Hướng dẫn học React Hooks (Ví dụ & Hướng dẫn)
13/03/2024 01:43
API React hook cung cấp giải pháp thay thế cho việc viết các thành phần dựa trên lớp và đưa ra cách tiếp cận thay thế cho các phương pháp vòng đời và quản lý trạng thái
Những điều bạn nên biết về React Hook
Được phát hành lần đầu tiên vào tháng 10 năm 2018, API React hook cung cấp giải pháp thay thế cho việc viết các thành phần dựa trên lớp và đưa ra cách tiếp cận thay thế cho các phương pháp vòng đời và quản lý trạng thái. Hook mang đến cho các thành phần chức năng những thứ mà trước đây chúng ta chỉ có thể làm với các lớp, chẳng hạn như có thể làm việc với trạng thái , hiệu ứng và bối cảnh cục bộ của React thông qua useStatevà useEffect.useContext
Các hook bổ sung bao gồm : useReducer, useCallback, useMemo, useRef, useImperativeHandlevà useLayoutEffect. useDebugValueBạn có thể đọc về các API này trong Tài liệu tham khảo API React Hooks !
Vậy chúng ta sử dụng hook như thế nào
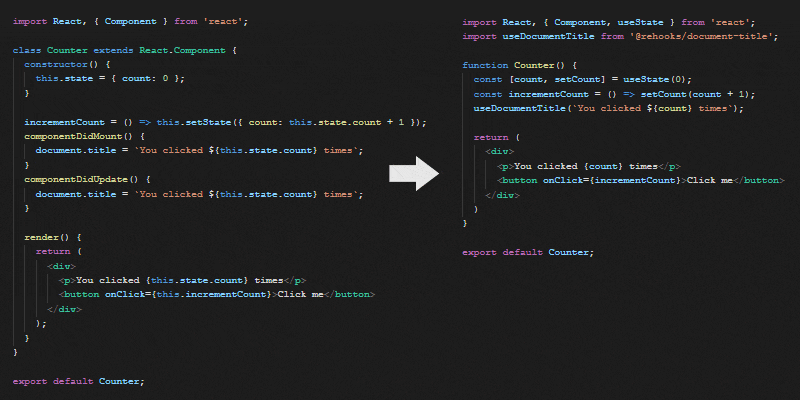
Cách dễ nhất để mô tả Hook là hiển thị các ví dụ song song về một thành phần lớp cần có quyền truy cập vào các phương thức trạng thái và vòng đời, và một ví dụ khác trong đó chúng ta đạt được điều tương tự với một thành phần chức năng.
Dưới đây tôi cung cấp một ví dụ hoạt động tương tự như ví dụ trong tài liệu ReactJS, nhưng một ví dụ mà bạn có thể chạm và chơi thử, làm quen với bản demo StackBlitz cho từng giai đoạn học tập của chúng ta. Vì vậy, hãy ngừng nói chuyện và bắt đầu tìm hiểu về React Hooks.
Lợi ích của việc sử dụng hook
Hook mang lại rất nhiều lợi ích cho chúng ta với tư cách là nhà phát triển và chúng sẽ thay đổi cách chúng ta viết các thành phần theo hướng tốt hơn. Chúng đã giúp chúng tôi viết mã rõ ràng và ngắn gọn hơn.
Hình bên dưới cho thấy thành phần này đã giảm đi một chút trọng lượng như thế nào. Chúng tôi không chỉ tiết kiệm được khoảng năm dòng mã mà khả năng đọc và kiểm tra cũng được cải thiện khi chuyển sang Hooks. Việc chuyển mã hiện có sang Hook có thể có tác động lớn đến số lượng mã và khả năng đọc của mã, nhưng tôi khuyến khích bạn thực hiện chậm rãi. Hãy nhớ rằng Hook tương thích ngược với mã mà nó thay thế và có thể tồn tại song song với mã đó, do đó không cần phải viết lại toàn bộ cơ sở mã ngay lập tức. Xem bản demo StackBlitz cho mã này: Trước và Sau
Năm quy tắc quan trọng cho hook
Trước khi tạo Hook của riêng mình, hãy xem lại một số quy tắc chính mà chúng ta phải luôn tuân theo.
- Không bao giờ gọi Hook từ bên trong một vòng lặp, điều kiện hoặc hàm lồng nhau
- hook phải nằm ở cấp cao nhất của thành phần của bạn
- Chỉ gọi Hook từ các thành phần chức năng của React
- Không bao giờ gọi Hook từ một hàm thông thường
- Hook có thể gọi các Hook khác
Nếu muốn, bạn có thể thực thi các quy tắc này trong nhóm của mình bằng plugin ES Lint . Ngoài ra, trên cùng trang đó còn có những giải thích hợp lý về lý do tại sao những quy tắc này là bắt buộc.