

Top 09 công cụ kiểm thử tự động hàng đầu
Trong bài viết này hãy cùng chúng tôi tìm hiểu top 09 công cụ kiểm thử tự động hàng đầu cho tự động hóa cho phép bạn dễ dàng tạo, chạy và duy trì các bài kiểm tra, đồng thời hỗ trợ chế độ xem tập trung về phân tích kết quả kiểm tra.

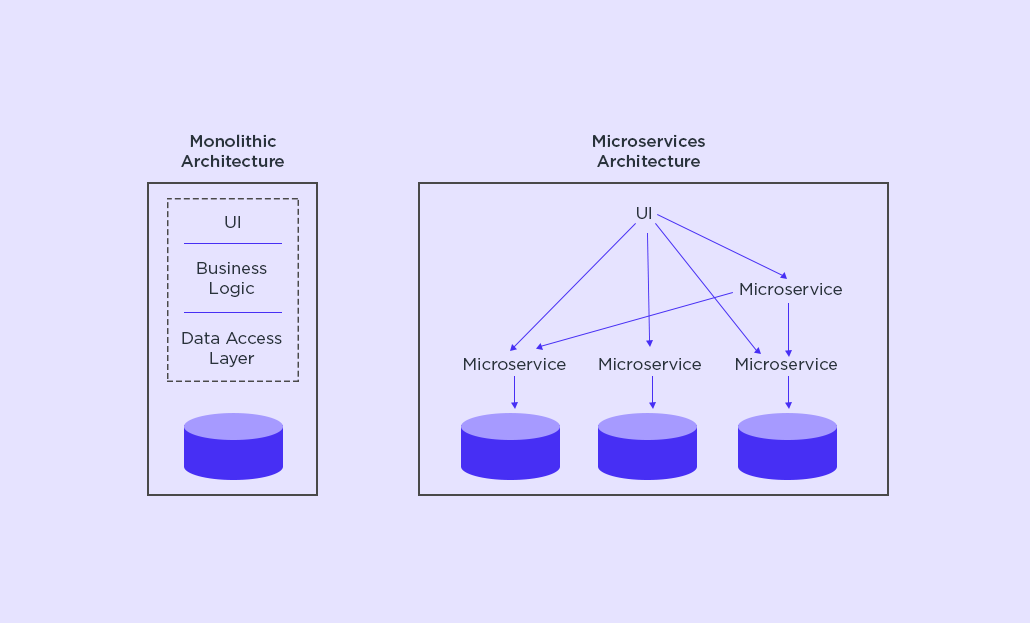
5 công nghệ tốt nhất để xây dựng kiến trúc Microservices
Chúng ta hãy điểm qua một số ngôn ngữ lập trình có các tính năng và thư viện sẽ giúp bạn hoàn thành công việc của mình. Nhưng trước tiên, hãy bắt đầu bằng cách hiểu Microservices.

Các IDE PHP hàng đầu dành cho nhà phát triển trang web
Có thể là phát hiện lỗi kịp thời, kiểm tra hoặc định dạng mã để dễ đọc, IDE sẽ giúp tất cả. Hãy xem cách IDE mang lại lợi ích cho các nhà phát triển web và các IDE PHP hàng đầu.

10 công cụ phát triển PHP hàng đầu dành cho các nhà phát triển PHP hiệu quả năm 2023
Thị trường ngày nay tràn ngập nhiều công cụ PHP và việc chọn ra công cụ tốt nhất trong số đó là một nhiệm vụ đầy thách thức. Dưới đây là top 10 công cụ phát triển PHP tốt nhất đã thu hút sự chú ý của cộng đồng phát triển web.

Bạn cần biết bao nhiêu JavaScript trước khi học React?
Trong bài viết này, chúng ta sẽ khám phá lượng kiến thức JavaScript cần thiết trước khi bắt đầu với React cũng như các mẹo để tăng tốc nhanh chóng với ngôn ngữ này nếu cần.

Cách xử lý ngoại lệ trong PHP nhanh chóng, hiệu quả
Trong bài viết này, cùng chúng tôi tìm hiểu Cách xử lý ngoại lệ trong PHP nhanh chóng, hiệu quả trong quá trình xử lý dự án

React Portals - Cập nhật mới nhất về React Portals
Trong React, thành phần cha mẹ luôn muốn thành phần con của nó đi đến đâu. Đó là lý do tại sao khái niệm React Portals xuất hiện.

3 cách để học React.js vào năm 2023?
Hướng dẫn từng bước của bạn để trở thành Nhà phát triển React vào năm 2023 với các tài nguyên như sách, khóa học trực tuyến và dự án.

Danh sách 11 mẹo kiểm thử tự động hóa quan trọng
Trong bài viết này, chúng tôi liệt kê 11 mẹo kiểm thử tự động và thảo luận về một số lợi ích của kiểm thử tự động.

Mẹo hay nhất để học PHP là gì?
Tìm hiểu các mẹo hay nhất để học PHP, dưới đây sẽ là một số mẹo mà chúng tôi đã tổng hợp để giúp bạn có cái nhìn tổng quan hơn về PHP