython-example-applàm tên ứng dụng. Vì tên ứng dụng cần phải là duy nhất trên Heroku, nên bạn sẽ cần chọn một tên khác cho quá trình triển khai của mình.
Bạn có thể tạo ứng dụng trong Heroku bằng cách chạy lệnh sau:
$ heroku create realpython-example-app
Chạy lệnh trên sẽ khởi tạo ứng dụng Heroku, tạo một điều khiển từ xa Git có tên heroku. Tiếp theo, bạn có thể đẩy kho lưu trữ Git tới điều khiển từ xa này để kích hoạt quá trình xây dựng và triển khai:
$ git push heroku master
Sau khi đẩy masternhánh tới điều khiển herokutừ xa, bạn sẽ thấy đầu ra hiển thị thông tin về quá trình xây dựng và triển khai:
1Enumerating objects: 6, done.
2Counting objects: 100% (6/6), done.
3Delta compression using up to 8 threads
4Compressing objects: 100% (4/4), done.
5Writing objects: 100% (6/6), 558 bytes | 558.00 KiB/s, done.
6Total 6 (delta 0), reused 0 (delta 0)
7remote: Compressing source files... done.
8remote: Building source:
9remote:
10remote: -----> Building on the Heroku-18 stack
11remote: -----> Python app detected
12remote: -----> Installing python-3.6.12
13remote: -----> Installing pip 20.1.1, setuptools 47.1.1 and wheel 0.34.2
14remote: -----> Installing SQLite3
15remote: -----> Installing requirements with pip
16remote: Collecting click==7.1.2
17remote: Downloading click-7.1.2-py2.py3-none-any.whl (82 kB)
18remote: Collecting Flask==1.1.2
19remote: Downloading Flask-1.1.2-py2.py3-none-any.whl (94 kB)
20remote: Collecting itsdangerous==1.1.0
21remote: Downloading itsdangerous-1.1.0-py2.py3-none-any.whl (16 kB)
22remote: Collecting Jinja2==2.11.2
23remote: Downloading Jinja2-2.11.2-py2.py3-none-any.whl (125 kB)
24remote: Collecting MarkupSafe==1.1.1
25remote: Downloading MarkupSafe-1.1.1-cp36-cp36m-manylinux1_x86_64.whl
26remote: Collecting Werkzeug==1.0.1
27remote: Downloading Werkzeug-1.0.1-py2.py3-none-any.whl (298 kB)
28remote: Installing collected packages: click, Werkzeug, itsdangerous,
29MarkupSafe, Jinja2, Flask
30remote: Successfully installed Flask-1.1.2 Jinja2-2.11.2 MarkupSafe-1.1.1
31Werkzeug-1.0.1 click-7.1.2 itsdangerous-1.1.0
32remote: -----> Discovering process types
33remote: Procfile declares types -> (none)
34remote:
35remote: -----> Compressing...
36remote: Done: 45.1M
37remote: -----> Launching...
38remote: Released v1
39remote: https://realpython-example-app.herokuapp.com/ deployed to Heroku
40remote:
41remote: Verifying deploy... done.
42To https://git.heroku.com/realpython-example-app.git
43 * [new branch] master -> master
Xin chúc mừng, ứng dụng hiện đang trực tuyến! Đầu ra hiển thị quá trình xây dựng, bao gồm cài đặt các phụ thuộc và triển khai. Trên dòng 39, bạn sẽ tìm thấy URL cho ứng dụng của mình. Trong trường hợp này, đó là https://realpython-example-app.herokuapp.com/. Bạn cũng có thể sử dụng lệnh Heroku CLI sau để mở URL của ứng dụng:
$ heroku open
Lệnh trên sẽ mở ứng dụng của bạn bằng trình duyệt web mặc định của bạn.
Lưu ý: Dòng 12 của kết quả cho biết Python 3.6.12 sẽ được sử dụng làm thời gian chạy ứng dụng của bạn. Đây là phiên bản mặc định tại thời điểm viết hướng dẫn này. Để tìm hiểu cách bạn có thể tùy chỉnh phiên bản Python và các cài đặt thời gian chạy khác, hãy xem tài liệu về thời gian chạy Python của Heroku .
Bây giờ, hãy thực hiện một thay đổi nhỏ đối với ứng dụng và xem cách bạn có thể triển khai lại nó. Chỉnh sửa app.pyvà sửa đổi chuỗi được trả về index()như được hiển thị trong khối mã tiếp theo:
1from flask import Flask
2
3app = Flask(__name__)
4
5@app.route("/")
6def index():
7 return "Hello this is the new version!"
Như bạn thấy trên dòng 7, "Hello World!"đã được thay thế bằng "Hello this is the new version!"You can Deploy this version to Heroku by commit and push các thay đổi tới điều herokukhiển từ xa:
$ git add app.py
$ git commit -m "Change the welcome message"
$ git push heroku master
Với các lệnh này, bạn cam kết các thay đổi đối với kho lưu trữ Git cục bộ và đẩy chúng vào điều khiển herokutừ xa. Điều này kích hoạt lại quá trình xây dựng và triển khai. Bạn có thể lặp lại các bước này bất cứ khi nào bạn cần triển khai phiên bản mới của ứng dụng. Bạn sẽ nhận thấy rằng các lần triển khai tiếp theo thường mất ít thời gian hơn vì các yêu cầu đã được cài đặt sẵn.
Trong phần này, bạn đã học cách tạo và triển khai ứng dụng của mình trên Heroku bằng Git và Heroku CLI. Để biết thêm chi tiết về cách sử dụng Heroku CLI để triển khai các ứng dụng Python, hãy xem Bắt đầu trên Heroku với Python .
Sử dụng Heroku Pipelines để triển khai quy trình triển khai
Trong phần này, bạn sẽ tìm hiểu cách triển khai quy trình công việc để triển khai ứng dụng của mình bằng cách sử dụng đường dẫn Heroku . Quy trình làm việc cụ thể này sử dụng ba môi trường riêng biệt được gọi là cục bộ , dàn dựng và sản xuất . Kiểu thiết lập này được sử dụng rộng rãi trong các dự án chuyên nghiệp vì nó cho phép thử nghiệm và xem xét các phiên bản mới trước khi triển khai chúng vào sản xuất và đưa chúng ra trước người dùng thực.
Hiểu quy trình triển khai
Như bạn đã thấy ở trên, khi sử dụng quy trình công việc này, bạn sẽ chạy ứng dụng trong ba môi trường riêng biệt:
- Phát triển là môi trường địa phương.
- Dàn dựng là môi trường tiền sản xuất được sử dụng để xem trước và thử nghiệm.
- Sản xuất là trang web trực tiếp được truy cập bởi người dùng cuối cùng.
Trong các phần trước, bạn đã biết cách chạy ứng dụng trên môi trường cục bộ và trong môi trường sản xuất trên Heroku. Việc thêm một môi trường dàn dựng có thể mang lại lợi ích lớn cho quá trình phát triển. Mục đích chính của môi trường này là tích hợp các thay đổi từ tất cả các nhánh mới và chạy thử nghiệm tích hợp đối với bản dựng, bản này sẽ trở thành bản phát hành tiếp theo.
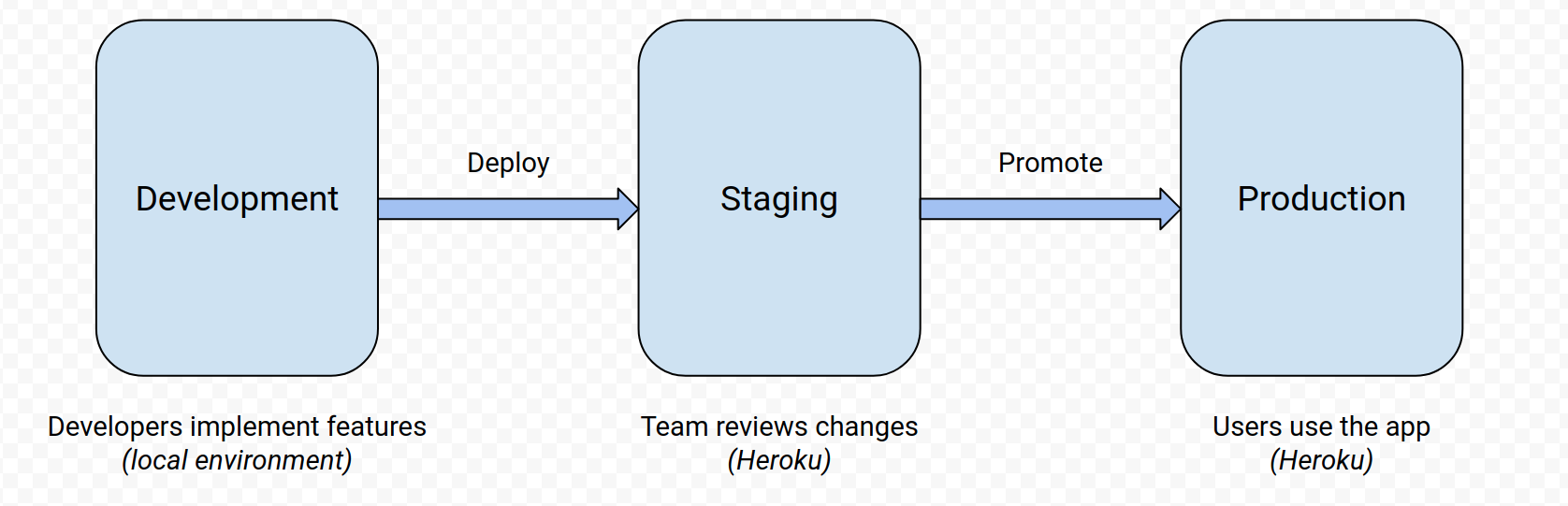
Tiếp theo, bạn sẽ xem cách tạo môi trường dàn dựng trong Heroku và cách tạo quy trình bán hàng để thúc đẩy các phiên bản từ dàn dựng sang sản xuất. Sơ đồ sau đây cho thấy quy trình làm việc này:

Hình ảnh trên cho thấy ba môi trường, các hoạt động diễn ra trong mỗi môi trường cũng như các bước triển khai và xúc tiến.
Triển khai Quy trình triển khai trong Heroku
Triển khai quy trình công việc trong Heroku bao gồm hai bước:
- Tạo các ứng dụng riêng biệt cho dàn dựng và sản xuất
- Làm cho cả hai ứng dụng trở thành một phần của cùng một đường ống
Đường dẫn Heroku là một nhóm các ứng dụng được liên kết với nhau bằng một quy trình công việc. Mỗi ứng dụng trong số này là một môi trường trong quy trình phát triển, như dàn dựng hoặc sản xuất. Việc sử dụng quy trình đảm bảo rằng, sau khi quảng cáo, quá trình sản xuất sẽ chạy chính xác mã mà bạn đã xem xét trong quá trình dàn dựng.
Trong hướng dẫn này, ứng dụng Heroku đã tạo trước đó realpython-example-appđược sử dụng làm môi trường sản xuất. Bạn nên tạo một ứng dụng Heroku mới cho môi trường dàn dựng bằng các lệnh sau:
$ heroku create realpython-example-app-staging --remote staging
$ git push staging master
Việc chạy các lệnh này sẽ tạo một ứng dụng Heroku mới có tên realpython-example-app-stagingvà triển khai ứng dụng cho ứng dụng đó bằng Git. Sau đó, bạn có thể truy cập ứng dụng dàn dựng tại https://realpython-example-app-staging.herokuapp.com/. Lưu ý rằng một điều khiển từ xa Git có tên stagingđược liên kết với ứng dụng này.
Bây giờ bạn đã có các ứng dụng Heroku để sản xuất và dàn dựng, bạn đã sẵn sàng tạo một đường dẫn Heroku liên kết chúng lại với nhau. Bạn có thể sử dụng Heroku CLI để tạo đường dẫn:
$ heroku pipelines:create --app realpython-example-app \
--stage production \
realpython-example-app
Creating realpython-example-app pipeline... done
Adding ⬢ realpython-example-app to realpython-example-app pipeline as production
... done
Lệnh trên tạo một đường dẫn có tên realpython-example-appvà thêm ứng dụng có tên realpython-example-applà môi trường sản xuất. Tiếp theo, hãy chạy lệnh sau để tạo điều khiển từ xa Git trỏ đến ứng dụng này, đặt tên cho nó prod:
$ heroku git:remote --app realpython-example-app --remote prod
Từ giờ trở đi, bạn có thể tham khảo triển khai sản xuất dưới dạng prod.
Tiếp theo, thêm ứng dụng dàn dựng vào cùng một đường ống bằng cách chạy lệnh sau:
$ heroku pipelines:add realpython-example-app \
--app realpython-example-app-staging \
--stage staging
Adding ⬢ realpython-example-app-staging to realpython-example-app pipeline as
staging... done
Lệnh này thêm ứng dụng realpython-example-app-stagingvào cùng một quy trình và chỉ định rằng ứng dụng này phải được sử dụng cho staginggiai đoạn. Điều này có nghĩa là quy trình của bạn hiện bao gồm hai ứng dụng:
realpython-example-apprealpython-example-app-staging
Cái đầu tiên được sử dụng làm môi trường sản xuất và cái thứ hai được sử dụng làm môi trường dàn dựng.
Triển khai và quảng bá cho dàn dựng và sản xuất
Bây giờ bạn đã định cấu hình các ứng dụng và quy trình của mình, bạn có thể sử dụng nó để triển khai ứng dụng của mình vào dàn, xem xét ứng dụng đó ở đó và sau đó đưa ứng dụng đó vào sản xuất.
Ví dụ, giả sử bạn muốn thay đổi lại thông báo do chế độ index()xem trả về. Trong trường hợp đó, bạn phải chỉnh sửa app.pyvà thay đổi chuỗi được trả về bởi index(). Khối mã sau hiển thị phiên bản mới:
1from flask import Flask
2
3app = Flask(__name__)
4
5@app.route("/")
6def index():
7 return "This is yet another version!"
Như bạn thấy trên dòng 7, index()trả về "This is yet another version!"Bạn có thể triển khai phiên bản mới này vào môi trường dàn dựng của mình bằng cách chạy các lệnh sau:
$ git add app.py
$ git commit -m "Another change to the welcome message"
$ git push staging master
Các lệnh này cam kết app.pyvà đẩy các thay đổi vào điều khiển stagingtừ xa, kích hoạt quá trình xây dựng và triển khai cho môi trường này. Bạn sẽ thấy phiên bản mới được triển khai tại https://realpython-example-app-staging.herokuapp.com/. Lưu ý rằng môi trường sản xuất vẫn đang sử dụng phiên bản trước.
Khi bạn hài lòng với các thay đổi, bạn có thể quảng cáo phiên bản mới để sản xuất bằng Heroku CLI:
$ heroku pipelines:promote --remote staging
Lệnh trên triển khai để sản xuất chính xác phiên bản hiện đang chạy trong giai đoạn. Như bạn sẽ nhận thấy, trong trường hợp này, không có bước xây dựng nào vì cùng một bản dựng từ dàn dựng được sử dụng và triển khai cho sản xuất. Bạn có thể xác minh https://realpython-example-app.herokuapp.com/rằng ứng dụng đã được quảng bá và ứng dụng đang chạy phiên bản mới nhất.
Trong phần này, bạn đã tìm hiểu về quy trình triển khai và triển khai nó trong Heroku. Để tìm hiểu thêm về cách làm việc với quy trình và các quy trình công việc nâng cao hơn, hãy xem tài liệu về quy trình của Heroku .