Cách viết mã ứng dụng React của bạn với TypeScript
25/10/2022 01:29
TypeScript là một tập hợp siêu của JavaScript, vì vậy bất kỳ tính năng nào của JavaScript cũng có sẵn trong TypeScript. Tuy nhiên, TypeScript đưa JavaScript tiến thêm một bước nữa và bổ sung một hệ thống kiểu mạnh mẽ để cho phép tái cấu trúc mã, các tính năng điều hướng, kiểm tra kiểu và hơn thế nữa.
Tổng quan về Typecript với React
TypeScript là một tập hợp siêu của JavaScript, vì vậy bất kỳ tính năng nào của JavaScript cũng có sẵn trong TypeScript. Tuy nhiên, TypeScript đưa JavaScript tiến thêm một bước nữa và bổ sung một hệ thống kiểu mạnh mẽ để cho phép tái cấu trúc mã, các tính năng điều hướng, kiểm tra kiểu và hơn thế nữa.
Ngôn ngữ được định kiểu tĩnh mạnh mẽ này tự nó rất tuyệt, nhưng nó cũng mang lại nhiều lợi ích cho các nhà phát triển React. Trên thực tế, nhiều nhà phát triển React áp dụng TypeScript nói rằng họ không thể tưởng tượng được công việc của mình mà không có nó.
Để sử dụng Typecript với React, chúng ta cần hiểu về những gì Typecript làm với mã JavaScript của chúng ta. Mặc dù cần có một khóa học đầy đủ về TypeScript để giúp bạn bắt kịp tốc độ, chúng ta hãy xem những gì TypeScript bổ sung vào mã JavaScript:
- Nhập chú thích: cho phép chúng tôi gán các loại cho các biến
- Kiểu suy luận: suy ra kiểu dữ liệu của một biến
- Loại không bao giờ: được sử dụng để đại diện cho một loại giá trị sẽ không bao giờ xảy ra
- Loại không xác định: cho phép chúng tôi giảm việc sử dụng
anyvà tạo mã được đánh máy mạnh hơn - Các loại giao điểm: cho phép chúng tôi kết hợp các loại hiện có để tạo thành một loại mới với tất cả các thành viên từ loại mà nó dựa trên
- Loại liên minh:
|cho phép chúng tôi kết hợp một hình thức loại mới bằng cách sử dụng ký tự ống - Make types reusable with generics
- Strongly-typed arrays
- Strongly-typed tuples
Lợi ích của việc sử dụng Typescript với React
Bạn vẫn có thể tự hỏi, "nhưng tại sao tôi nên sử dụng Typecript cho một dự án React.js?" . Hãy phân tích các lợi ích của Typescript và chỉ ra cách nó giúp cho việc phát triển frontend React dễ dàng hơn.
-
Gợi ý mã: Loại chỉ định cung cấp các đề xuất và tùy chọn trong khi bạn nhập. Điều này giúp tiết kiệm rất nhiều công sức và giúp một nhà phát triển mới sử dụng mã nguồn của bạn dễ dàng hơn. Các đề xuất mã này ngăn chặn thời gian lãng phí, dễ dàng giao tiếp nhóm và làm cho cơ sở mã của bạn nhất quán hơn.
-
Khả năng đọc và xác thực: Vì Typecript là một hệ thống được định kiểu tĩnh, bạn có thể thêm các kiểu vào các biến, hàm và thuộc tính, làm cho mã của bạn dễ đọc hơn rất nhiều. Typecript cũng dùng để loại bỏ PropTypes của React, điều này giúp cho việc phát triển React dễ dàng hơn.
-
Bắt lỗi sớm hơn và IntelliSense: Một trong những tính năng được yêu thích nhất của Typescript là khả năng đánh dấu lỗi ngay khi chúng xuất hiện. Typecript hiển thị cho bạn các lỗi trước khi bạn chạy mã, tiết kiệm hàng giờ đồng hồ để sửa lỗi hoặc nhầm lẫn sớm.
-
Duy trì và tái cấu trúc mã chính xác: Khi cơ sở mã của một ứng dụng React phát triển, nó có thể trở nên quá khó khăn để đọc, chia sẻ hoặc duy trì. Việc điều hướng các cơ sở mã này có thể tẻ nhạt và việc cấu trúc lại mã rất rủi ro. Typecript thực sự giúp bạn cấu trúc lại mã và ngăn lỗi chính tả, giúp việc duy trì và cập nhật dễ dàng hơn nhiều mà không thay đổi bất kỳ hành vi nào của nó.
-
Cải thiện việc sử dụng JavaScript: Typescript tích hợp hoàn toàn với JavaScript và sử dụng các tính năng mới nhất có sẵn cho nhà phát triển JavaScript. Các dự án React được xây dựng bằng biên dịch Typecript thành một phiên bản JavaScript chạy trên bất kỳ trình duyệt nào.
Cách sử dụng TypeScript với React
Bây giờ bạn đã hiểu về Typecript là gì và tại sao bạn nên sử dụng nó, chúng ta hãy đi sâu hơn một chút về phát triển React với TypeScript. Tôi sẽ chỉ cho bạn 4 tính năng tốt nhất được cung cấp bởi TypeScript, nhưng hãy nhớ rằng React có thể làm được nhiều điều hơn thế.
1. Đạo cụ thành phần chức năng được đánh máy mạnh
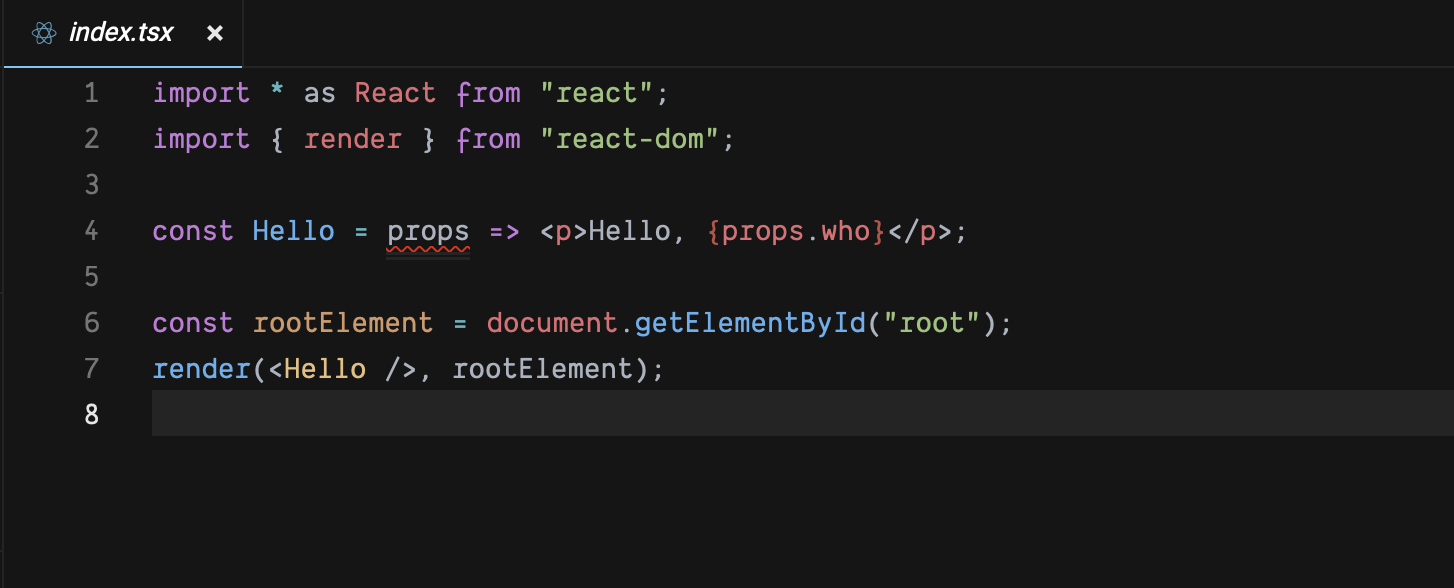
Một trong những phần tốt nhất của việc sử dụng Typescript với React là khả năng sử dụng các đạo cụ thành phần được đánh máy mạnh. Điều này có nghĩa là bạn có thể biết nhanh hơn những gì một thành phần sẽ chuyển để ngăn chặn những sai lầm trong ứng dụng của bạn. Để cho bạn thấy nó được thực hiện như thế nào, hãy tạo một thành phần React Hellovới một phần mềm hỗ trợ đơn giản.
Hãy xem đoạn mã dưới đây.
Ở đây, propschưa được đưa ra một loại, vì vậy, chỉ số loại sẽ chỉ định anyloại. Để giải quyết vấn đề này, chúng tôi sử dụng chú thích kiểu cho đạo cụ. Điều này có thể được thực hiện với một hàm thông thường cũng như một hàm mũi tên.
Strongly-typed context các thành phần chức năng
React context là một công cụ cho phép một số thành phần trong cùng một cây chia sẻ dữ liệu. Điều này giúp tiết kiệm công sức, vì bạn không phải truyền dữ liệu xuống cây thông qua đạo cụ. Một ngữ cảnh thường được sử dụng để cung cấp thông tin chủ đề, chẳng hạn như giá trị màu, để tất cả các thành phần có thể truy cập nó. Hãy xem cách Typecript làm cho điều này dễ dàng hơn bằng cách suy ra loại cho ngữ cảnh.
TypeScript cung cấp công cụ suy luận mạnh mẽ , nơi trình biên dịch có thể suy ra thông tin kiểu ngay cả khi không có thông tin nào được chỉ định. Điều này rất hữu ích cho các ngữ cảnh được đánh máy mạnh.
Chúng tôi bắt đầu bằng cách tạo một chủ đề bằng cách sử dụng createContextchức năng của React.
const defaultTheme = "white";
const ThemeContext = React.createContext(defaultTheme);
Output:
type Props = {
children: React.ReactNode
};
export const ThemeProvider = ({ children }: Props) => {
const [theme, setTheme] = React.useState(defaultTheme);
React.useEffect(() => {
// We'd get the theme from a web API / local storage in a real app
// We've hardcoded the theme in our example
const currentTheme = "lightblue";
setTheme(currentTheme);
}, []);
return (
<ThemeContext.Provider value={ theme }>
{children}
</ThemeContext.Provider>
);
};