Reactjs Achitecture trong Reactjs cho người mới
05/09/2022 01:31
Thư viện React được xây dựng trên một nền tảng vững chắc. Nó đơn giản, linh hoạt và có thể mở rộng. Như chúng ta đã tìm hiểu trước đó, React là một thư viện để tạo giao diện người dùng trong một ứng dụng web.
Thư viện React được xây dựng trên một nền tảng vững chắc. Nó đơn giản, linh hoạt và có thể mở rộng. Như chúng ta đã tìm hiểu trước đó, React là một thư viện để tạo giao diện người dùng trong một ứng dụng web. Mục đích chính của React là cho phép nhà phát triển tạo giao diện người dùng bằng JavaScript thuần túy. Thông thường, mọi thư viện giao diện người dùng đều giới thiệu một ngôn ngữ mẫu mới (mà chúng ta cần học) để thiết kế giao diện người dùng và cung cấp một tùy chọn để viết logic, bên trong mẫu hoặc riêng biệt.
Thay vì giới thiệu ngôn ngữ mẫu mới, React giới thiệu ba khái niệm đơn giản như được đưa ra bên dưới:
Phần tử phản ứng
Biểu diễn JavaScript của HTML DOM. React cung cấp một API, React.createElement để tạo React Element .
JSX
Một phần mở rộng JavaScript để thiết kế giao diện người dùng. JSX là một ngôn ngữ có thể mở rộng dựa trên XML, hỗ trợ cú pháp HTML với một chút sửa đổi. JSX có thể được biên dịch thành React Elements và được sử dụng để tạo giao diện người dùng.
Thành phần phản ứng
Thành phần React là khối xây dựng chính của ứng dụng React. Nó sử dụng các phần tử React và JSX để thiết kế giao diện người dùng. Thành phần React về cơ bản là một lớp JavaScript (mở rộng lớp React.component ) hoặc hàm JavaScript thuần túy. Thành phần React có các thuộc tính, quản lý trạng thái, vòng đời và trình xử lý sự kiện. Thành phần React có thể thực hiện logic đơn giản cũng như nâng cao.
Hãy để chúng tôi tìm hiểu thêm về các thành phần trong chương Thành phần của React.
Quy trình làm việc của một ứng dụng React
Hãy để chúng tôi hiểu quy trình làm việc của một ứng dụng React trong chương này bằng cách tạo và phân tích một ứng dụng React đơn giản.
Mở dấu nhắc lệnh và chuyển đến không gian làm việc của bạn.
cd /go/to/your/workspace
Tiếp theo, tạo một thư mục, static_site và thay đổi thư mục thành thư mục mới tạo.
mkdir static_site cd static_site
Thí dụ
Tiếp theo, tạo một tệp, hello.html và viết một ứng dụng React đơn giản.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>React Application</title> </head> <body> <div id="react-app"></div> <script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script> <script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script> <script language="JavaScript"> element = React.createElement('h1', {}, 'Hello React!') ReactDOM.render(element, document.getElementById('react-app')); </script> </body> </html>
Tiếp theo, cung cấp ứng dụng bằng máy chủ web phục vụ.
serve ./hello.html
Đầu ra
Tiếp theo, mở trình duyệt yêu thích của bạn. Nhập http: // localhost: 5000 vào thanh địa chỉ rồi nhấn enter.

Hãy để chúng tôi phân tích mã và sửa đổi một chút để hiểu rõ hơn về ứng dụng React.
Ở đây, chúng tôi đang sử dụng hai API được cung cấp bởi thư viện React.
React.createElement
Dùng để tạo các phần tử React. Nó mong đợi ba tham số -
- Thẻ yếu tố
- Thuộc tính phần tử như đối tượng
- Nội dung phần tử - Nó cũng có thể chứa phần tử React lồng nhau
ReactDOM.render
Được sử dụng để kết xuất phần tử vào vùng chứa. Nó mong đợi hai tham số -
- Phần tử React HOẶC JSX
- Phần tử gốc của trang web
Phần tử React lồng nhau
Vì React.createElement cho phép phần tử React lồng nhau, chúng ta hãy thêm phần tử lồng nhau như hình dưới đây:
Thí dụ
<script language="JavaScript"> element = React.createElement('div', {}, React.createElement('h1', {}, 'Hello React!')); ReactDOM.render(element, document.getElementById('react-app')); </script>
Đầu ra
Nó sẽ tạo ra nội dung bên dưới:
<div><h1> Hello React!</h1></div>
Sử dụng JSX
Tiếp theo, chúng ta hãy xóa hoàn toàn phần tử React và giới thiệu cú pháp JSX như hình dưới đây:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>React Application</title> </head> <body> <div id="react-app"></div> <script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script> <script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <script type="text/babel"> ReactDOM.render( <div><h1>Hello React!</h1></div>, document.getElementById('react-app') ); </script> </body> </html>
Ở đây, chúng tôi đã bao gồm babel để chuyển đổi JSX thành JavaScript và thêm type = “text / babel” trong thẻ script.
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <script type="text/babel"> ... ... </script>
Tiếp theo, chạy ứng dụng và mở trình duyệt. Đầu ra của ứng dụng như sau:

Tiếp theo, chúng ta hãy tạo một thành phần React mới, Lời chào và sau đó thử sử dụng nó trong trang web.
<script type="text/babel">
function Greeting() {
return <div><h1>Hello JSX!</h1></div>
}
ReactDOM.render(<Greeting />, document.getElementById('react-app') );
</script>
Kết quả tương tự và như hình dưới đây -

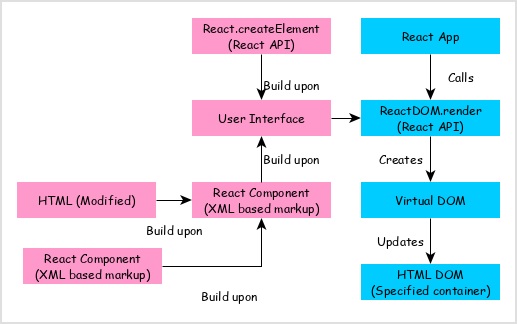
Bằng cách phân tích ứng dụng, chúng ta có thể hình dung quy trình làm việc của ứng dụng React như thể hiện trong sơ đồ dưới đây.

Ứng dụng React gọi phương thức ReactDOM.render bằng cách chuyển giao diện người dùng được tạo bằng thành phần React (được mã hóa ở định dạng phần tử JSX hoặc React) và vùng chứa để hiển thị giao diện người dùng.
ReactDOM.render xử lý phần tử JSX hoặc React và tạo Virtual DOM.
DOM ảo sẽ được hợp nhất và hiển thị vào vùng chứa.
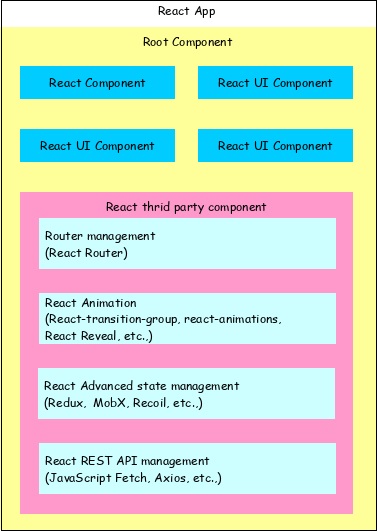
Kiến trúc của ứng dụng React
Thư viện React chỉ là thư viện UI và nó không bắt buộc bất kỳ mẫu cụ thể nào để viết một ứng dụng phức tạp. Các nhà phát triển có thể tự do lựa chọn mẫu thiết kế mà họ lựa chọn. Cộng đồng React ủng hộ một số mẫu thiết kế nhất định. Một trong những mẫu là Flux pattern. Thư viện React cũng cung cấp rất nhiều khái niệm như thành phần Lệnh cao hơn, ngữ cảnh, kết xuất đạo cụ, Refs, v.v., để viết mã tốt hơn. React Hooks đang phát triển khái niệm để quản lý nhà nước trong các dự án lớn. Hãy để chúng tôi cố gắng hiểu kiến trúc cấp cao của một ứng dụng React.

-
Ứng dụng React bắt đầu với một thành phần gốc duy nhất.
-
Thành phần gốc được xây dựng bằng cách sử dụng một hoặc nhiều thành phần.
-
Mỗi thành phần có thể được lồng với thành phần khác ở bất kỳ mức nào.
-
Thành phần là một trong những khái niệm cốt lõi của thư viện React. Vì vậy, mỗi thành phần được xây dựng bằng cách tạo ra các thành phần nhỏ hơn thay vì kế thừa một thành phần này từ một thành phần khác.
-
Hầu hết các thành phần là các thành phần giao diện người dùng.
-
Ứng dụng React có thể bao gồm thành phần của bên thứ ba cho các mục đích cụ thể như định tuyến, hoạt ảnh, quản lý trạng thái, v.v.