React Native là gì? Hướng dẫn chi tiết cho năm 2022
07/07/2022 15:19
Trong vài năm nay, React Native đã trở thành một chủ đề nóng trong thế giới phát triển di động. Không có gì ngạc nhiên - nó đã làm điên đảo thế giới công nghệ khi đưa ra cách phát triển ứng dụng di động cho cả iOS và Android đồng thời.
React Native - một khuôn khổ để thống trị tất cả
React Native đã được áp dụng thành công bởi hàng trăm doanh nghiệp trên toàn thế giới, bao gồm Uber, Microsoft và Facebook, và được sử dụng trong nhiều ngành công nghiệp.
Tuy nhiên, trước khi bạn quyết định sử dụng toàn bộ React Native, điều quan trọng là bạn phải hiểu cách hoạt động của nó và quyết định xem nó có phù hợp nhất với dự án của bạn hay không.
Ưu điểm và nhược điểm lớn nhất của nó là gì? Nó khác với các nền tảng phát triển chéo khác như thế nào?
Trong bài viết sau, chúng tôi sẽ trả lời những câu hỏi này và những câu hỏi khác - tất cả để bạn có thể đưa ra lựa chọn phù hợp và xem liệu React Native có lý tưởng cho doanh nghiệp của bạn hay không.
React Native là gì?
React Native (còn được gọi là RN) là một khung ứng dụng di động dựa trên JavaScript phổ biến cho phép bạn tạo các ứng dụng di động được hiển thị nguyên bản cho iOS và Android . Khung cho phép bạn tạo một ứng dụng cho các nền tảng khác nhau bằng cách sử dụng cùng một cơ sở mã .
React Native được Facebook phát hành lần đầu tiên dưới dạng một dự án mã nguồn mở vào năm 2015. Chỉ trong vài năm, nó đã trở thành một trong những giải pháp hàng đầu được sử dụng để phát triển di động. Phát triển React Native được sử dụng để cung cấp năng lượng cho một số ứng dụng di động hàng đầu thế giới , bao gồm Instagram, Facebook và Skype. Chúng tôi thảo luận thêm về những điều này và các ví dụ khác về các ứng dụng được hỗ trợ bởi React Native trong bài đăng này.
Có một số lý do đằng sau thành công toàn cầu của React Native.
Thứ nhất, bằng cách sử dụng React Native, các công ty có thể tạo mã chỉ một lần và sử dụng nó để cung cấp năng lượng cho cả ứng dụng iOS và Android của họ. Điều này có nghĩa là tiết kiệm thời gian và tài nguyên rất lớn.
Thứ hai, React Native được xây dựng dựa trên React - một thư viện JavaScript , vốn đã cực kỳ phổ biến khi framework di động được phát hành. Chúng ta sẽ thảo luận chi tiết hơn về sự khác biệt giữa React và React Native trong phần này.
Thứ ba, khuôn khổ trao quyền cho các nhà phát triển giao diện người dùng , những người trước đây chỉ có thể làm việc với các công nghệ dựa trên web, để tạo ra các ứng dụng mạnh mẽ, sẵn sàng sản xuất cho các nền tảng di động.
Điều thú vị là, cũng như nhiều phát minh mang tính cách mạng, React Native được phát triển như một phản ứng đối với ... một sai lầm lớn về công nghệ.
Lịch sử của React Native
Khi Facebook lần đầu tiên quyết định cung cấp dịch vụ của mình trên thiết bị di động, thay vì xây dựng một ứng dụng gốc như nhiều người chơi công nghệ hàng đầu vào thời điểm đó, họ quyết định chạy với một trang web di động dựa trên HTML5 . Tuy nhiên, giải pháp này không chịu được thử thách của thời gian, để lại nhiều chỗ cho các cải tiến về giao diện người dùng và hiệu suất. Trên thực tế, vào năm 2012, Mark Zuckerberg thừa nhận rằng “ sai lầm lớn nhất mà chúng tôi mắc phải với tư cách là một công ty là đặt cược quá nhiều vào HTML thay vì bản địa”.
Ngay sau đó, vào năm 2013, nhà phát triển Facebook Jordan Walke đã có một khám phá đột phá - ông đã tìm ra phương pháp tạo các phần tử giao diện người dùng cho các ứng dụng iOS bằng cách sử dụng JavaScript. Điều này đã châm ngòi cho một ngọn lửa và một cuộc thi Hackathon đặc biệt đã được tổ chức để khám phá thêm về mức độ phát triển di động có thể được thực hiện bằng cách sử dụng các giải pháp JavaScript (cho đến nay, theo truyền thống dựa trên web).
Đó là cách React Native ra đời. Ban đầu chỉ được phát triển cho iOS, Facebook đã nhanh chóng theo dõi nó với sự hỗ trợ của Android, trước khi công khai khuôn khổ vào năm 2015.
Chỉ ba năm sau, React Native đã là dự án lớn thứ hai trên GitHub , tính theo số lượng người đóng góp. Vào năm 2019, nó đã đứng vững và đứng thứ sáu, với hơn 9.100 cộng tác viên.
React so với React Native
Nói một cách đơn giản nhất, React Native không phải là một phiên bản React 'mới hơn', mặc dù React Native có sử dụng nó.
React (còn được gọi là ReactJS) là một thư viện JavaScript được sử dụng để xây dựng giao diện người dùng của một trang web. Tương tự như React Native, nó cũng được phát triển bởi nhóm kỹ sư của Facebook.
Trong khi đó, React Native - được cung cấp bởi React - cho phép các nhà phát triển sử dụng một tập hợp các thành phần giao diện người dùng để nhanh chóng biên dịch và khởi chạy các ứng dụng iOS và Android.
Cả React và React Native đều sử dụng hỗn hợp JavaScript và một ngôn ngữ đánh dấu đặc biệt, JSX. Tuy nhiên, cú pháp được sử dụng để hiển thị các phần tử trong các thành phần JSX khác nhau giữa React và React Native. Ngoài ra, React sử dụng một số HTML và CSS, trong khi React Native cho phép sử dụng các phần tử giao diện người dùng di động gốc.
Đây là một ví dụ về mã từ một cuộc thảo luận về Stack Overflow :
“React JSX hiển thị các thành phần giống HTML như <h1>, <p>, v.v. [Trong khi đó] react-native hiển thị các thành phần chế độ xem ứng dụng gốc như <View>, <Text>, <Image>, <ScrollView>, vì vậy bạn có thể 'không trực tiếp sử dụng lại mã thành phần giao diện người dùng của bạn trừ khi bạn làm lại / thay thế tất cả các phần tử. "
Do đó, trong khi hai khuôn khổ có liên quan đến nhau, chúng được sử dụng cho các mục đích khác nhau. Kiến thức về React sẽ không đủ để phát triển ứng dụng di động iOS và Android.
Trước khi chúng ta tiến hành phân tích những ưu điểm và nhược điểm của React Native, trước tiên chúng ta hãy xem xét phát triển đa nền tảng là gì.
Phát triển đa nền tảng là gì?
Phát triển đa nền tảng là hoạt động xây dựng phần mềm tương thích với nhiều loại nền tảng phần cứng. Một ứng dụng đa nền tảng có thể chạy trên Microsoft Windows, Linux và macOS hoặc chỉ hai trong số đó. Một ví dụ điển hình về ứng dụng đa nền tảng là trình duyệt web hoặc Adobe Flash hoạt động giống nhau, bất kể máy tính hay thiết bị di động mà bạn sử dụng.
Đa nền tảng được coi là chén thánh của phát triển phần mềm - bạn có thể xây dựng cơ sở mã của mình một lần và sau đó chạy nó trên bất kỳ nền tảng nào, trái ngược với phần mềm được xây dựng nguyên bản cho một nền tảng cụ thể. Các nhà phát triển có thể sử dụng các công cụ mà họ thành thạo, như JavaScript hoặc C #, để xây dựng các nền tảng mà họ không quen thuộc. Các chủ sở hữu phần mềm cũng rất quan tâm đến việc phát triển sản phẩm, về thời gian đưa ra thị trường và chi phí, được cắt giảm một nửa. Một số đặc điểm của phát triển đa nền tảng là gì?
Đối tượng rộng hơn
Bạn không phải quyết định đối tượng nào sẽ nhắm mục tiêu, tức là người dùng iOS hoặc Android, vì phần mềm đa nền tảng chạy trên cả hai, giúp bạn có quyền truy cập vào cơ sở người dùng rộng lớn hơn.
Nền tảng nhất quán
Có một số khác biệt về điều hướng và thiết kế giữa iOS và Android, mà - trong phát triển đa nền tảng - được xử lý theo mặc định, nhờ vào cơ sở mã được chia sẻ. Điều này giúp tạo ra nhận dạng thương hiệu ứng dụng nhất quán trên cả hai nền tảng với ít nỗ lực hơn nếu được xây dựng trên nền tảng gốc.
Mã có thể sử dụng lại
Đây là một trong những lợi thế lớn nhất của phát triển đa nền tảng - bạn có thể chỉ xây dựng một cơ sở mã cho cả Android và iOS cùng một lúc. Phát triển ứng dụng gốc yêu cầu viết mã riêng biệt và thường cần hai nhà phát triển phần mềm khác nhau để thực hiện công việc - một cho iOS và một cho Android.
Phát triển nhanh hơn
Vì chỉ cần một cơ sở mã để xử lý iOS và Android và mọi thứ đều ở cùng một nơi, nên việc phát triển sản phẩm nhanh hơn nhiều. Các ứng dụng đa nền tảng được xây dựng dưới dạng các dự án đơn lẻ, mặc dù chúng hỗ trợ các thiết bị khác nhau và một lượng lớn mã có thể được sử dụng lại giữa các nền tảng.
Giam gia
Việc xây dựng các ứng dụng đa nền tảng có thể rẻ hơn 30% so với việc xây dựng các ứng dụng gốc , tất cả đều nhờ vào khả năng tái sử dụng mã và phát triển nhanh hơn, điều này tác động trực tiếp đến chi phí.
Những gì bạn đã đọc cho đến nay có thể khiến bạn nghĩ rằng phát triển đa nền tảng là hoàn hảo - không phải vậy, nó có một số nhược điểm. Hãy để chúng tôi tìm hiểu chúng ngay bây giờ.
Yêu cầu chuyên môn cao hơn để đảm bảo hiệu suất cao
Một lầm tưởng phổ biến rằng các ứng dụng đa nền tảng hoạt động kém hơn các ứng dụng gốc của chúng. Ví dụ: cả Flutter và React Native đều có mục tiêu chạy ở tốc độ 60 khung hình / giây. Trong hầu hết các trường hợp, các ứng dụng đa nền tảng có thể hoạt động theo tiêu chuẩn tương tự như các ứng dụng gốc miễn là các nhà phát triển có đủ kỹ năng và chuyên môn.
Thiết kế mã khó hơn
Vì các ứng dụng đa nền tảng phải đáp ứng với nhiều thiết bị và nền tảng khác nhau, nên việc viết mã trở nên phức tạp hơn. Điều này dẫn đến nhiều công việc hơn cho các nhà phát triển, những người phải bao gồm các ngoại lệ cho các thiết bị và nền tảng khác nhau để giải thích sự khác biệt - đặc biệt là khi nói đến các tính năng phức tạp hơn.
Thời gian phát hành tính năng dài
Với mỗi bản phát hành tính năng mới cho Android hoặc iOS, phải mất một khoảng thời gian để cập nhật cả hai ứng dụng để hỗ trợ tính năng mới. Các ứng dụng gốc được cung cấp với các bản cập nhật nhanh hơn.
Mặc dù chúng tôi đang phát triển đa nền tảng, nhưng bạn nên xem nhanh một số khuôn khổ đa nền tảng.
-
React Native - được Facebook phát triển và giới thiệu với thế giới vào năm 2015, nó hoạt động giống như React, nhưng cho phép bạn xây dựng ứng dụng cho cả thiết bị di động và máy tính để bàn. Cái hay của nó là bạn có thể viết mã bằng JavaScript mà không cần phải thông thạo bất kỳ ngôn ngữ mã hóa cụ thể nào mà một nền tảng có thể yêu cầu như Java, Swift hoặc Objective-C. React Native tập trung vào việc xây dựng trải nghiệm người dùng tuyệt vời cho thiết bị di động, điều này làm cho nó trở thành một lựa chọn phù hợp cho các ứng dụng yêu cầu độ phản hồi cao và sử dụng trực quan.
-
Flutter - được phát hành vào năm 2017 bởi Google, nó có thể được sử dụng ngoài việc phát triển di động đa nền tảng. Flutter hoàn hảo để thử nghiệm các tính năng mới và sửa các lỗi nhỏ nhờ tính năng làm mới nhanh. Nó cho phép các nhà phát triển xác minh ngay lập tức những thay đổi được thực hiện bởi các bản cập nhật mới nhất mà không cần phải khởi động lại ứng dụng sau khi chỉnh sửa mã nguồn.
-
Xamarin - được phát triển bởi Microsoft, giải pháp mã nguồn mở và miễn phí này cho phép chia sẻ 75-90% mã giữa các hệ thống khác nhau. Nó được viết bằng C #, đòi hỏi các nhà phát triển phải biết ngôn ngữ - mặc dù nó ổn định hơn, nhưng nó cũng khó tiếp thu hơn JavaScript. Điều thú vị là Microsoft đã chuyển hướng sang RN trong những năm gần đây. Tính đến năm 2019, đã có 38 ứng dụng iOS và Android do Microsoft phát triển sử dụng React Native.
React Native hoạt động như thế nào?
Bây giờ chúng ta đã thảo luận về phát triển đa nền tảng, chúng ta hãy xem xét cơ chế của React Native và nó khác với bất cứ thứ gì chúng ta đã thấy trước đây như thế nào.
Đừng lo lắng nếu bạn không phải là dân kỹ thuật - chúng tôi sẽ giải thích điều này bằng các thuật ngữ của giáo dân.
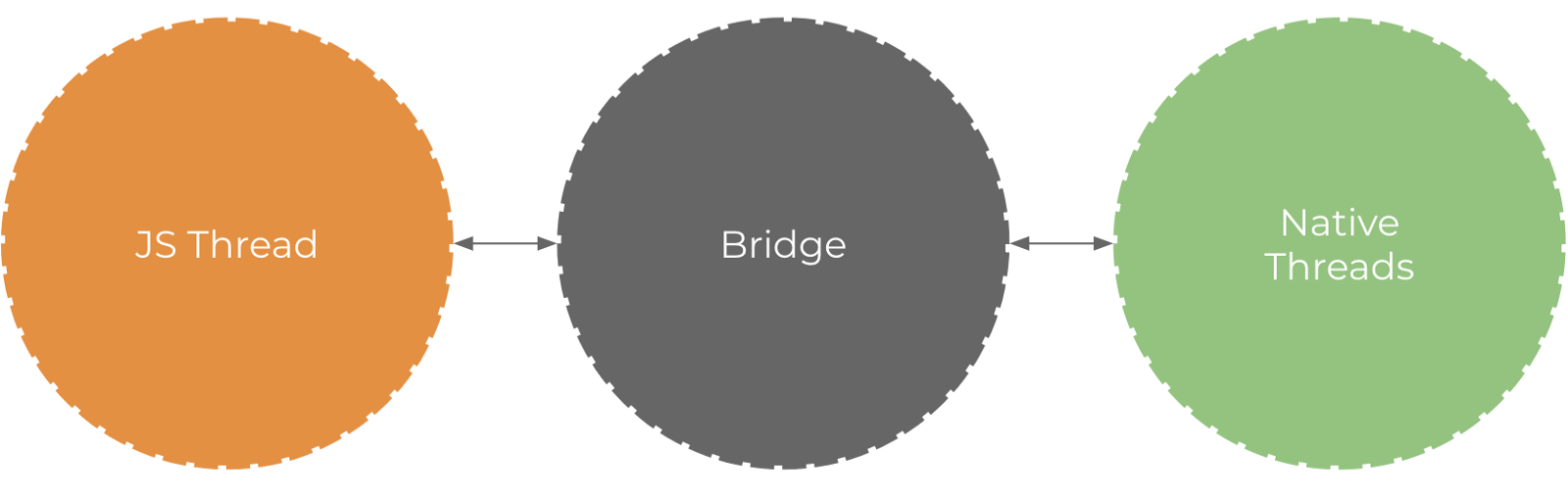
Như đã đề cập trước đó, React Native được viết bằng hỗn hợp JavaScript và JXL, một mã đánh dấu đặc biệt giống với XML. Khung công tác có khả năng giao tiếp với cả hai lĩnh vực - các chuỗi dựa trên JavaScript và các chuỗi ứng dụng gốc, tồn tại.
Giao tiếp này hoạt động như thế nào? React Native sử dụng cái gọi là "cầu nối". Mặc dù các chuỗi JavaScript và Native được viết bằng các ngôn ngữ hoàn toàn khác nhau, nhưng đó là tính năng cầu nối giúp giao tiếp hai chiều có thể thực hiện được.
Đây là một hình dung tuyệt vời về khái niệm cầu:

Điều này có nghĩa là - nếu bạn đã có ứng dụng iOS hoặc Android gốc - bạn vẫn có thể sử dụng các thành phần của nó hoặc chuyển sang phát triển React Native.
Điều gì làm cho React Native trở nên độc đáo?
Sự khác biệt giữa React Native và các giải pháp phát triển đa nền tảng khác (ví dụ: Cordova và PhoneGap ) là React Native không hiển thị WebViews trong mã của nó. Nó chạy trên các chế độ xem và thành phần thực tế, gốc. Đây là một trong những lý do tạo nên thành công ngoạn mục của React Native.
Ví dụ về các ứng dụng được xây dựng bằng React Native
Bây giờ bạn đã biết React Native là gì và nó hoạt động như thế nào, đã đến lúc xem xét các sản phẩm được xây dựng bằng nó. Đây là lựa chọn của chúng tôi về các ứng dụng React Native phổ biến.
Facebook là một trong những ứng dụng React Native phổ biến nhất và không có gì ngạc nhiên khi chúng tôi đề cập đến nó đầu tiên, vì nó đã khai sinh ra ngôn ngữ lập trình này và là động lực chính đằng sau sự phát triển của nó.
Facebook nhằm mục đích mang lại tất cả các lợi ích phát triển web cho thiết bị di động , như lặp lại nhanh chóng và có một nhóm phát triển sản phẩm duy nhất và đây là cách React Native ra đời. Công ty đã sử dụng nó để phát triển ứng dụng Trình quản lý quảng cáo của riêng mình trong iOS và Android - cả hai phiên bản đều được tạo bởi cùng một nhóm phát triển.

Ứng dụng trò chuyện
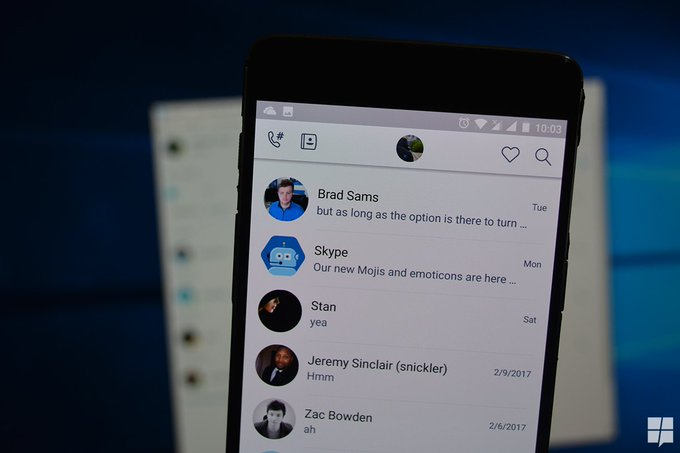
Skype là một ví dụ điển hình khác về ứng dụng React Native dành cho thiết bị di động. Vào năm 2017, Skype thông báo rằng họ đang xây dựng một ứng dụng hoàn toàn mới dựa trên React Native. Điều này mang lại rất nhiều sự phấn khích từ người dùng, vì phiên bản cũ hơn gặp phải một số vấn đề.
Ứng dụng mới được thiết kế lại hoàn toàn , từ các biểu tượng đến giao diện nhắn tin mới, hiện có ba phần trò chuyện: tìm, trò chuyện và chụp. Microsoft, công ty sở hữu Skype, đã quyết định sử dụng React Native không chỉ trong ứng dụng di động mà còn trong phiên bản dành cho máy tính để bàn của nền tảng này.

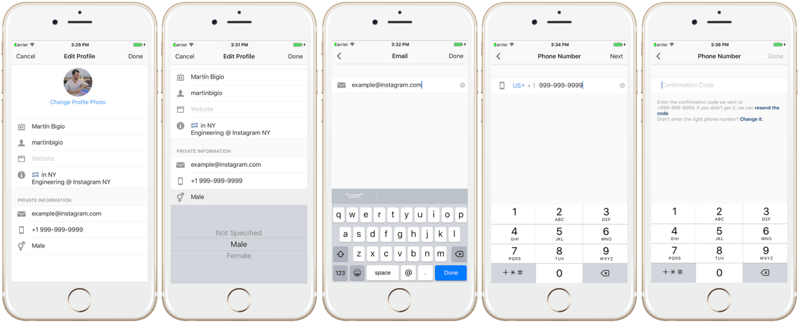
Instagram đã quyết định tích hợp React Native vào ứng dụng gốc hiện có của mình, bắt đầu với chế độ xem Thông báo đẩy có nguồn gốc là WebView. May mắn thay, không cần thiết phải xây dựng cơ sở hạ tầng điều hướng, vì giao diện người dùng đủ đơn giản để đối phó mà không có. Việc sử dụng các nhóm sản phẩm được phép của React Native để cải thiện tốc độ của nhà phát triển lên 85-99%.

Walmart
Một ví dụ thú vị khác về React Native? Ứng dụng iOS và Android của Walmart. Người bán tạp hóa người Mỹ nổi tiếng với những quyết định công nghệ táo bạo - và một trong số họ đã viết lại hoàn toàn các ứng dụng di động của mình thành React Native.
Trước đây, một số phần của ứng dụng Walmart có các chế độ xem web nhúng, mà - như Walmart Labs đã chỉ ra - giảm xuống dưới “tiêu chuẩn mà cả chúng tôi và khách hàng của chúng tôi yêu cầu”.
Sau khi chuyển sang React Native, hiệu suất của cả ứng dụng iOS và Android đã được cải thiện đáng kể - lên mức gần như nguyên bản. Chín mươi lăm phần trăm cơ sở mã được chia sẻ cho Android và iOS; hơn nữa, có một nhóm duy nhất quản lý và phát triển cả hai ứng dụng.