

Cách học Python cho Khoa học Dữ liệu trong 5 bước
Python là ngôn ngữ lập trình được các nhà khoa học dữ liệu lựa chọn. Mặc dù nó không phải là ngôn ngữ lập trình chính đầu tiên, nhưng sự phổ biến của nó đã phát triển trong suốt nhiều năm.

Tìm hiểu về Python Keywords và Identifiers trong Python
Trong hướng dẫn này, bạn sẽ tìm hiểu về các từ khóa (các từ dành riêng trong Python) và các định danh (tên được đặt cho các biến, hàm, v.v.).

Python Strings - Thông tin về chuỗi trong Python năm 2022
Trong hướng dẫn này, bạn sẽ học cách tạo, định dạng, sửa đổi và xóa các chuỗi trong Python. Ngoài ra, bạn sẽ được giới thiệu về các hoạt động và chức năng chuỗi khác nhau.

PHP cho nhà phát triển PERL - Một số thông tin cần biết
Bài viết này sẽ liệt kê những điểm tương đồng và khác biệt chính giữa PHP và PERL. Điều này sẽ giúp các nhà phát triển PERL hiểu PHP rất nhanh và tránh những lỗi thường gặp.

Làm thế nào để so sánh chuỗi trong Python? (So sánh chuỗi 101)
Trong bài viết này, chúng ta sẽ tìm hiểu chuỗi trong ngôn ngữ lập trình là gì, cách tạo và sử dụng chúng. Hơn nữa, chúng ta sẽ nghiên cứu các toán tử khác nhau để so sánh các chuỗi trong python.

Cách viết mã ứng dụng React của bạn với TypeScript
TypeScript là một tập hợp siêu của JavaScript, vì vậy bất kỳ tính năng nào của JavaScript cũng có sẵn trong TypeScript. Tuy nhiên, TypeScript đưa JavaScript tiến thêm một bước nữa và bổ sung một hệ thống kiểu mạnh mẽ để cho phép tái cấu trúc mã, các tính năng điều hướng, kiểm tra kiểu và hơn thế nữa.

Các cách sử dụng của đối tượng JavaScript mà bạn phải biết
JavaScript hỗ trợ việc gán cấu trúc từ ES6. Hãy cho chúng tôi biết những cách sử dụng thiết yếu của nó.

PHP Functions - Cập nhật thông tin về các hàm PHP
Sức mạnh thực sự của PHP đến từ các chức năng của nó. PHP có hơn 1000 hàm tích hợp và ngoài ra bạn có thể tạo các hàm tùy chỉnh của riêng mình.

Bố cục trong thiết kế giao diện người dùng Android
Trình quản lý bố cục (hoặc đơn giản là bố cục) được cho là phần mở rộng của lớp ViewGroup. Chúng được sử dụng để đặt vị trí của Chế độ xem con trong Giao diện người dùng mà chúng ta đang xây dựng.

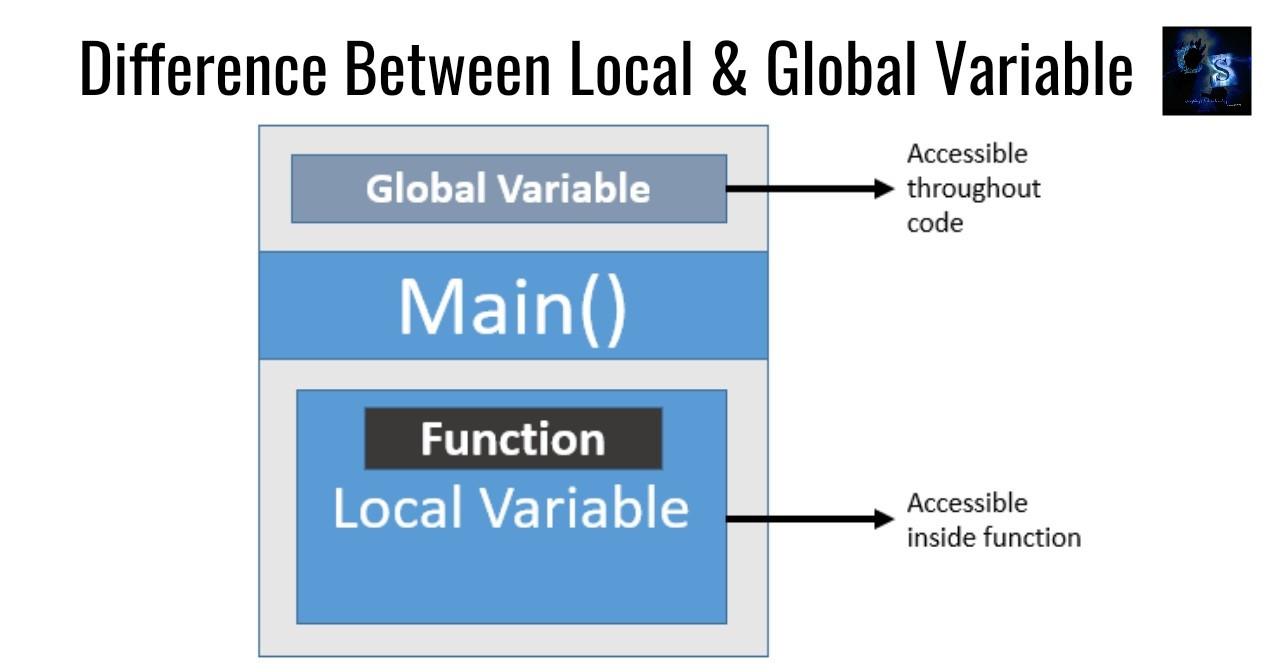
Thông tin tổng quan về Python Global Keyword cho newbie
Trong bài viết này, bạn sẽ tìm hiểu về từ khóa global, biến toàn cục và khi nào sử dụng từ khóa global. Trước khi đọc bài viết này, hãy đảm bảo rằng bạn đã nắm được một số kiến thức cơ bản về Python Global, Local và Nonlocal Variables .