Trình truy cập TypeScript và những thông tin bạn chưa biết
16/11/2023 01:22
Trong TypeScript, thuộc tính accessor cung cấp một phương thức để truy cập và thiết lập các thành viên của lớp.
Trong TypeScript, thuộc tính accessor cung cấp một phương thức để truy cập và thiết lập các thành viên của lớp. Nó có hai phương pháp được đưa ra dưới đây.
- getter
- setter
người thu thập
Thuộc tính truy cập getter là phương thức thông thường được sử dụng để truy xuất giá trị của một biến. Theo nghĩa đen của đối tượng, thuộc tính getter được biểu thị bằng từ khóa " get ". Nó có thể là công khai, riêng tư và được bảo vệ.
Cú pháp
Ví dụ
Setter
Thuộc tính truy cập setter là phương thức thông thường được sử dụng để cập nhật giá trị của một biến. Theo nghĩa đen của đối tượng, thuộc tính setter được biểu thị bằng từ khóa " set ".
Cú pháp
- set propName(value) {
- // setter, the code executed on setting obj.propName = value
- }
Ví dụ
Chúng ta có thể hiểu khái niệm getter và setter từ ví dụ dưới đây.
Ví dụ
- let passcode = "secret passcode";
- class Student {
- private _fullName: string;
- get fullName(): string {
- return this._fullName;
- }
- set fullName(newName: string) {
- if (passcode && passcode == "secret passcode") {
- this._fullName = newName;
- }
- else {
- console.log("Unauthorized update of student detail!");
- }
- }
- }
- let stud = new Student();
- stud.fullName = "Virat Kohli";
- if (stud.fullName) {
- console.log(stud.fullName);
- }
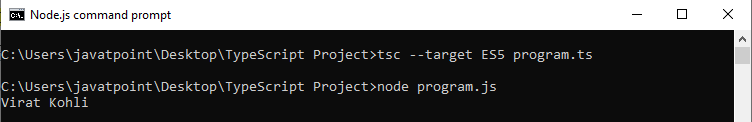
Đầu ra:

Bây giờ, nếu chúng ta thay đổi dòng đầu tiên: let passcode="secret_passcode" ;
Sau đó, Kết quả: Cập nhật trái phép thông tin chi tiết về học sinh!
Quy ước đặt tên cho getter và setter
Quy ước đặt tên của phương thức setter và getter phải như sau:
getXX() và setXX()
Ở đây XX là tên của biến. Ví dụ:
- private String name;
Khi đó setter và getter sẽ là: