

MERN Stack là gì? Cùng tìm hiểu khái niệm MERN Stack
MERN là một thuật ngữ rút gọn của MongoDB, Express, React và Node; Stack MERN là một stack Javascript được thiết kế để giúp phát triển ứng dụng web toàn ngăn xếp dễ dàng hơn và nhanh hơn.

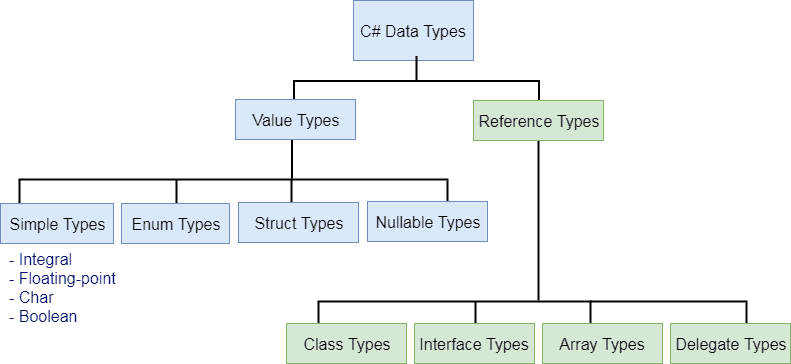
Datatype trong C# - Các Kiểu Dữ Liệu Trong C # Là Gì?
Tìm hiểu chi tiết thông tin Datatype trong C# cùng các loại số nguyên trong C# để làm việc cùng các dự án với C# ngay trong bài viết dưới đây

5 Framework Tốt Nhất Để Phát Triển Ứng Dụng Đa Nền Tảng
Có rất nhiều framework để phát triển ứng dụng đa nền tảng có thể được sử dụng. Dưới đây là top 5 framework tốt nhất để phát triển ứng dụng.

Các Lệnh Git Quan Trọng Mà Mọi Lập Trình Viên Nên Học
Tìm hiểu về các lệnh quan trọng mà mọi lập trình viên quan trọng nên nắm rõ ngay trong bài viết sau

Sự Khác Biệt Chính Giữa Xamarin Và React Native Frameworks
Xamarin và React Native là một số nền tảng phát triển ứng dụng phổ biến nhất hiện có. Trong khi Trello, Slack và GitHub sử dụng Xamarin, các công ty nổi tiếng khác như Facebook, Walmart và Instagram đều có ứng dụng của họ được xây dựng trên các khung React Native.

9 lỗi JavaScript phổ biến các lập trình viên thường gặp
JavaScript là một ngôn ngữ kịch bản được sử dụng để thêm chức năng và tính tương tác vào các trang web. Đối với các lập trình viên đã thông thạo một ngôn ngữ lập trình khác trước đó thì JavaScript khá dễ hiểu. Với một vài hướng dẫn, bạn sẽ có thể bắt đầu với nó ngay lập tức. Tuy nhiên, có một vài lỗi phổ biến mà nhiều lập trình viên mới bắt đầu với JavaScript thường mắc phải. Trong bài viết này, chúng ta sẽ cùng tìm hiểu và giải quyết 09 lỗi phổ biến khi lập trình JavaScript, để giúp bạn trở thành nhà phát triển JS thông thạo hơn.

Python Tools/Utilities - Danh mục công cụ hỗ trợ lập trình Python
Thư viện tiêu chuẩn đi kèm với một số mô-đun có thể được sử dụng như mô-đun và tiện ích dòng lệnh.

User Acceptance Testing (UAT) là gì- Tại sai UAT lại quan trọng?
Dưới đây, chúng ta sẽ xem xét kỹ hơn về UAT và cách nó hoạt động, tại sao nó lại quan trọng như vậy, các công cụ và phương pháp hay nhất cũng như một số nghề nghiệp sử dụng nó.

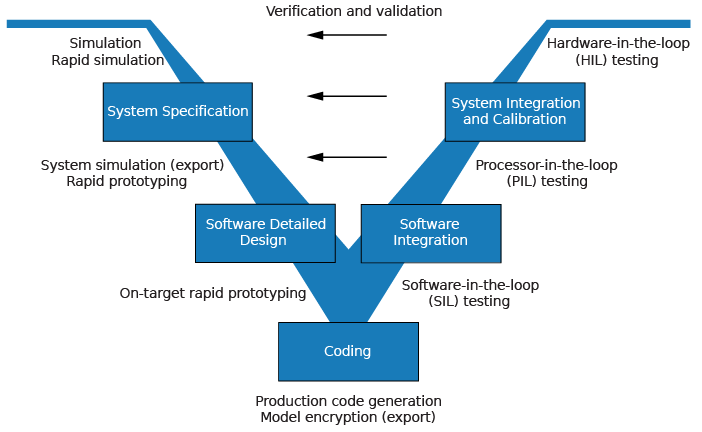
V-Model trong Kiểm thử phần mềm - Tỉm hiểu từ A-Z
V Model là một mô hình SDLC có tính kỷ luật cao, trong đó có một giai đoạn thử nghiệm song song với mỗi giai đoạn phát triển. V-model là một phần mở rộng của mô hình thác nước trong đó việc thử nghiệm được thực hiện trên từng giai đoạn song song với việc phát triển một cách tuần tự. Nó được gọi là Mô hình Xác thực hoặc Xác minh.

5 Trang Web Tốt Nhất Để Học Ngôn Ngữ Lập Trình Python
Python là một ngôn ngữ kịch bản hướng đối tượng và cấp cao có mức độ phổ biến đang tăng lên ổn định. Nó là một ngôn ngữ có mục đích chung có nhiều ứng dụng. Một lý do khác đằng sau sự phổ biến của nó là tính dễ đọc và tối giản. Một lệnh phức tạp có thể được thể hiện trong một vài dòng mã. Bạn không cần phải tham dự một trường đại học hoặc bất kỳ trường nào khác để học lập trình Python. Có hơn đủ các bài học lập trình Python trực tuyến. Tất cả những gì bạn cần là một máy tính và kết nối internet. Dưới đây là những trang web tốt nhất để học lập trình Python.