

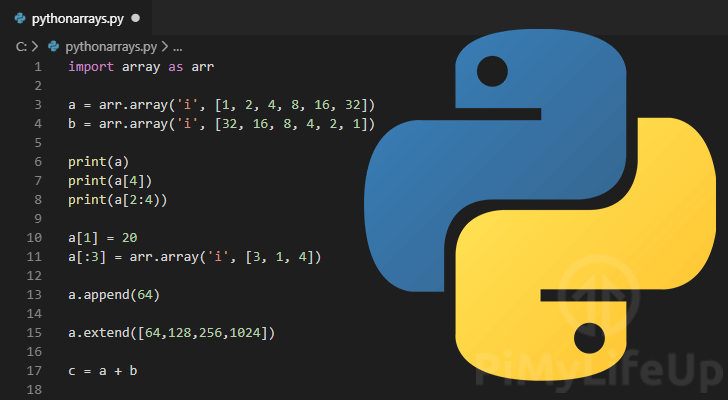
Chuyển đổi giữa chuỗi và ngày giờ trong Python
ong Python có một thư viện tích hợp để biểu diễn ngày giờ , sử dụng thư viện này bạn có thể thực hiện các phép toán so sánh hoặc số học (thêm và xóa) trên các ngày giờ khác nhau.

Cách tạo ứng dụng web thương mại điện tử React [Demo & hướng dẫn trực tiếp]
Trong bài đăng này, chúng ta sẽ khám phá cách một trong những công cụ này, React, có thể giúp các nhà phát triển tạo ra những trải nghiệm thương mại điện tử chất lượng cao này

Các mẹo hàng đầu để học lập trình Java
Lập trình Java có lẽ là ngôn ngữ lập trình được biết đến rộng rãi nhất hiện nay, vì vậy đây là một kỹ năng tuyệt vời để học nếu bạn muốn bắt đầu sự nghiệp lập trình. Dưới đây là những lời khuyên hàng đầu cho bất kỳ ai muốn bắt đầu học Java:

Sự khác biệt giữa Kiểm tra lại và Kiểm tra hồi quy
Cùng tìm hiểu sự khác biệt giữa Retesting và Regression Testing ngay trong bài viết dưới đây

Kiểm thử phần mềm là gì? Định nghĩa, Khái niệm cơ bản & Các loại trong Kỹ thuật phần mềm
Kiểm thử phần mềm là một phương pháp để kiểm tra xem sản phẩm phần mềm thực tế có phù hợp với các yêu cầu mong đợi hay không và để đảm bảo rằng sản phẩm phần mềm đó không có khiếm khuyết . Nó liên quan đến việc thực thi các thành phần phần mềm /

PHP - Gửi email bằng PHP đơn giản và dễ dàng
Cùng T3H tìm hiểu phương pháp gửi email bằng PHP đơn giản và dễ dàng ngay trong các bước dưới đây!

Tại sao sử dụng React Native cho Ứng dụng di động của bạn?
Bài viết này sẽ cho bạn biết React Native là gì và tại sao (hoặc tại sao không) bạn nên xem xét nó cho dự án di động của mình.

React Native là gì? Hướng dẫn chi tiết cho năm 2022
Trong vài năm nay, React Native đã trở thành một chủ đề nóng trong thế giới phát triển di động. Không có gì ngạc nhiên - nó đã làm điên đảo thế giới công nghệ khi đưa ra cách phát triển ứng dụng di động cho cả iOS và Android đồng thời.

17 Kỹ năng kiểm thử phần mềm mà tester phải biết
Trong bài viết này, chúng tôi thảo luận về người kiểm thử phần mềm là gì và các kỹ năng quan trọng đối với người kiểm thử phần mềm.

Ref trong Reactjs là gì? Cùng giải mã ngay thông tin về Ref trong Reactjs
Refs trong ReactJs cung cấp một cách để truy cập các nút DOM hoặc các phần tử React được tạo trong phương thức kết xuất. Trong quy trình dữ liệu React điển hình, props là cách duy nhất mà các thành phần gốc tương tác với con của chúng. Để sửa đổi tệp children, bạn kết xuất lại nó bằng các props mới. Tuy nhiên, có một số trường hợp bạn cần phải sửa đổi cấp bậc một phần tử con bên ngoài luồng dữ liệu điển hình. Phần tử con cần sửa đổi có thể là một phiên bản của thành phần React hoặc nó có thể là một phần tử DOM. Đối với cả hai trường hợp này, React cung cấp một lối thoát, đó chính là Ref.